Kommunikation, Arbeit, Bildung, Unterhaltung, all diese Bereiche der menschlichen Tätigkeit verlagern sich immer weiter ins Web, und nur ein Programm, ein Internetbrowser, reicht aus, um darauf zuzugreifen. Wie viele Stunden pro Tag verbringen Sie mit dem Internetbrowser? Drei? vier? zehn Uhr? Sind Sie mit der Geschwindigkeit Ihres Browsers zufrieden? Die Öffnungszeit des Seitenaufrufs, die Anzeige von Grafiken auf Seiten, die Reaktionszeit auf das Drücken von Schaltflächen, Links usw. Möchten Sie diese Zeit optimieren?
Webbrowser sind wichtig, denn ohne sie können wir, wie der Name schon sagt, nicht auf das Internet zugreifen. auf einfache Weise. Seit den Anfängen dessen, was wir heute im modernen Web sehen, gibt es konkurrierende Browser. Es ist ziemlich interessant, den Anfang dessen zu sehen, was wir heute fast täglich verwenden, und Sie werden vielleicht sogar überrascht sein, welche Funktionen, Spezifikationen oder Anforderungen diese frühen Browser hatten.
Browser haben seit diesen frühen Tagen einen langen, langen Weg zurückgelegt, und die beliebtesten Browser werden ständig mit neuen und verbesserten Funktionen aktualisiert, die die Fähigkeit haben, alles zu tun, was die ersten Browser tun konnten, und tausendmal mehr. Moderne Browser sind immer noch ziemlich zahlreich, darunter können Sie finden.
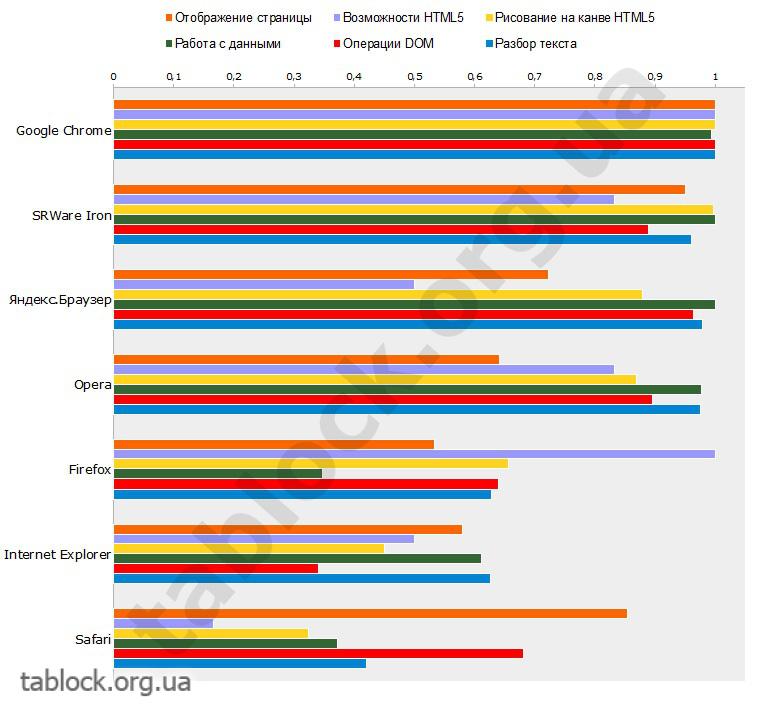
In dem Artikel werde ich keine Argumente über die Geschwindigkeit von Browsern anführen, sondern die Ergebnisse des Tests mehrerer Browser angeben, die derzeit am beliebtesten sind. Die Tests werden mit dem Peacekeeper-Online-Benchmark durchgeführt , finnisches Unternehmen Futuremark. Der Benchmark testet eine Vielzahl von Browserfunktionen in Bezug auf die Anzeige und Verarbeitung von Elementen typischer Webseiten, die häufig auf verschiedenen Internetseiten zu finden sind.
Wie Sie sehen können, gibt es wirklich keinen Mangel an Optionen, und jeder dieser Browser bringt etwas Einzigartiges mit sich. Aber ehrlich gesagt geht es den allermeisten Menschen vor allem um eines: Wie schnell? Werfen wir also einen Blick auf die Geschwindigkeit der 4 beliebtesten Browser.
Zahlreiche Fixes und Korrekturen haben im Grunde genommen einige der nervigsten Probleme behoben, die es zu einem sehr stabilen Browser gemacht hat, der sowohl leistungsstark als auch einfach zu bedienen ist.
- Zweifellos langsamer Browser im wahrsten Sinne des Wortes.
