Nachdem Sie eine Website erstellt und mit allem Notwendigen gefüllt haben, muss die Website auf Fehler überprüft werden. Um Rechtschreibfehler in HTML und CSS zu finden, hilft Ihnen der W3-Validator – World Wide Web Consortium, was übersetzt: Konsortium bedeutet Weltweites Netz. Es findet alle Fehler, zeigt an, wo sie liegen und bietet Möglichkeiten zu deren Behebung.
Warum Ihren Code mit dem W3C-Validator reparieren?
Tatsächlich bringt dies nicht viele Vorteile mit sich und sie sind alle an Bedingungen geknüpft, aber leider sollte jede Website eine minimale Anzahl von Fehlern aufweisen, idealerweise keine. Um Ihnen bei der Entscheidung zu helfen, ob Sie es benötigen, sind hier seine Vorteile:
- Die Ladegeschwindigkeit der Seite erhöht sich, aber nur ein wenig, es wird nicht einmal spürbar sein.
- Die Website wird in jedem Browser gleich angezeigt.
- Achten Sie beim Hinzufügen einer Site zum Verzeichnis auf die Korrektheit des HTML- und CSS-Schreibens.
Nicht viele Vorteile, aber beheben Sie das Problem HTML-Fehler und CSS Die Verwendung des W3C-Validators lohnt sich!
So beheben Sie Fehler mit Validator
Das Prinzip der Fehlerkorrektur mit einem Validator ist nicht kompliziert und jeder kann damit umgehen! Folgen Sie dem Link, wenn es schwierig ist, Englisch zu verstehen, empfehle ich Ihnen, einen Übersetzer zu verwenden oder zu verwenden Das, das die Art der Fehler auf Russisch anzeigt. Schauen wir uns ein Beispiel für eine Validatorkorrektur an:
1.Geben Sie den vollständigen Namen Ihrer Website in das Feld ein. 
2. In der Liste beginnen wir zu schauen, wo und was der Fehler ist und was nötig ist, um ihn zu beheben. 
Wie Sie auf den Bildern sehen können, liegt mein Fehler im Link, ich habe dieses Problem im Share-Buttons-Plugin gefunden. Oft muss man alle Dateien durchsuchen, um einen Fehler zu finden.
3. Fügen Sie der Zeile, in der der Fehler gefunden wurde, ein Element hinzu und überprüfen Sie es erneut mit dem Validator.
Wenn der Fehler behoben ist, ist das gut. Wenn nicht, müssen Sie weiter suchen.
Igor. Update: 9. Juni 2012.
Hallo Freunde! Heute steht ein ganz wichtiges Thema auf der Tagesordnung: Wie man produziert Überprüfung der Website auf Fehler, was impliziert Gültigkeitsprüfung(Einhaltung von Standards) html Code, Nutzung des Dienstes W3C-Validator.
Warum ist das so wichtig? Erstens, weil die Korrektheit des HTML-Codes dazu beiträgt, einen so wichtigen Teil der Website-Optimierung zu erreichen, nämlich die identische Anzeige Ihrer Ressource in allen gängigen Webbrowsern, was natürlich zu ihrer Optimierung und Förderung beiträgt. Weil Besucher unterschiedliche Browser verwenden, einschließlich verschiedene Modifikationen, und die Tatsache, dass die Website darin gleich aussieht, verschafft dem Webmaster in den Augen potenzieller Leser zusätzliche Vorteile. Übrigens können Sie selbst entscheiden, welcher Browser besser ist, indem Sie das entsprechende Material lesen.
Gültigkeit, also Konsistenz HTML Quelltext bestimmte vom Internationalen Konsortium W3C (World Wide Web Consortium) festgelegte Standards. Alle Internetentwickler berücksichtigen diese Standards in ihren Kreationen größtenteils zwangsläufig. Stimmen Sie zu, ohne dies werden Chaos und Anarchie im Internetraum, insbesondere in der Programmierung, herrschen. Neben der Kontrolle des HTML-Codes ist die Implementierung sehr wichtig.
Abschließend möchte ich hinzufügen, dass es bei der Werbung für eine Ressource keine unbedeutenden Details geben darf und selbst ein scheinbar kleines Detail (zum Beispiel) neben einem so wichtigen Teil einen positiven Impuls geben kann SEO-Optimierung wie zum Beispiel, .
W3C-Validator: Überprüfung der Gültigkeit eines HTML-Dokuments
Ein sehr nützlicher Dienst, der allen Webmastern bei der Überprüfung und Aufrechterhaltung der Gültigkeit von HTML hilft, ist der W3C-Validator. Gehen wir zunächst zur W3C-Homepage:

