Unser heutiger Artikel soll Anfängern helfen, die Labyrinthe der E-Mail-Dienste zu verstehen, von denen es im Internet viele gibt. Wir werden uns mit einer eher trivialen, aber für viele beunruhigenden Frage befassen: Wie kann man in den Diensten Gmail, Yandex, Rambler und Mail.Ru eine Datei an einen ausgehenden Brief anhängen?
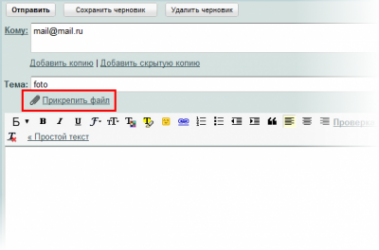
Wenn Sie einen neuen Brief im E-Mail-Dienst Gmail von Google erstellen, klicken Sie einfach auf den Link „Datei anhängen“, suchen Sie dann die gewünschte Datei oder das gewünschte Archiv auf Ihrem Computer und doppelklicken Sie darauf.

Beachten Sie, dass Sie nur Dateien oder Archive an E-Mails anhängen können. Diese Regel gilt nicht nur für Gmail, sondern auch für andere E-Mail-Dienste. Sie können keinen Ordner an eine ausgehende E-Mail anhängen! Wenn Sie mehrere Dateien versenden müssen, müssen diese in einem Archiv, beispielsweise im RAR- oder ZIP-Format, gepackt und dann dem Brief beigefügt werden. Sie können auch jede Datei aus dem Ordner einzeln anhängen.
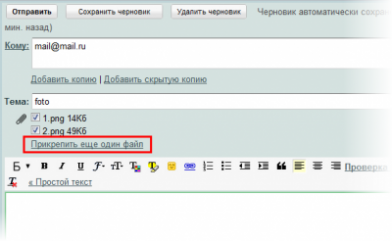
Um die nächste Datei anzuhängen, klicken Sie auf den Link „Andere Datei anhängen“ und befolgen Sie die Schritte, die Sie bereits kennen, um eine Datei auszuwählen.

Um die Dateianbindung an einen Brief aufzuheben, deaktivieren Sie einfach das Kontrollkästchen daneben.
Sie können beliebig viele Dateien an Gmail-E-Mails anhängen. Sie müssen lediglich bedenken, dass die Gesamtgröße des Briefes einschließlich aller angehängten Dateien 25 MB nicht überschreiten sollte.
Bedenken Sie auch, dass das Senden ausführbarer Dateien, beispielsweise im EXE-Format, Gmail-Dienst verboten. Allerdings hilft auch das Packen von Dateien in ein Archiv nicht. Es gibt jedoch einen Ausweg aus jeder Situation: Sie können die Dateierweiterung beispielsweise von EXE in EX ändern und den Empfänger des Briefes darüber informieren, dass die Datei nach dem Speichern auf dem Computer wieder umbenannt werden soll.
Mail auf Yandex
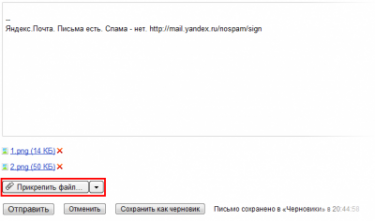
Ebenso einfach ist das Anhängen von Dateien an Briefe im Yandex-Mail-Dienst. Klicken Sie einfach auf die Schaltfläche „Datei anhängen...“, wählen Sie die gewünschte Datei oder das gewünschte Archiv auf Ihrem Computer aus und doppelklicken Sie dann darauf.

Sie können mehrere Dateien an einen Brief anhängen, indem Sie jeweils auf die Schaltfläche „Datei anhängen...“ klicken. Es ist zu beachten, dass die maximale Größe eines ausgehenden Briefes mit allen angehängten Dateien 22 MB nicht überschreiten sollte. Sonst zusätzliche Dateien müssen gelöscht werden.
Das geht aber ganz einfach: Klicken Sie auf das Symbol mit dem roten Kreuz neben der unnötigen Datei, um sie vom Brief zu lösen.
Yandex Mail verfügt über eine sehr interessante Option, mit der Sie Dateien auf Yandex.People hochladen können, anstatt sie an einen Brief anzuhängen. Wenn die Größe der an die Nachricht angehängten Datei die zulässige Grenze überschreitet, wird die Datei automatisch auf People hochgeladen und der Empfänger Ihres Briefes sieht einen Link, auf den er klicken kann, um die Datei herunterzuladen.
Bei Bedarf können Sie jede Datei unabhängig auf Personen hochladen: Klicken Sie auf den Pfeil neben der Schaltfläche „Datei anhängen“ und wählen Sie aus diese Methode Datei Übertragung. Die maximale Dateigröße, die auf Yandex.People hochgeladen wird, beträgt 5 GB.
Mail auf Rambler
Der Rambler-Mail-Dienst bietet einen ähnlichen Standard zum Anhängen von Dateien an ausgehende Briefe: Sie müssen auf die Schaltfläche „Dateien anhängen“ klicken, suchen und auswählen notwendigen Dateien auf der Computerfestplatte.

Sie können einer Nachricht mehrere Dateien anhängen. Bedenken Sie jedoch, dass ihre Gesamtgröße 20 MB nicht überschreiten sollte.
Wenn Sie an einen Brief angehängte Dateien löschen müssen, klicken Sie einfach auf das Symbol mit einem roten Kreuz neben dem Namen der zu löschenden Datei.
Mail.Ru
Und schließlich das Letzte Post-Service Was wir uns heute ansehen werden, ist der Maildienst Mail.Ru. Es ermöglicht Ihnen, wie Yandex, Dateien auf zwei Arten zu versenden: direkt an einen Brief anhängen oder auf [email protected] hochladen. Im letzteren Fall erhält der Empfänger Ihrer Nachricht einen Link zum Herunterladen der Datei.