- Diese Geschwindigkeit geht jedoch auf Kosten einer enormen Menge an Ressourcen.
- Dies ist eine der besten Optionen, die es gibt.
- Davon abgesehen ist es auch der am wenigsten anspruchsvolle Browser von allen.
- Ihr Computer wird in den kommenden Jahren schnell laufen!
- Gemütlich.
- Bei Fragen kommen wir jederzeit zu Ihnen und sprechen Sie an.
Alle von mir getesteten Browser wurden am Testtag von offiziellen Seiten heruntergeladen. Hier sind ihre Versionen:
- Chrom 29.0.1547.76, ein Browser von Google, basierend auf Browser öffnen Chromium, von ihr geschaffen.
- Feuerfuchs 24.0 Mozilla
- Internet Explorer 10.0 Microsoft
- Oper 16.0.1196.80 Opera-Software
- Safari 5.1.7 Apfel
- S.R.Ware Eisen 29.0.1600.1 - ein neuer, wenig bekannter Browser, der auf Chromium basiert
- Yandex-Browser(als Chrome 25.0.1364.172 erkannte Version), ebenfalls basierend auf Chromium
Die Parameter des Computers, auf dem alle Tests durchgeführt wurden:
Smartphones gelten heute als mehr als nur Kommunikationsgeräte. Sie spielen zusätzlich die Rolle eines Mediaplayers, verwalten Informationen und Daten, agieren als Intelligente Spielgerät und helfen Ihnen, alle Arten von zufälligem Browsen durchzuführen.
Warum haben Browser-Benchmarks nichts mit der Realität zu tun?
Für die meisten von uns ist es zur Gewohnheit geworden, morgens aufzustehen und unsere E-Mails zu checken und unsere Lieblingswebsites zu durchsuchen, bevor wir den Computer einschalten. Schauen Sie sich eine interessante Liste der beliebtesten Browser an und wählen Sie denjenigen aus, der Ihren Bedürfnissen am besten entspricht. auf die beste Weise erfüllt Ihre grundlegenden Bedürfnisse und Anforderungen.
- ZENTRALPROZESSOR: Intel Core Prozessor i7-3632QM, 2400 MHz, 4 Kerne
- Arbeitsspeicher: 4 GB, DDR3-1600
- Betriebssystem: Microsoft Windows 7 64-Bit
Der Benchmark besteht aus sechs Tests:
- Page Rendering – Messung der Browser-Rendering- und Änderungsleistung HTML-Elemente, oft auf typischen Webseiten verwendet
- HTML5-Funktionen – Unterstützung für Hypertext Markup Language Version 5-Funktionen. Dazu gehört die Möglichkeit, im Browser mit 3D-Grafiken zu arbeiten und Videos unterschiedlicher Formate vom Browser selbst, also ohne externe Module (wie Flash Player), abzuspielen. HTML5 befindet sich noch weitgehend in der Entwicklung und wird von vielen Seiten noch nicht vollständig genutzt, so das Ergebnis dieses Tests wirkt sich nicht auf die Gesamtgeschwindigkeitsbewertung aus. Allerdings gewinnt HTML5 immer mehr an Fahrt und wird uns einen schnellen und bequemen Zugriff auf Medieninhalte direkt im Browser ermöglichen, weshalb auch diesem Test die gebührende Aufmerksamkeit geschenkt werden sollte.
- Zeichnen auf der HTML5-Leinwand - die Geschwindigkeit der Anzeige von 2D-Grafiken mit einem Browser, wiederum unter Verwendung von HTML5. Ein Paradebeispiel eine solche Verwendung von HTML5 ist Online Spiel Canvas Rider und sein Nachfolger Free Rider 3. Auch hier ist der Test auf die Innovation der HTML5-Technologie zurückzuführen wirkt sich nicht auf die Gesamtgeschwindigkeitsbewertung aus.
- Arbeiten mit Daten – die Leistung beim Arbeiten mit Datenarrays, die häufig auf den meisten Webseiten verwendet werden. Der Test überprüft die Geschwindigkeit von Operationen zum Hinzufügen, Löschen und Ändern von Daten, die in Arrays gespeichert sind, der Test ist besonders relevant für die Bestimmung der Leistung des Browsers in sozialen Netzwerken.
- DOM-Operationen – Das Document Object Model (DOM) ist eine API JavaScript-Sprache Wird verwendet, um dynamische Webseiten zu erstellen (z. B. das Senden einer Nachricht im sozialen Netzwerk VKontakte, das den Verlaufsbereich dynamisch ändert, ohne die gesamte Seite neu zu laden). Der Test führt die Schritte durch, die zum Erstellen typischer dynamischer Seiten verwendet werden, und misst ihre Leistung.