Wie Sie sehen, gibt es bereits eine Aufteilung nach Regionen und Sie können die russische Version der Hauptseite anzeigen, indem Sie im Dropdown-Menü in der oberen rechten Ecke die entsprechende Region auswählen und auf die Schaltfläche „GO“ klicken. Leider, Ergebnisse der HTML-Gültigkeitsprüfung bisher nur möglich Englische Sprache Um also direkt zur Überprüfung der Website auf Fehler zu gelangen, klicken Sie auf den Link „HTML- und Markup-Validator“ in der unteren rechten Ecke:

Um die Gültigkeit von HTML zu überprüfen, können Sie drei Dinge tun:
1. Validierung durch URI- Überprüfung anhand der URL des Dokuments
2. Validieren Sie durch Datei-Upload- Überprüfen der Gültigkeit von HTML anhand der heruntergeladenen Datei
3. Validierung durch direkte Eingabe- Sie können den HTML-Code direkt einfügen und auf Gültigkeit prüfen.
Um die Richtigkeit des HTML-Codes einer Website oder Blogseite auf Fehler zu überprüfen, wählen Sie die erste Option. Geben Sie dann die Ressourcenadresse in das entsprechende Feld ein "Adresse" und drücke "Überprüfen". Es ist durchaus möglich, dass Sie das folgende Bild sehen; in meinem Fall ist genau das passiert, als ich zum ersten Mal angefangen habe, meinen Blog mit dem W3C-Validator zu überprüfen:

Das Urteil des W3C-Validators ist enttäuschend: Es ist unmöglich, die Site auf HTML-Codefehler zu überprüfen, da in Zeile 298 ein ungültiges Zeichen erkannt wurde. Nun, suchen wir nach diesem Zeichen, zum Glück gibt es einen Hinweis. Wenn du benutzt Google Chrome(Handbuch zur Beschreibung dieses Browsers) und klicken Sie dann auf rechte Taste Maus und wählen Sie „Seitencode anzeigen“ aus Kontextmenü(oder verwenden Sie die Tastenkombination Strg+U), wodurch im nächsten Tab eine Seite mit HTML-Code geöffnet wird.
Bei anderen Browsern: wenn Sie ein Benutzer sind Internet Explorer(Artikel über Explorer) wählen „HTML-Code anzeigen“, Mozilla Firefox(mehr Details) - « Quelle Seiten", Opera (Informationen zum Herunterladen, Installieren, Konfigurieren und Aktualisieren des Opera-Browsers) - "Quelle".

Mal sehen, womit der W3C-Validator hier nicht zufrieden ist. Wie Sie dem Screenshot entnehmen können, entspricht diese Zeile einem der Kommentare, meiner Antwort auf einen der Kommentare. Hier habe ich versehentlich das kaufmännische Und-Symbol & verwendet, dies ist ein Auszug aus den „Neuesten Kommentaren“ auf der Hauptseite:

Nachdem wir diesen Ort bearbeitet haben, überprüfen wir die Site erneut auf Fehler, indem wir erneut den W3C-Validator verwenden (um dies zu korrigieren, ging ich zum Abschnitt „Kommentare“ des WordPress-Admin-Panels und ersetzte & durch den Buchstaben n):

Wie Sie dem obigen Screenshot entnehmen können, konnte der Validator dieses Mal die Prüfung abschließen und gab 8 Fehler und 2 Warnungen aus. Das ist eigentlich sehr wenig und man kann damit leben. Viele recht anständige, vertrauenswürdige Yandex- und Google-Sites weisen eine Größenordnung mehr Fehler in der HTML-Gültigkeit auf.
Aufmerksamkeit! Der W3C-Validator prüft nur die Gültigkeit der Seite, deren Adresse Sie eingeben, und nicht der gesamten Website. Bei Eingabe der Adresse der Hauptseite erhalten Sie nur Daten zu diesem Dokument.
Sogar der Hauptteil Yandex-Seite, wenn Sie es als Beispiel überprüfen, enthält mehrere Dutzend Fehler. Dies ist jedoch verständlich; es ist sehr schwierig, Codekorrekturen ständig zu überwachen, da Dokumente (sprich: Seiten der Website) ständig aktualisiert werden. Wir sind zum Beispiel dabei WordPress-Blog Wir verwenden ständig Plugins für den einen oder anderen Zweck, die auch Chaos in den HTML-Code bringen.
Selbst wenn Sie alle Pfosten „aufräumen“, können aus den oben beschriebenen Gründen immer noch neue auftauchen. Es ist wichtig, dass es nicht zu viele dieser Fehler gibt. Wenn Sie natürlich ihre vollständige Beseitigung erreichen, dann gebührt Ihnen Ehre und Lob. Dafür muss man es natürlich zumindest wissen HTML-Grundlagen den Algorithmus zur Korrektur von Website-Fehlern im Code kennen.
In späteren Veröffentlichungen werde ich versuchen, dieses Thema noch einmal anzusprechen und anhand von Beispielen detaillierter zu erläutern, welche konkreten Maßnahmen zu ihrer Beseitigung ergriffen werden müssen; Um die neuesten Informationen nicht zu verpassen, abonnieren Sie Blog-Updates per RSS. Ich möchte Sie noch einmal daran erinnern, dass zu viele Fehler im HTML-Code dazu führen können, dass die Website in verschiedenen Browsern nicht korrekt angezeigt wird. Darüber hinaus sagt mir etwas, dass Suchmaschinen bald Anpassungen an der Reihenfolge vornehmen könnten, in der Ressourcen gerankt werden, und die Gültigkeit des HTML-Codes berücksichtigen. Darüber hinaus finden Sie hier eine Erläuterung einiger Einstellungen auf der W3C-Validator-Seite:

- Quelle anzeigen – zeigt den Quellcode an
- Gliederung anzeigen – zeigt die Zeile an, die den Fehler enthält
- Fehlerseiten validieren – prüft die Gültigkeit HTML-Seiten mit einem Fehler, zum Beispiel,
- Nachrichten nacheinander auflisten – zeigt Fehler und Warnungen in einer regulären Liste an
- Fehlermeldungen nach Typ gruppieren – klassifiziert Fehler nach bestimmten Kriterien
- Markup mit HTML Tidy bereinigen – zeigt den korrekten Code an, der von HTML Tidy korrigiert wurde. In der Anmerkung heißt es, dass dieses Programm nicht Teil des W3C-Validators ist und daher keine Garantie dafür gegeben wird, dass es ordnungsgemäß funktioniert.
Nun, das reicht wahrscheinlich für heute. Ich hoffe, Sie haben die Notwendigkeit erkannt, Ihre Website auf Fehler zu überprüfen und die Gültigkeit des HTML-Codes Ihrer Website mithilfe des W3C-Validators zu überprüfen.
Möchten Sie zeitnah und aktuell relevante Informationen erhalten? nützliche Artikel? Dann können Sie abonnieren:
Weitere Artikel zu diesem Thema:
38 Bewertungen
- Anna
Fans, die Themes auf WordPress erstellen, sogar Profis, haben solche Fehler auf kostenlosen Hosting-Sites, auf denen oft GS erstellt werden. Ich habe eine „Box“ (eine fertige, schlüsselfertige Website eines bekannten Schreibers und Layouters) genommen, ein Jahr oder etwas länger war alles in Ordnung, nach einer Validierungsprüfung vor etwa drei Monaten wurden mehrere Fehler entdeckt. Igor, vielen Dank für diesen ausführlichen Artikel „Teekanne“ 🙂! Jetzt beschäftige ich mich ein wenig mit dem Thema „Was? Und wie?“. Es stellt sich heraus, dass dies nur eine knifflige Sache ist, aber ich weiß nicht, wie Roboter, also Suchmaschinenspinnen, das wahrnehmen. Ich wollte von Ihnen wissen: Gibt es einen Zusammenhang mit Suchmaschinen und Validierung, oder handelt es sich bei dieser Art von Fehler nur um ein rein technisches Problem und ist ausschließlich auf die Website zurückzuführen, in dem Sinne, dass sie die Positionen bei Google und Yandex in keiner Weise beeinträchtigt?
Igor, nochmals vielen Dank.
- Basilikum
Ich habe meine Website auf Fehler überprüft. Ich habe Fehler gesehen, aber es ist nicht klar, was als nächstes zu tun ist. Igor, warum veröffentlichst du deine Artikel nicht in sozialen Netzwerken für Webmaster? Sie haben gute Artikel und dies kann den Verkehr auf Ihrer Website erhöhen.
- Igor
Anna, laut Vertretern von Yandex und Google selbst hat die Anzahl der Fehler keinerlei Einfluss auf die Position der Website in Suchergebnisse. Wir wissen jedoch nicht, wie lange dies anhalten wird, da sich die Algorithmen der Suchmaschinen ständig ändern.
- Igor
Vasily, wenn Sie ein Anfänger sind und die Sprachen HTML und CSS nicht verstehen, achten Sie zunächst darauf, wie viele Fehler und Warnungen Sie haben, und vergleichen Sie sie mit dem Inhalt Ihrer Website. Wenn Ihre Website bereits mehrere Dutzend Seiten und mehrere Dutzend Fehler enthält, besteht kein Grund zur Sorge, Sie können die Situation später wieder korrigieren. Mit der Zeit werden Sie sich bei der Entwicklung Ihres Projekts auf jeden Fall Grundkenntnisse in HTML und CSS aneignen und dann schnell herausfinden können, was was ist. Was soziale Netzwerke betrifft, haben Sie Recht, das ist zusätzlicher Verkehr.
- Anita
Admin, W3C schlägt Schaltflächen vor soziale Netzwerke von Yandex, dann habe ich Werbung von beiden Vertretern von Google und Yandex, W3C ist auch darin aufgefallen kritischer Fehler, drei Google-Blockaden für ein paar Sekunden entfernt. Ich sende eine Anfrage, indem ich auf die Schaltfläche „Erneut überprüfen“ klicke. Ich war überrascht! Von den bisher verbliebenen 92, die nicht korrigiert wurden, habe ich 83. Ich habe gerade die Werbecodes entfernt :). Ich habe irgendwie angefangen, Direct ohne Lust aufzuräumen, weil... gleicher Fehler. Und was mein Glück betrifft, das W3C mag das &-Zeichen nicht, weder als Einzelbedeutung noch als Bedeutung, die das Recht repräsentiert - ©.
Das ist nicht genug, ich verstehe, wissen Sie, W3C zeigt an, wo und in welcher Zeile, richtig, ich überprüfe, sagen wir, Zeile 127 fehlt im schließenden gepaarten „body“-Tag, es ist eckig, das heißt „>“ habe ich getan Ich finde weder über „FireFox“ noch bei der Überwachung per „Strg“ + „U“ in „Google Chrome“ Fehler, was sich durch das Fehlen von „>“ auszeichnet, was der W3C-Dienst eher im „body“ und „noindex“ sieht "-Tags und im „Javascript“-Skript. Nachdem ich alles überprüft und bearbeitet habe, waren noch 42 Fehler übrig. Ich weiß nicht, wie W3C funktioniert und nach Fehlern sucht, aber wenn ich andere Ressourcen mit Notepad++ und einem Syntaxhervorhebungs-Plugin (auf Habré zu finden) durchschaue, gibt es keine Fehler, aber W3C hat da immer noch Probleme. Und ohne Social-Media-Buttons interessiert es mich nicht, genauso wenig wie ohne Werbung 🙂 Ich bin zurückhaltend. Vielen Dank für die Lektionen.
- Igor
Liebe Anita! Wenn Sie immer noch nicht alle Fehler beseitigen können, ist das kein Problem, zumal Sie deren Anzahl um das Zweifache reduziert haben. Bisher berücksichtigen Suchmaschinen beim Ranking von Websites keine Validierungsfehler. Aber Sie sind großartig darin, die Dinge in Ordnung zu bringen, denn diese Arbeit wird definitiv nicht umsonst sein.
- Lin-80
Das Richtige ist, Ihre Website auf Fehler zu überprüfen.
- Andrey
Vielen Dank für den nützlichen Artikel, ich habe meine Fehler im Code behoben
- Igor
Ich freue mich für dich, Andrey. Danke für den Kommentar.
- Ljudmila
Sie können mir nicht sagen, wie ich das beheben kann. Ich habe gerade erst angefangen, es herauszufinden, ich habe herausgefunden, wo ich das Problem beheben kann, aber ich weiß nicht, womit ich dieses rote Symbol beheben soll.