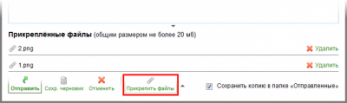
Um eine Datei an einen Brief anzuhängen, klicken Sie auf die Schaltfläche „Dateien anhängen“ und wählen Sie dann die erforderlichen Dateien auf Ihrem Computer aus. Sie können mehrere Dateien und Archive an eine E-Mail anhängen, indem Sie auf die Schaltfläche „Mehr anhängen“ klicken.
![]()
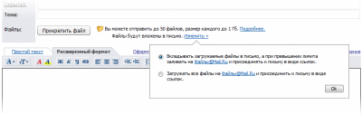
Die Gesamtgröße aller dem Brief beigefügten Dateien sollte 22 MB nicht überschreiten. Wenn die zum Senden vorbereiteten Dateien größer als 30 MB sind, sollten sie auf den Server [email protected] hochgeladen werden. Klicken Sie dazu auf den Link „Ändern“ und wählen Sie diese Methode zum Anhängen von Dateien – „Alle Dateien auf [email protected] hochladen und in Form von Links an den Brief anhängen.“ In diesem Fall erhält der Empfänger einen Brief mit automatisch generierten Links zum Herunterladen von Dateien vom Server.

Jedem ausgehenden Brief können maximal 20 Dateien beigefügt werden. In diesem Fall sollte die Größe jeder Datei 1 GB nicht überschreiten.
Wenn Sie Dateien aus der Anwendung löschen müssen, klicken Sie einfach auf das Symbol mit einem roten Kreuz neben dem Namen der zu löschenden Datei. Es verschwindet aus der Liste.
Deshalb haben wir nach Möglichkeiten gesucht, E-Mails mit angehängten Dateien in verschiedenen E-Mail-Diensten zu versenden. Jeder Dienst hat seine eigenen Nuancen. Wir empfehlen Ihnen daher, beim Erstellen ausgehender Briefe auf die zulässige Anzahl, Größe und das Format der angehängten Dateien zu achten.
Wir bemühen uns sicherzustellen, dass alle Teile von Yandex.Mail für alle Benutzer gleich gut funktionieren. Heute erzählen wir Ihnen, wie und warum wir den Block zum Hinzufügen von Anhängen komplett neu geschrieben haben. In diesem Artikel geht es um den Verzicht auf Flash und unterstützende Funktionen moderne Browser und dadurch eine Erhöhung der Geschwindigkeit und Zuverlässigkeit des Herunterladens von Dateien.
Problem
Zuvor haben wir die gesamte Yandex.Mail-Zielgruppe in Benutzer mit und ohne Flash aufgeteilt.Bei den ersten war alles einfach: Benutzer, die Flash installiert hatten, fügten über einen Flash-Downloader Dateien an den Brief an. Damit konnten Sie mehrere Dateien gleichzeitig herunterladen, deren Größe bestimmen und den Downloadvorgang steuern.
Bei Nutzern ohne Flash (8-10 % des täglichen Publikums) war es jedoch schwieriger. Wir haben sie eingeladen, Dateien über das reguläre Formular mit /> hochzuladen. Die Dateien daraus wurden per iframe zusammen mit dem Inhalt des Briefes selbst versendet, was viel Zeit in Anspruch nahm. Nach dem Klicken auf die Schaltfläche „Senden“ wartete der Benutzer lange auf den Download der Dateien.
Und wenn nicht große Dateien(bis zu 25 MB) bereiteten keine besonderen Schwierigkeiten, bei größeren ergab sich ein neues Problem: Wenn die Dateigröße das zulässige Limit überschritt, mussten wir den Dienst Yandex.People und dann Yandex.Disk (mit neuem) verwenden Anhänge haben wir auch die Dateispeicherung geändert)*.
* Die Begrenzung der Größe der gesendeten Dateien ist nicht so sehr auf technologische Einschränkungen in Yandex.Mail zurückzuführen, sondern auf Probleme mit Mailservern von Drittanbietern. Nicht alle sind bereit, große Briefe anzunehmen und aufzubewahren. Um sicherzustellen, dass solche Briefe den Empfänger erreichen, speichern wir Anhänge, die größer als 25 MB sind, auf Yandex.Disk und fügen dem Brief Links hinzu.
Um die Größe von Dateien für Benutzer ohne Flash zu bestimmen, haben wir einen internen Dienst eingerichtet, der folgendermaßen funktionierte: Der Client sendete eine POST-Datei mit einer Anfrage an eine spezielle URL, der Server las den Content-Length-Header der Anfrage und schloss die Verbindung .
Die Implementierung des Datei-Downloads in allen Browsern ist so konzipiert, dass nicht auf eine Antwort vom Server gewartet wird, bis die Datei vollständig gesendet wurde. Daher kann der Server die Dateigröße nicht sofort melden. Um dieses Problem zu lösen, stellten wir eine zweite GET-Anfrage, bei der der Server den Content-Length-Headerwert an den Client übergab, der der Größe der heruntergeladenen Datei entspricht.
Beide Benutzerkategorien könnten Probleme beim Anhängen von Dateien an E-Mails haben. Obwohl Sie mit einem Flash-Loader beispielsweise mehrere Dateien auswählen und deren Größe bestimmen können, gilt Folgendes:
- Hierbei handelt es sich um ein Drittanbieter-Plugin, das auf dem Computer des Benutzers installiert werden muss und möglicherweise von anderen Plugins oder Erweiterungen blockiert wird.
- es gibt Probleme mit SSL-Verbindungen und Sicherheit;
- Es ist schwierig, Probleme und Fehler beim Herunterladen von Dateien zu beheben.
Natürlich waren wir mit dieser Situation nicht zufrieden und haben nicht aufgehört, nach einer wirksamen Lösung für diese Probleme zu suchen.
Gelegenheit
Im vergangenen Jahr haben alle Browser gelernt, die Arbeit mit Dateien selbstständig zu organisieren (ohne Anbindung von Plugins von Drittanbietern). In einem Artikel auf der Website des Mozilla Developer Network können Sie sich alle modernen Funktionen genauer ansehen.Hier sind die neuen Funktionen, die während der Entwicklung von HTML5 erschienen sind:
- mehrere Attribute im Eingabe-Tag (seit Chrome 4, Firefox 3.6, IE 10, Opera 11, Safari 5);
- Drag-and-Drop-API (Chrome 4, Firefox 3.5, IE 5.5, Opera 12, Safari 3);
- FormData (Chrome 7, Firefox 4, IE 10, Opera 12, Safari 5);
- XMLHttpRequest Level 2 + CORS + Fortschrittsereignisse (Chrome 7, Firefox 4, IE 10, Opera 12, Safari 5).
Theoretisch hätten wir sie schon vor anderthalb Jahren umsetzen können, aber die Änderungen hätten nur Chrome und Firefox betroffen. Diese Browser hatten insgesamt einen guten Anteil, waren aber keine Monopolisten. Opera und IE unterstützten diese Funktionen zu diesem Zeitpunkt noch nicht. Das bedeutet, dass immer noch die Hälfte des Publikums auf Flash angewiesen sein müsste.
Also warteten wir. Und bevor die Juni-Veröffentlichung von Opera 12 näher rückte, in der es möglich wurde, die notwendigen Technologien einzuführen, begann die Entwicklung.
Die Veröffentlichung von IE10 wird in naher Zukunft erwartet.
Implementierung
Wie oben erwähnt, müssen wir Dateien in große und kleine Dateien unterteilen. Beispielsweise versucht ein Benutzer, zehn Dateien an einen Brief anzuhängen, von denen insgesamt neun innerhalb der zulässigen Grenze liegen und die zehnte doppelt so groß ist wie alle anderen. Ohne die Möglichkeit, Dateien einzeln hochzuladen, würden alle zehn Dateien auf Yandex.Disk gehen. Dies erscheint jedoch nicht sinnvoll – schließlich ist es besser, nur eine Datei, die letzte, auf die Festplatte zu senden und den Rest in einem Brief hochzuladen. Deshalb haben wir uns entschieden, jede Datei einzeln herunterzuladen.Typischerweise werden Dateien über ein Standardformular hochgeladen:
Nehmen wir an, wir senden ein Formular an einen versteckten Iframe. In diesem Fall liest der Browser alle ausgewählten Dateien aus der Eingabe (auch wenn es viele davon gibt) und sendet eine POST-Anfrage an /upload. Aber hier werden die Dateien alle zusammen geladen, und das passt uns nicht.
Mal sehen, wie AJAX uns helfen kann. Um Dateien über AJAX zu versenden, benötigen wir FormData-Unterstützung. Ohne sie können Sie Dateien in der Eingabe nicht lesen und der Anfrage hinzufügen. Lass uns das versuchen:
var formElement = document.getElementById("myFormElement"); var xhr = new XMLHttpRequest(); xhr.open("POST", "/upload", true); xhr.send(new FormData(formElement));
Aber auch in diesem Fall werden alle Dateien weiterhin von der Eingabe gesendet. Es stellt sich heraus, dass Sie jede Datei einzeln nehmen und bestimmen müssen, wohin sie hochgeladen werden soll (auf die Festplatte oder in eine E-Mail), d. h. sie unabhängig verarbeiten müssen.
for (var i = 0, j = input.files.length; i< j; i++) {
upload(input.files[i]);
}
function upload(file) {
var url = "";
if (file.size >MESSAGE_LIMIT) ( url = "uploader.disk.yandex.ru"; ) else ( url = "uploader.mail.yandex.ru"; ) var data = new FormData(); data.append("attachment", file); var xhr = new XMLHttpRequest(); xhr.open("POST", url, true); xhr.send(data); )
Das separate Hochladen von Dateien ist auch praktisch, da ein Fehler beim Laden einer Datei keine Auswirkungen auf andere Dateien hat.
Wir unterstützen alle gängigen Browser, jedoch nicht alle moderne Technologien. Gemäß der Funktionserkennungsrichtlinie haben wir vier Prüfungen hinzugefügt, um neue Funktionen zu aktivieren:
- Keine FormData-Unterstützung → wir verwenden iframe.
- Es gibt Unterstützung für FormData → wir verwenden AJAX.
- Es gibt Unterstützung für Drag-n-Drop und FormData → wir ermöglichen das Ziehen von Dateien aus Dateimanager. Der IE hat zum Beispiel die erste, aber nicht die zweite, sodass wir die gezogenen Dateien in keiner Weise versenden können.
- Es gibt Unterstützung für mehrere Eingaben und FormData → ermöglicht die Möglichkeit, viele Dateien auszuwählen. Opera 11.6 verfügt beispielsweise über mehrere Eingaben, aber keine FormData, sodass wir Dateien nicht einzeln senden können.
Modernizr .addTest("draganddrop-files", function() ( return !!(Modernizr["draganddrop"] && window["FormData"] && window["FileReader"]); )) .addTest("input-multiple" , function() ( return !!(Modernizr["input"]["multiple"] && window["FormData"] && window["FileReader"]); ));
In Safari 5.1 für Windows wurde sofort ein Fehler gefunden: Bei der Auswahl mehrerer Dateien stellte sich heraus, dass sie alle die Größe Null hatten und leer an den Server gesendet wurden. Ich musste alle neuen Funktionen in diesem Browser deaktivieren.