.. TP:/ / txtrk.com/tiz/c1tiz.php? ICS = 7354 & I av = 3809 & Adul = 1 & bcol = _EFEFEF und zcol = "+" und g...
✉
In der Regel handelt es sich hierbei um kaskadierende Fehler, die durch eine undefinierte Referenzentität oder die Verwendung nicht codierter kaufmännischer Und-Zeichen (&) in der URL und im Textkörper verursacht werden. Weitere Informationen finden Sie in den vorherigen Beiträgen. - Igor
Lyudmila, du hast einen Fehler im Javascript-Code, der den Werbeblock von TxTrek anzeigt, was bedeutet, dass du den Code von ihnen erhalten und ihn in die Seitenleiste eingefügt hast, oder? Das bedeutet, dass hier nichts von Ihnen abhängt. Natürlich können Sie sie kontaktieren und sie bitten, den Code zu bereinigen, aber das ist Zeit- und Arbeitsverschwendung. Bearbeiten Sie zunächst den Code an den Stellen, an denen dies möglich ist, d. h. in Ihren Theme-Dateien und Codes, die Sie von Werbeaggregatoren erhalten haben Partnerprogramme Fassen Sie es noch nicht an, denn nicht alles hängt von Ihnen ab.
- Basilikum
Igor, sag mir, was rot hervorgehoben ist, ist ein fehlerhafter Code oder dieses Zeichen sollte vorhanden sein, aber es fehlt.
- Ljudmila
Igor, vielen Dank für deine Antwort.
- Ljudmila
Ich möchte auch sagen, dass Ihre Website für mich sehr nützlich war, vielen Dank.
- Igor
Vasily, es kommt auf die Art des Fehlers an.
- Igor
Ich freue mich sehr, Lyudmila. 🙂
- Rashida Garifulina
- Igor
Rashida, es ist in Ordnung, wenn Fehler auftauchen, denn das Projekt entwickelt sich und es ist völlig unmöglich, darauf zu verzichten. Sie müssen nur von Zeit zu Zeit überprüfen, ob sie sich nicht in eine Lawine verwandeln. Ja, auch hier ist Yandex nicht unschuldig.
- Alexander
Guten Tag, ich wühle gerade auch durch meine Website... es gab Probleme mit den Audio-Plugins, ich habe sie gelöscht... jetzt heißt es, dass die Datei nicht gefunden wurde: _http://alexandrrychko.ru/wp- content/plugins/wp-audio-player /css/audioplayer.css?ver=3.6: Nicht gefunden was zu tun ist..?
- Igor
Alexander, was hast du erwartet, wenn du das Plugin gelöscht hast? In diesem Fall tritt natürlich ein 404-Fehler auf.
- Ljudmila
- Alexander
Schon vor der Löschung gab es Fehler im Audioplayer... deshalb habe ich ihn gelöscht. Irgendwelche krummen Plugins))) Wie kann man es bereinigen? Was muss nun gelöscht werden?
- Igor
In diesem Artikel werde ich das Konzept vorstellen "Gültigkeit" Site-Code (HTML & CSS). Ich hoffe, dass sich jeder daran erinnert, dass HTML die Struktur der Website ist. CSS – Regeln und Stile für Tags, die in HTML beschrieben werden.
Wir werden es von Grund auf verstehen: Theorie, und dann zur Praxis übergehen. Sie finden auch Antworten auf die folgenden Fragen: Was ist die Gültigkeit von HTML- und CSS-Code, warum wird er benötigt, warum Suchmaschinen sauberen/gültigen Code lieben. Und was am wichtigsten ist: Ich zeige Ihnen anhand von Beispielen, wie Sie die Gültigkeit des Codes einer Website überprüfen können.
Warum müssen Sie die Gültigkeit von HTML- und CSS-Code überprüfen?
Gültigkeit – ansonsten sauberer Code (keine Fehler)
Konstante Nr. 1. Die Gültigkeit des Site-Codes ermöglicht Ihnen die korrekte Anzeige der Site verschiedene Browser diese. Alle visuellen und funktionalen Komponenten der Website werden korrekt angezeigt und funktionieren. Am häufigsten stellt sich heraus, dass der Browser alle Elemente der Website korrekt verarbeitet und anzeigt. Dies bedeutet jedoch nicht, dass der Code sauber und glatt wie ein Babypopo ist.
Konstante Nr. 2. Sauberer Code (HTML und CSS) wird von Suchmaschinen (Yandex, Google) empfohlen. Wenn ein Suchmaschinen-Roboter auf Russisch auf Ihre Ressource zugreift und feststellt, dass die Gültigkeit erfüllt ist, weiß der Suchroboter, dass diese Ressource fehlerfrei ist, und behandelt die Website daher positiv.
Aus persönlicher Erfahrung: In meiner Praxis kam es vor, dass neue Artikel in einem Blog nicht in den Suchergebnissen angezeigt werden wollten. Es scheint, als ob Sie alles richtig machen, aber Yandex wird nicht angezeigt und das war’s! Was tun, wo graben? Jemand wird denken, Filter seien Filter, aber so etwas gibt es nicht.
Ich überprüfte die Website auf die Gültigkeit des HTML-Codes und wie überrascht ich war, als mir klar wurde, wo der Hund begraben war. Es stellte sich heraus, dass dem Code ein schließendes Tag fehlte, und dies ist ein spezielles Tag, das Codeabschnitte oder Links aus der Yandex-Suchmaschine schließt. Und was habe ich bekommen? Der gesamte Artikel ist von der Indexierung ausgeschlossen. Hier ist die Antwort auf die Frage: „Warum ist es nicht in den Suchergebnissen?“ Dann habe ich diesen Fehler natürlich behoben.
Lassen Sie uns vom reinen Text mit der Theorie zur Praxis übergehen und lernen, wie man Validierungsprüfungen online durchführt
Untersuchung HTML-Gültigkeit Der Site-Code ist definitiv in meinem enthalten. Die Bedeutung von Validierungsfehlern für die SEO-Werbung muss jedoch nicht überschätzt werden – sie ist sehr gering. Für jedes Thema in der TOP wird es Websites mit einer großen Anzahl solcher Fehler geben, und diese leben einwandfrei.
ABER! Das Fehlen technischer Fehler auf der Website ist ein Rankingfaktor und daher sollte diese Chance nicht vernachlässigt werden. Es ist besser, das Problem zu beheben, es wird definitiv nicht schlimmer. Suchmaschinen werden Ihre Bemühungen sehen und Ihnen ein kleines Plus an Karma geben.
So überprüfen Sie eine Website auf die Gültigkeit von HTML-Code
Die Validierung des Site-Codes wird mit überprüft Onlineservice W3C HTML-Validator. Bei Fehlern stellt Ihnen der Dienst eine Liste zur Verfügung. Jetzt werde ich die häufigsten Arten von Fehlern analysieren, die mir auf Websites begegnet sind.
- Fehler: Doppelte ID min_value_62222

Und hinter diesem Fehler verbirgt sich eine Warnung.
- Warnung: Das erste Vorkommen der ID min_value_62222 war hier

Dies bedeutet, dass die Style-Identifier-ID dupliziert wird, die gemäß den Regeln der HTML-Gültigkeit eindeutig sein muss. Anstelle von ID können Sie CLASS für doppelte Objekte verwenden.
Dies zu korrigieren ist wünschenswert, aber nicht sehr kritisch. Wenn es viele solcher Fehler gibt, ist es besser, sie zu korrigieren.
Ebenso gibt es möglicherweise andere Optionen:
- Fehler: Doppelte ID placeWorkTimes
- Fehler: Doppelte ID callbackCss-css
- Fehler: Doppelte ID Capa_1
Das Folgende ist eine sehr häufige Warnung.
- Warnung: Das Typattribut ist für JavaScript-Ressourcen nicht erforderlich
Dies ist ein sehr häufiger Fehler bei der Überprüfung der Website-Validierung. Gemäß den HTML5-Regeln wird das Typattribut für das Skript-Tag nicht benötigt; es ist ein veraltetes Element.
Ähnliche Warnung für Stile:
- Warnung: Das Typattribut für das Stilelement ist nicht erforderlich und sollte weggelassen werden
Die Korrektur dieser Warnungen ist wünschenswert, aber nicht kritisch. Wenn die Menge groß ist, ist es besser, sie zu korrigieren.
- Warnung: Erwägen Sie die Vermeidung von Ansichtsfensterwerten, die Benutzer daran hindern, die Größe von Dokumenten zu ändern
Diese Warnung weist darauf hin, dass Sie die Seitengröße auf Mobilgeräten oder Tablets nicht erhöhen können. Das heißt, der Benutzer wollte sich die Bilder oder sehr kleinen Text genauer ansehen und kann dies nicht.
Ich finde diese Warnung sehr unerwünscht, sie ist für den Benutzer unbequem und aus Verhaltensgründen ein Minuspunkt. Eliminiert durch Entfernen dieser Elemente: Maximum-Scale=1.0 und User-Scalable=Nr.
- Fehler: Das Attribut „itemprop“ wurde angegeben, aber das Element ist keine Eigenschaft eines Elements
Dies ist ein Mikro-Markup. Das itemprop-Attribut muss sich innerhalb des Elements mit itemscope befinden. Ich denke, dieser Fehler ist nicht kritisch und kann so belassen werden.
- Warnung: Dokumente sollten nicht about:legacy-compat verwenden, es sei denn, sie wurden von älteren Systemen generiert, die den Standarddokumenttyp nicht ausgeben können
Die Zeile about:legacy-compat wird nur für HTML-Generatoren benötigt. Hier müssen Sie es nur tun, aber der Fehler ist überhaupt nicht kritisch.
- Fehler: Verirrte End-Tag-Quelle