Zusätzlich zum AJAX-Transport haben wir begonnen, Progress-Ereignisse zu verwenden, um einen schönen Fortschrittsbalken zu zeichnen.
Wir verwenden es etwa so:
var xhr = new XMLHttpRequest(); xhr.open("POST", "/upload", true); if (xhr.upload) ( xhr.upload.addEventListener("progress", processProgressEvent, false); ) else ( drawCommonProgressbar() )
Beachten Sie, dass beim Hochladen von Daten auf den Server der Ereignishandler an die Eigenschaft xhr.upload und beim Laden von Daten vom Server an xhr selbst angehängt werden muss.
In Browsern, die die File-API unterstützen, können Dateigrößen aus dem File-Objekt abgerufen werden. In älteren Versionen der Spezifikationen hieß die Eigenschaft „fileSize“, jetzt heißt sie einfach „size“.
In Browsern ohne File-API-Unterstützung (und davon gibt es immer weniger) sind wir dazu degradiert, einen internen Dienst zur Bestimmung der Dateigröße zu verwenden.
Übrigens konnten wir mit der Umstellung auf neue Technologien unsere alte Idee umsetzen: das Laden von Anhängen per Drag-and-Drop. Die Drag-and-Drop-API ist sehr allgemein gehalten. Dabei handelt es sich nicht nur um Dateien, sondern auch um jegliches Ziehen von Objekten auf der Seite. Dementsprechend kann absolut alles in den Dateibereich verschoben werden.
Wir mussten auch dieses Problem lösen: Wie lässt man nur die Möglichkeit, Dateien per E-Mail herunterzuladen?
Der Browser selbst macht vieles, aber nicht alles. Im Drop-Ereignis in der Eigenschaft event.dataTransfer.files gibt es natürlich nur Objekte von Dateisystem. Diese Objekte können jedoch sowohl Ordner als auch Dateien sein. Um das Herunterladen von Ordnern zu verhindern (nicht alle Browser können Dateien aus Ordnern herunterladen – Chrome 21 war der erste, und Firefox weigerte sich grundsätzlich, dies zu tun), verwenden wir FileReader. Mit dieser API können Sie eine Datei von der Festplatte lesen und in JavaScript damit arbeiten. Und wenn das Objekt lesbar ist, dann ist es eine Datei. Eine kleine Funktion, die diese Methode implementiert, finden Sie auf GitHub.
function isRegularFile(file, callback) ( // wenn die Größe größer als 4 KB ist, dann ist dies definitiv eine Datei if (file.size > 4096) ( callback(true); return; ) if (!window["FileReader"] ) ( // unmöglich zu überprüfen callback(null); ) else ( try ( var reader = new FileReader(); reader.onerror = function() ( reader.onloadend = reader.onprogress = reader.onerror = null; // Chrome (Linux/Win), Firefox (Linux/Mac), Opera 12.01 (Linux/Mac/Win) callback(false); ); Reader.onloadend = Reader.onprogress = function() ( Reader.onloadend = Reader.onProgress = Reader .onerror = null ; // Sie können den Lesevorgang nach dem Lesen einer Datei nicht abbrechen if (e.type != "loadend") ( // Lesevorgang nach dem ersten Ereignis abbrechen reader.abort(); ) callback(true); ) ; reader.readAsDataURL(file); ) Catch(e) ( // Firefox/Win Callback(false); ) ) )
Eine solche Prüfung ist jedoch nicht für alle Browser erforderlich – Chrome für Mac und IE10 für Windows 8 filtern Ordner selbst heraus.
FileReader muss mit großer Vorsicht behandelt werden, insbesondere in Chrome, das sich instabil verhält: Vor Version 21 stürzte der Tab beim Lesen einer Datei mit mehreren hundert Megabyte ab, und in Version 21 begann er bei kleinen Dateien abzustürzen. Wir mussten sogar aufhören, FileReader für diesen Browser zu verwenden.
Unter anderem haben wir die Logik für das Erscheinungsbild des Bereichs zum Ziehen von Dateien leicht verbessert. Auch hier entsteht ein Problem: Der Benutzer kann eine Beschriftung auf einen Buchstaben ziehen oder beispielsweise versehentlich mit dem Ziehen eines Bildes aus der Benutzeroberfläche beginnen.
Um dieses Problem zu lösen, haben wir die folgende Prüfung in den Dragover- und Dragenter-Handlern durchgeführt:
vartypes = event.dataTransfer.types; if (types) ( for (var i = 0, j =types.length; i< j; i++) {
if (types[i] == "Files") {
showDragArea();
return false;
}
}
}
Der Typ „Dateien“ bedeutet, dass die Objekte, die gezogen werden, tatsächliche Dateien enthalten, und „false zurückgeben“ bedeutet, dass der Drag-and-Drop-Vorgang gestartet wird. Diese Prüfung funktioniert nicht in allen Browsern, verbessert die Benutzeroberfläche jedoch geringfügig.
Es stellte sich auch heraus, dass die Dragenter-, Dragover- und Dragleave-Ereignisse, wenn sie an ein Dokument angehängt sind, denselben Problemen unterliegen wie Mouseover und Mouseout: Sie werden jedes Mal ausgelöst, wenn Sie zwischen DOM-Knoten wechseln.
Das Problem wurde gelöst, indem ein Timeout für die Verarbeitung dieser Ereignisse festgelegt wurde.
var processTimer = null; $(document).on(( "dragover dragenter": function() ( window.clearTimeout(processTimer); showDragArea(); ). "dragleave": function() ( processTimer = window.setTimeout(function() ( hideDragArea( ); ), 50); ) ));
Domainübergreifende Abfragen
Zum Hochladen auf Drive benötigen Sie Unterstützung für domänenübergreifende Anfragen, die wie folgt überprüft werden kann:window["XMLHttpRequest"] && "withCredentials" in new XMLHttpRequest()
Die Richtlinie zur Bestimmung des Transports bleibt dieselbe.