Wenn Sie im Code der Website selbst nachsehen und dieses Element finden, können Sie erkennen, dass es sich um ein einzelnes Tag handelt
Dementsprechend müssen Sie das schließende Tag aus dem Code entfernen. Ähnlich wie bei diesem Fehler können Tags auftreten
- Fehler: Ein img-Element haben müssen ein Alt-Attribut, außer unter bestimmten Bedingungen. Weitere Informationen finden Sie in der Anleitung zur Bereitstellung von Textalternativen für Bilder
Alle Bilder müssen ein Alt-Attribut haben. Ich halte diesen Fehler für kritisch und muss behoben werden.
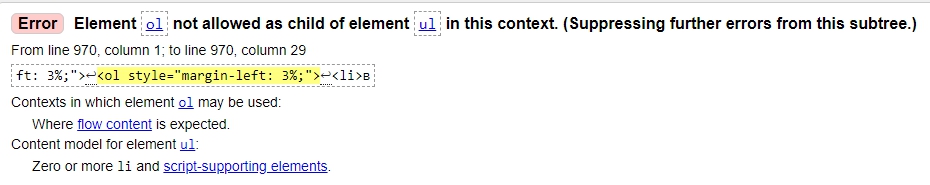
- Fehler: Das Element ol ist in diesem Kontext nicht als untergeordnetes Element des Elements ul zulässig. (Unterdrückung weiterer Fehler aus diesem Teilbaum.)

Die Verschachtelung der Tags ist hier falsch. IN
- Es sollte nur sein
- . IN in diesem Beispiel Diese Elemente werden überhaupt nicht benötigt.