Bei domänenübergreifenden Anfragen müssen Sie die korrekte Verarbeitung von „Preflight“-OPTIONS-Anfragen durchführen. Bei diesen Anfragen fragt der Browser Remote-Server, ob von der aktuellen Domäne aus darauf zugegriffen werden kann. Sie sehen ungefähr so aus:
OPTIONEN /upload HTTP/1.1 Host: disk-storage42.mail.yandex.net Ursprung: https://mail.yandex.ru Access-Control-Request-Method: POST Access-Control-Request-Headers: Ursprung, Inhaltstyp
Der Server muss darauf mit erlaubenden Headern reagieren, zum Beispiel wie folgt:
Access-Control-Allow-Origin: https://mail.yandex.ru Zulassen: POST, PUT, TRACE, OPTIONS
Solche Anfragen kommen nicht immer vor, aber Sie müssen sich darüber im Klaren sein und prüfen, ob sie korrekt bearbeitet werden.
Wenn der Browser keine Erlaubnis für eine domänenübergreifende Anfrage erhält, endet die Anfrage mit status=0 (dies kann in onreadystatechange behandelt werden). Es könnte auch bedeuten, dass die Anfrage vom Benutzer oder vom Server abgebrochen wurde. In jedem Fall lohnt es sich, auf das Iframe-Laden zurückzugreifen.
Der Vorgang zum Hochladen von Dateien auf Yandex.Disk sieht folgendermaßen aus: Zuerst wird eine Anfrage gestellt, bei der uns das Disk-Backend die URL zurückgibt, unter der wir die Datei in den Speicher hochladen müssen, sowie die OID (Operations-ID). über den wir den Status des Vorgangs abfragen können. Das Hochladen ist kein synchroner Vorgang und das Ende des Sendens einer Datei vom Client bedeutet nicht, dass die Datei auf dem Server bereit ist; sie muss am richtigen Ort gespeichert, mit Antivirensoftware überprüft und in die Datenbank geschrieben werden.
Wenn Fortschrittsereignisse unterstützt werden, wird der Status des Vorgangs erst abgefragt, wenn die Datei heruntergeladen und der Fortschrittsbalken über den Browser gezeichnet wird. Dadurch können Sie die Belastung des Servers deutlich reduzieren und den Fortschritt reibungsloser gestalten.
Wenn Fortschrittsereignisse nicht unterstützt werden, fragen wir alle ein oder zwei Sekunden den Download-Status ab, bis der Server meldet, dass die Datei bereit ist.
Erfolg
Unserer Meinung nach war das Spiel die Kerze wert. Wir sind mit der aktuellen Lösung rundum zufrieden, auch weil wir eine Reihe von Problemen gelöst haben, ohne auf die Vorteile von Flash zu verzichten:- beseitigte „Unterwasserstöße“ – Benutzerprobleme beim Versenden von Briefen und beim Herunterladen von Anhängen;
- weigerte sich, Blitz zu verwenden;
- Subjektiv: Wir haben die Zeit reduziert, die Benutzer mit dem Versenden von E-Mails mit Anhängen verbracht haben.
- verdoppelte die Anzahl der Datei-Uploads auf die Festplatte im Vergleich zu „Personen“.
Tags: Tags hinzufügen
TECHNISCHE SPEZIFIKATIONEN
WEBSEITENADRESSSE: http://mail.yandex.ru/
MAIL-DOMAINS: yandex.ru
MAILBOX-KAPAZITÄT: 20 MB.
MAXIMALE BUCHSTABENGRÖSSE: 5 MB.
ABHOLUNG VON POST VON ANDEREN ADRESSEN: Es gibt.
MAIL-WEITERLEITUNG: ja (mit Filtern).
E-MAIL AUF EINEM LOKALEN COMPUTER: Es gibt.
AUTOMATISCHE ANTWORT: ja (mit Filtern).
ANTI-VIRUS/ANTI-SPAM: ja (DrWeb http://www.drweb.ru)/ ja, schwarze Liste, weiße Liste, Infektionsüberwachung eingehende Briefe Viren und Spam-Aktivitäten.
SEITENGRÖSSE (STARTEN/LESEN/SCHREIBEN): 15+6/20/20 kb.
ADRESSBUCH, ORGANISATOR: Adressbuch, Möglichkeit, Daten aus allen modernen zu importieren Mailprogramme.
E-MAIL-FILTER: Es gibt.
INAKTIVE LEBENSDAUER: 4 Monate.
ZUSATZFUNKTIONEN:Überprüfung der russischen und englischen Rechtschreibung, Volltextsuche per Postfach die Möglichkeit, eine eigene Website in der Domain narod.ru zur nichtkommerziellen Nutzung mit unbegrenztem Volumen zu erstellen vorgefertigte Vorlagen Design, die Möglichkeit, Mail-Aliase zu erstellen (siehe Erläuterung in der Spalte „Verbraucheranalyse“), ein Dienst für den Zugriff auf E-Mails über das WAP-Protokoll (im Testmodus), ein Transcoder eingehender E-Mails zwischen allen bekannten russischen Kodierungen und Transliteration.
VERBRAUCHERANALYSE
Yandex (Yandex) ist russischsprachigen Internetnutzern vor allem wegen seiner hohen Qualität bekannt Suchmaschine. Wie in den beiden vorherigen Fällen war das Postfach mit dem Namen Consumer besetzt.
Durch die Registrierung bei Yandex erhalten Sie nicht nur eine Postanschrift, sondern auch eine unbegrenzt große Website Ihr_name.narod.ru mit vorgefertigten Gestaltungsmöglichkeiten, einem Gästebuch, einem Forum, einem Chat, Zählern und Besuchsstatistiken.
Allerdings darf eine solche Seite nur für nichtkommerzielle Zwecke genutzt werden und es dürfen keine passwortgeschützten Objekte darauf platziert werden. Darüber hinaus heißt es in Abschnitt 7.1 der Nutzungsvereinbarung: „Yandex behält sich das Recht vor, jede Subdomain, die zu einer Domain im Eigentum von Yandex gehört (www.narod.ru, www.zakladki.ru usw.), unter seiner Kontrolle zu behalten und zu behalten.“ Yandex hat das Recht, nach eigenem Ermessen und ohne vorherige Ankündigung die Befugnisse einer „Top-Level-Domain“ in Bezug auf alle Subdomains zu nutzen. In diesem Fall müssen Sie Ihre Subdomain an die Verwaltung von Yandex übertragen.“ Sie sehen, es ist nicht sehr angenehm. Es ist zwar unwahrscheinlich, dass Ihre Benutzerseite mit persönlichen Informationen über Sie für Yandex von Interesse ist.
Ihre Website und damit alles Zusatzleitungen (Gästebuch, persönliches Forum und Chat, Communities usw.) werden gelöscht, wenn innerhalb von 4 Monaten kein einziger Besuch auf der Website stattgefunden hat und der Inhalt nie aktualisiert wurde. Außerdem wird Ihr Postfach gelöscht, wenn Sie es länger als 4 Monate nicht genutzt haben.
Wenn Sie glauben, eine Spam-E-Mail erhalten zu haben, können Sie diese als Spam markieren und den Absender auf die schwarze Liste setzen.
Bei Yandex Mail durchlaufen alle Briefe drei Filterstufen. In der ersten Phase wird offensichtlicher Spam verworfen – Nachrichten, die von nicht verwalteten (gehackten, offenen) Mailservern stammen oder in Spam-Fallen gefangen sind. Dann wird jeder Buchstabe überprüft Antivirus Programm DrWeb. In diesem Fall werden infizierte Briefe, die nichts außer dem Virus selbst enthalten, verworfen, und infizierte Briefe mit Text werden mit einem speziellen Symbol mit dem Bild einer Spinne gekennzeichnet. Als letztes funktioniert der Filter, der verdächtig ähnliche Briefe, die gleichzeitig an eine große Anzahl von Benutzern gesendet wurden, im Ordner „Mailings“ ablegt. Alle darin enthaltenen Nachrichten können nach zwei Wochen gelöscht werden. Dies bedeutet, dass wichtige E-Mails nicht verloren gehen und Ihr Postfach nicht überfüllt wird, weil Spammer Ihre Adresse erhalten haben oder jemand Sie in eine unnötige Mailingliste eingetragen hat.
Die Mailing-Filterung fungiert als ein weiterer Filter nach all den Filtern, die vom Eigentümer des Postfachs installiert wurden. Wenn im Ordner „Mailings“ E-Mails von einer Adresse eingehen, die für Sie besonders interessant ist, können Sie diese Adresse von der Filterung ausschließen, indem Sie sie zur Whitelist hinzufügen. Der Mailing-Ordner ist standardmäßig vorhanden. Um die darin enthaltenen Briefe zu speichern, verschieben Sie sie in einen anderen Ordner. Wenn Sie Ihre E-Mails selbst sortieren möchten, können Sie diesen Ordner nicht verwenden. Die Mailing-Filterung funktioniert nur im Webinterface. Wenn Sie Yandex-Mail verwenden, laden Sie E-Mails auf Ihr Konto herunter lokalen Computer, werden E-Mails aus dem Ordner „Mailouts“ zusammen mit E-Mails aus dem Ordner „Posteingang“ heruntergeladen.
Dank ihrer großen Benutzerbasis ist die Anti-Spam-Datenbank von Yandex recht vollständig und spiegelt Änderungen der Situation schnell wider. Die Yandex-Website unter http://mail.yandex.ru/monitoring/ überwacht ständig den Fortschritt der Spam-Bekämpfung. Sie können die neuesten Statistiken oder Monatsdiagramme anzeigen, die Ihnen helfen, Rückschlüsse auf den Gesamtzustand des Dienstes zu ziehen Email, zumindest im russischen Teil des Internets. Laut dieser Statistik müssen 80-90 % der Briefe aussortiert werden.
Der Yandex-Mail-Dienst begrenzt die maximale Größe nicht nur ausgehender, sondern auch eingehender Briefe auf 5 MB.
Yandex bietet die Möglichkeit, Aliase zu erstellen. Ein Alias oder Spitzname ist ein anderer Name für Ihr Postfach. Das Postfach verfügt über Aliase in den Domänen yandex.ru und narod.ru. E-Mails, die an eine dieser Adressen gesendet werden, landen im selben Postfach. Beim Versenden können Sie auswählen, von welcher Adresse Sie den Brief versenden möchten (d. h. welche Adresse der Empfänger sehen wird).
Yandex Mail ist möglicherweise das einzige in RuNet unter den kostenlosen Mail-Systemen, bei dem Sie im Abschnitt „Einstellungen“ die Anzeige von Werbe- und Nachrichtenschlagzeilen sowie Werbezusätzen am Ende jedes Briefes vollständig deaktivieren können. Die Größe der geladenen Seiten ist dann sehr kompakt und die Arbeitsgeschwindigkeit erhöht sich insgesamt. IN technische Spezifikationen Die Daten werden speziell für diesen Fall angegeben. Wenn Sie diese Funktion nicht deaktivieren, erhöht sich die Menge der geladenen Seiten etwa um das Zweifache.