Ebenso können andere Fehler wie dieser auftreten:
- Element h2 ist in diesem Kontext nicht als untergeordnetes Element von Element ul zulässig.
- Element a ist in diesem Kontext nicht als untergeordnetes Element des Elements ul zulässig.
- Das Element noindex ist in diesem Kontext nicht als untergeordnetes Element des Elements li zulässig.
- Das Element div ist in diesem Kontext nicht als untergeordnetes Element des Elements ul zulässig.
Das alles muss korrigiert werden.
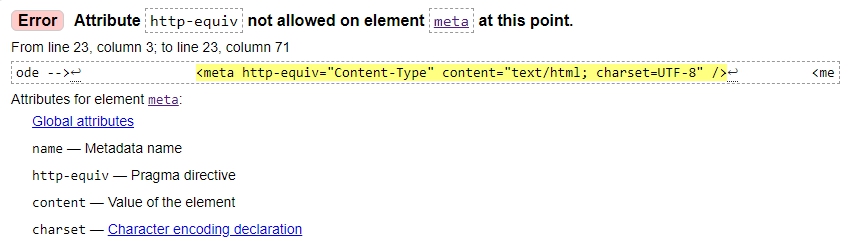
- Fehler: Das Attribut http-equiv ist derzeit für Elementmeta nicht zulässig

Das http-equiv-Attribut ist nicht für das Metaelement vorgesehen, es muss entfernt oder ersetzt werden.
Ähnliche Fehler:
- Fehler: Das Attribut „n2-lightbox“ ist derzeit für Element a nicht zulässig.
- Fehler: Das Attribut asyncsrc ist derzeit im Elementskript nicht zulässig.
- Fehler: Der Attributpreis ist derzeit für die Elementoption nicht zulässig.
- Fehler: Attribut-Hashstring ist derzeit für die Elementspanne nicht zulässig.
Auch hier müssen Sie entweder die Attribute n2-lightbox, asyncsrc, price, hashstring entfernen oder durch andere Optionen ersetzen.
- Fehler: Fehlerhaftes Start-Tag im IMG im Head
Oder so:
- Fehler: Ungültiges Start-Tag im Div im Head

IMG- und Div-Tags sollten nicht vorhanden sein
. Dieser Fehler muss korrigiert werden.- Fehler: CSS: Parse-Fehler

In diesem Fall sollte in den Stilen kein Semikolon nach der Klammer stehen.
Nun, so ein Fehler, eine Kleinigkeit, aber nicht angenehm.) Sehen Sie selbst, ob er entfernt werden muss oder nicht, er wird keinen Einfluss auf die Werbung für die Website haben.
- Warnung: Das charset-Attribut des Skriptelements ist veraltet
Die Angabe der Kodierung in Skripten ist nicht mehr nötig, dies ist ein obsoletes Element. Die Warnung ist nach Ihrem Ermessen nicht kritisch.
- Fehler: Das Elementskript darf kein Attribut „charset“ haben, es sei denn, das Attribut „src“ ist ebenfalls angegeben
Bei diesem Fehler müssen Sie das Attribut charset="uft-8" aus dem Skript entfernen, da es die Kodierung außerhalb des Skripts anzeigt. Ich denke, dieser Fehler muss korrigiert werden.
- Warnung: Leere Überschrift

Hier ist ein leerer h1-Header. Tags müssen entfernt werden
oder einen Titel dazwischen setzen. Der Fehler ist kritisch.- Fehler: End-Tag br

Das br-Tag ist einzeln, wird aber so erstellt, als würde es ein Paar schließen. Wir müssen / aus dem Tag entfernen.
- Fehler: Die benannte Zeichenreferenz wurde nicht durch ein Semikolon abgeschlossen. (Oder & hätte als & maskiert werden sollen.)

Dies sind spezielle HTML-Zeichen, Sie müssen sie richtig schreiben oder &kopieren. Es ist besser, diesen Fehler zu beheben.
- Schwerwiegender Fehler: Wiederherstellung nach dem letzten Fehler nicht möglich. Alle weiteren Fehler werden ignoriert
Dies ist ein schwerwiegender Fehler:

Nach Es sollte überhaupt nichts vorhanden sein, da es sich um das letzte schließende Tag der Seite handelt. Sie müssen alles danach löschen oder nach oben verschieben.
- Fehler: CSS: richtig: Nur 0 kann eine Einheit sein. Sie müssen Ihrer Zahl eine Einheit voranstellen
Sie müssen den Wert in px schreiben:

Hier ist ein ähnlicher Fehler:
- Fehler: CSS: margin-top: Nur 0 kann eine Einheit sein. Sie müssen Ihrer Zahl eine Einheit voranstellen
- Fehler: Nicht geschlossenes Element a
Vielleicht ist jede Person, die sich aktiv für die Entwicklung und Suchmaschinenwerbung von Internetressourcen interessiert, mindestens einmal auf den Begriff „Gültigkeit des Codes einer Website“ gestoßen. Was bedeutet also solch ein auf den ersten Blick mysteriöser Satz?
Gültiger Code bedeutet die Verwendung einer Hypertext Markup Language (HTML) auf einer Website, die allen Regeln und Standards des World Wide Web Consortium (oder kurz W3C) vollständig entspricht.
Die strikte Einhaltung all dieser Regeln und Standards verschafft der Site eine Reihe von Vorteilen, nämlich: Cross-Browser-Kompatibilität (korrekte Anzeige der Site-Seiten in allen gängigen Browsern), erhöhte Ladegeschwindigkeit von Webseiten, positive Wahrnehmung der Ressource durch Suchmaschinen und andere Faktoren.
Mit der in den letzten Jahren sprunghaft voranschreitenden Entwicklung der Elektronik werden die Anforderungen an die Gültigkeit als eines der Qualitätskriterien für Internetressourcen immer strenger. Dies ist vor allem auf das Aufkommen einer großen Zahl zurückzuführen mobile Geräte mit Displays in verschiedenen Größen. Und dass eine Website mit gültigem Code auf jedem Smartphone oder Tablet möglichst korrekt angezeigt werden soll, ist selbstverständlich.
Wie überprüfe ich die Gültigkeit des Site-Codes?
Um den Code auf seine Struktur und Reinheit (Gültigkeit) zu überprüfen, sollten Sie einen der zahlreichen Online-Prüfer (Validatoren) nutzen. Auf der offiziellen Website des World Wide Web Consortium können Sie dies auch tun Überprüfen Sie die Gültigkeit des Site-Codes:
validator.w3.org für HTML-Gültigkeit und jigsaw.w3.org/css-validator für CSS-Gültigkeit.
Der Dienst validator.w3.org ermöglicht es, die Gültigkeit der Hypertext-Auszeichnungssprache einer Website auf eine von drei vorgeschlagenen Arten zu überprüfen:
- Validieren nach URI – Überprüfung der Gültigkeit von HTML anhand der Webseitenadresse;
- Durch Datei-Upload validieren – Überprüfung der Gültigkeit des HTML-Codes des hochgeladenen Dokuments;
- Durch direkte Eingabe validieren – Überprüfung der Gültigkeit eines HTML-Codefragments.
Um die gewünschte Methode zur Überprüfung der Codegültigkeit auszuwählen, müssen Sie lediglich auf die entsprechende Registerkarte wechseln:

Im Folgenden werde ich anhand eines anschaulichen Beispiels die Ergebnisse der Überprüfung der Gültigkeit einer bei Entwicklern und SEOs so beliebten Ressource wie Habrahabr demonstrieren. Geben Sie dazu die Site-URL in das entsprechende Validierungsfeld ein und klicken Sie auf die Schaltfläche PRÜFEN. Voila! Nur ein paar Sekunden und der Validator liefert uns das Ergebnis:

Das Ergebnis ist sehr anständig, da es bei der Überprüfung der Gültigkeit der allermeisten Websites zu Hunderten und manchmal Tausenden von Fehlern kommt.
Wie behebe ich Codefehler?
Wenn bei der Überprüfung der Gültigkeit Ihres Ressourcencodes eine große Anzahl von Fehlern festgestellt wurde, dann Unter keinen Umständen sollten Sie verärgert sein. Schon allein deshalb, weil es nicht so viele Websites gibt, die den Regeln und Standards des W3C vollständig entsprechen. Und alle Fehler können relativ schnell korrigiert werden. Und oft gelingt dies auch ohne fremde Hilfe.
Nach Abschluss der Überprüfung des Webseitencodes gibt der Validator eine Liste aller Fehler und Bedrohungen mit detaillierten Erläuterungen und Anweisungen zu deren Beseitigung aus. All dies wird von Beispielen begleitet, sodass die Korrektur von Codefehlern selbst für Anfänger nicht schwierig sein wird.
Beeinflusst die Codegültigkeit die Suchmaschinenoptimierung?
Die Gültigkeit des Codes ist einer der Indikatoren für die Qualität der Website, nicht nur, weil sie die browserübergreifende Kompatibilität der Ressource, eine erhöhte Ladegeschwindigkeit usw. garantiert. Tatsache ist, dass sauberer und strukturierter HTML-Code einer der wichtigsten Bestandteile einer kompetenten internen Website-Optimierung ist. Und die Gründe dafür liegen auf der Hand:
- Suchmaschinen bevorzugen in Ranking-Algorithmen unter sonst gleichen Bedingungen Websites mit höherer Qualität.
- Gültiger Code wird einfach und schnell verarbeitet und die Wahrscheinlichkeit, dass er von Such-Bots falsch gelesen wird, ist minimal.
Zweifellos müssen Sie an Fehlern im Code arbeiten, aber die Fehler können unterschiedlich sein, nicht alle können zu einem schlechten Ranking der Website führen. Wenn Sie nicht +100500 oder mehr Fehler haben, ist das kein Grund zur Sorge! Korrigieren Sie diejenigen, die Sie (als Eigentümer Ihrer Website) für am gefährlichsten halten. Dies ist meine persönliche Meinung und darf nicht die Meinung eines der Leser teilen.
Hier erfahren Sie, was Google über die Gültigkeit des Website-Codes denkt. In diesem kurzen Video wird die offizielle Position der Suchmaschine zum Einfluss der Codevalidität auf die Suchmaschinenoptimierung dargestellt.