Auch das Filtersystem ist sehr praktisch und ermöglicht es Ihnen, die gewünschte Aktion individuell anzupassen. Es ist möglich, Filter zu Ketten zu verknüpfen und die Reihenfolge ihrer Ausführung zu ändern. Als Filteraktion können Sie den Brief in einem bestimmten Ordner (standardmäßig festgelegt oder von Ihnen erstellt) ablegen oder an eine bestimmte Adresse weiterleiten. Ein interessantes Feature ist die Möglichkeit für Briefe, die unter einen bestimmten Filter fallen, eine Antwort zu senden, dass ein solches Postfach nicht existiert.
Yandex hat extrem günstige Gelegenheit Importieren Sie Informationen aus E-Mail-Programmen wie Outlook in Ihr Adressbuch. Outlook Express, Die Fledermaus oder im CVS-Format (durch Kommas getrennte Liste).
Nach dem Verlassen der Weboberfläche zum Arbeiten mit E-Mails werden Sie automatisch weitergeleitet Startseite http://www.yandex.ru/
ZUSAMMENFASSUNG
VORTEILE: Gelegenheit mit per Briefkasten Erstellen Sie eine persönliche Webseite, überprüfen Sie E-Mails auf Viren, ein entwickeltes Anti-Spam-System, die Möglichkeit, Ihre Kontaktdatenbank in Ihr Adressbuch zu importieren, eine kleine Anzahl von Seiten, gute Geschwindigkeit arbeiten.
MÄNGEL: die Möglichkeit, dass Ihre E-Mail-Adresse und Webseite verloren gehen, wenn länger als 4 Monate keine Aktivität stattfindet.
GESAMTBEWERTUNG: Sehr hochwertiger E-Mail-Dienst mit einem guten Anti-Spam-System. Er erfreut sich in Runet wohlverdienter Beliebtheit. Der Dienst deckt die Anforderungen der meisten Benutzer ab. Wenn Sie Ihr Postfach länger als 4 Monate ohne Unterbrechung nutzen, ist Yandex eine gute Wahl.
Viele E-Mail-Server verweigern die Annahme von E-Mail-Anhängen, die größer als 10 MB sind. Auch wenn die Größe der Investitionen nicht mit der Zeit Schritt gehalten hat, gibt es doch andere einfache Wege zum Versenden großer Dateien per E-Mail.
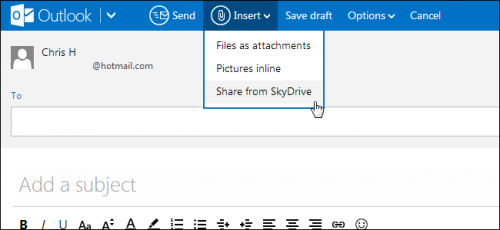
Wenn Sie Gmail oder Outlook.com verwenden, hilft Ihnen Ihr E-Mail-Dienst automatisch weiter und schlägt Ihnen Alternativen vor. Wenn Sie einen E-Mail-Client oder einen anderen Dienst auf Ihrem PC verwenden, müssen Sie sich möglicherweise selbst mit diesen Feinheiten vertraut machen.
Was ist die maximale Größe eines E-Mail-Anhangs?
Theoretisch gibt es keine Begrenzung für die Datenmenge, die Sie an eine E-Mail anhängen können. Die E-Mail-Standards definieren keine Größenbeschränkung. In der Praxis legen die meisten Mailserver ihre eigenen Datenlimits fest.
Wenn Sie Dateien an eine E-Mail-Nachricht anhängen, können Sie im Allgemeinen sicher sein, dass Anhänge bis zu 10 MB in Ordnung sind. Für einige Mailserver gelten möglicherweise geringere Grenzwerte, im Allgemeinen sind jedoch 10 MB der Standard.
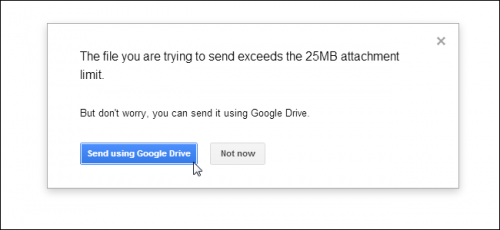
Mit Gmail können Sie bis zu 25 MB mit einem weiterleiten per E-Mail, aber dies funktioniert garantiert nur, wenn Sie an einen anderen Gmail-Benutzer schreiben. Sobald eine E-Mail die Server von Gmail verlässt, kann sie von anderen abgelehnt werden Mail-Server. Viele Server sind so konfiguriert, dass sie keine Anhänge akzeptieren, die größer als 10 MB sind.
Es ist nicht so einfach vorherzusagen, ob Ihr Brief ankommt oder nicht, wenn Sie sich nur auf die Einschränkungen des Empfangsservers konzentrieren, da Ihr Brief mit Anhängen auf dem Weg zum Empfänger im wirklichen Leben möglicherweise andere Server mit ihren eigenen Einschränkungen durchläuft. Sie sollten auch bedenken, dass E-Mail-Anhänge in der Regel MIME-codiert sind, was ihre Größe um etwa 33 % erhöht. So werden aus 10 MB Dateien auf Ihrer Festplatte etwa 13 MB Daten, wenn Sie mit E-Mail verbunden sind.
Nutzen Sie Cloud Storage-Dienste – Speicherung in der Cloud
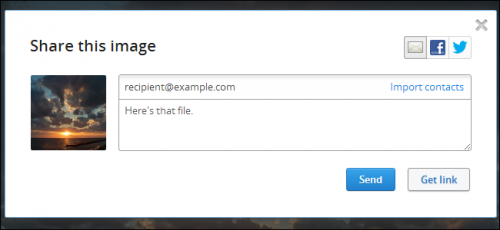
Am einfachsten ist es, die Datei(en), die Sie mit jemandem teilen möchten, in einem Cloud-Speicherdienst wie Dropbox, Google Drive oder SkyDrive zu speichern. Indem Sie sie dort platzieren, können Sie sie mit jemandem teilen (den Zugriff darauf teilen) und dieser Person mitteilen, dass sie Daten aus der „Cloud“ empfangen und sie direkt auf ihren Computer herunterladen kann. Der Benutzer kann auf den Link klicken, um die Datei problemlos direkt auf seinen Computer herunterzuladen.
Die Nachricht wird von CT Consulting gesponsert, das CRM-Systeme entwickelt und implementiert. Die Spezialisten des Unternehmens helfen Ihnen bei der Auswahl des optimalen CRM-Systemmodells für Ihr Unternehmen. Mehr über Cloud Computing und den Einsatz von Cloud-Technologien können Sie auf der offiziellen Website lesen.

Wenn Sie beispielsweise Dropbox verwenden, können Sie Dateien von der Website des Cloud-Speicherdienstes teilen. Klicken Sie zum Beispiel auf Rechtsklick Klicken Sie auf der Dropbox-Website auf den Dateinamen und wählen Sie „Link teilen“, wenn Sie Dropbox verwenden.

Dies ist die Option, zu der uns viele E-Mail-Dienstanbieter drängen. Wenn Sie versuchen, in Gmail oder Outlook.com große Dateien an Ihre E-Mail anzuhängen, werden Sie aufgefordert, diese zuerst auf Google Drive oder SkyDrive hochzuladen.

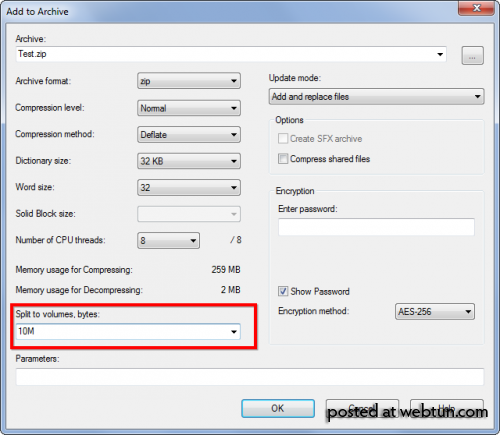
Erstellung und Übertragung von Verbundarchiven
Wenn Sie nach einer traditionelleren DIY-Methode suchen, können Sie die Datei in mehrere kleinere Teile aufteilen. Wenn Sie beispielsweise eine 50-MB-Datei haben, die Sie per E-Mail versenden möchten, können Sie ein Dateikomprimierungsprogramm wie 7-Zip verwenden, um ein Archiv zu erstellen, das die Datei enthält, aufgeteilt in fünf 10-MB-Blöcke.

Anschließend können Sie alles in diesen 10-MB-Blöcken mit separaten E-Mail-Nachrichten weiterleiten. Der Empfänger muss jede Anwendung herunterladen und mithilfe eines Dateiextraktionsprogramms eine große, vollständige Datei aus separaten Archiven.
Diese traditionelle Methode funktioniert immer noch wie immer. Allerdings kann es für viele eine recht umständliche Methode sein. Viele Menschen wären durch die einzelnen Anlagen verwirrt und würden sich nicht die Mühe machen, diese zusammenzustellen. Wenn Sie nicht sicher sind, ob Ihr Empfänger weiß, wie das geht, ist es wahrscheinlich am besten, die einfachere Methode zu wählen.
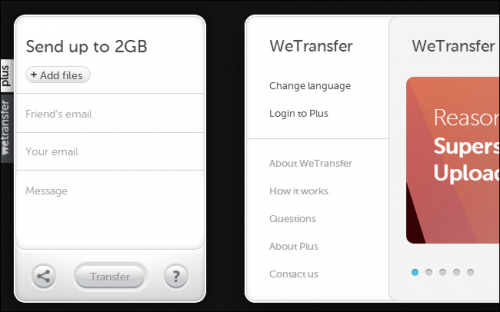
Nutzen Sie einen großen Dateiübertragungsdienst
Als Reaktion auf die Schwierigkeiten beim Versenden großer Dateianhänge per E-Mail sind im Internet viele Dienste aufgetaucht, die Dienste zum Versenden großer Dateien anbieten. Mit diesen Diensten können Sie eine Datei hochladen und erhalten einen Link. Sie können diesen Link dann in eine E-Mail-Nachricht einfügen und der Empfänger kann auf den Link klicken und die Datei herunterladen.
Diese Dienste müssen auf die eine oder andere Weise Geld verdienen, und sie können dies erreichen, indem sie Werbung machen, eine maximale Dateigrößenbeschränkung für kostenlose Benutzer festlegen oder verlangen Abonnementgebühr. Wir haben bereits viele Online-Dienste zum Übertragen und Teilen großer Dateien überprüft.

Diese Optionen funktionieren gut, aber vielleicht möchten Sie sie lieber verwenden Cloud-Services Lagerung Wenn Sie einen dieser Dienste nutzen, vertrauen Sie ihm Ihre Dateien an, was in Ordnung ist, wenn Ihre Dateien nicht besonders sensibel oder wichtig sind, Sie aber wahrscheinlich die Weitergabe vertraulicher Daten vermeiden möchten kostenloser Service, von dem wir noch nie zuvor gehört hatten. Natürlich können Sie Dateien vor dem Herunterladen verschlüsseln, dies führt jedoch zu zusätzlichem Aufwand für Sie und den Empfänger.
Viele Postdienst Blockieren Sie auch potenziell gefährliche Dateitypen, z. EXE-Dateien weil sie enthalten können Schadsoftware. Wenn Sie die oben beschriebenen Dienste nutzen, können Sie Links zu solchen Dateien senden, ohne dass die Gefahr besteht, dass diese blockiert werden.