- Textparsing – misst die Geschwindigkeit des Browsers bei der Durchführung typischer Operationen mit Text, wie z. B. das Filtern von Obszönitäten in Chats, das Validieren von in ein Formular eingegebenen Daten.
Welcher Browser ist der schnellste?
Nun, es ist Zeit, die Punkte zu zeigen, die die Browser erzielt haben:
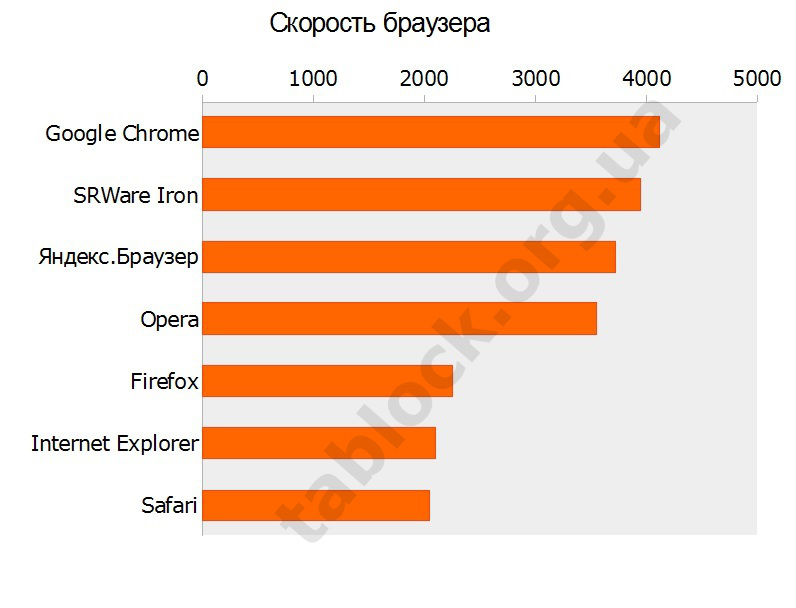
Es besteht kein Zweifel, dass die Oper an der Spitze steht. Es ist ein kostenloser Webbrowser, mit dem Sie Daten schnell und genau herunterladen können. Der Server dieses Browsers komprimiert Daten von Anfang an, um das Laden der Daten schneller als sonst zu machen. Sie können auch viele Vorteile von Tabbed Browsing, Super Gesture, Kurzwahl, leistungsstarker Personalisierung und erstaunlicher Geschwindigkeit erleben.
Es unterstützt Lesezeichensynchronisierung und Live-Ansicht. In einem seiner Updates wurde auch mit der Unterstützung von Tab-Synchronisierung, Suchsynchronisierung und mehr begonnen. Sie können über Ihr Gerät schnell und reibungslos mit dem Internet interagieren. Es gibt keine Ablenkungen und das Display ist sehr elegant und einfach zu navigieren.

Das Ergebnis jedes Tests im Diagramm wird durch einen Wert von null bis eins angezeigt.
Hier sind die gleichen Punkte nur in Zahlenform (falls jemand Interesse am Vergleich mit seinen eigenen Ergebnissen hat):
| Seitenanzeige | Funktionen von HTML5 (von sieben möglichen) |
Zeichnen auf einer HTML5-Leinwand | Arbeiten mit Daten | DOM-Operationen | Textanalyse | Browsergeschwindigkeit | |
| Google Chrome | 74,19 | 6 | 36,73 | 76197,64 | 21931,13 | 259692,85 | 4117 |
| S.R.Ware Eisen | 70,43 | 5 | 36,62 | 76652,7 | 19507,04 | 249277,38 | 3950 |
| Yandex-Browser | 53,63 | 3 | 32,31 | 76672,34 | 21133,66 | 254194,67 | 3721 |
| Oper | 47,62 | 5 | 31,89 | 74839,81 | 19649,99 | 253080,78 | 3552 |
| Feuerfuchs | 39,64 | 6 | 24,11 | 26645,58 | 14020,12 | 163100,75 | 2254 |
| Internet Explorer | 43,07 | 3 | 16,54 | 46842,26 | 7460,52 | 162837,32 | 2097 |
| Safari | 63,33 | 1 | 11,93 | 28596,6 | 14951,02 | 109088,85 | 2039 |
| Bestes Ergebnis |
74,19 | 6 | 36,73 | 76672,34 | 21931,13 | 259692,85 | 4117 |
Und zum Schluss das Gesamtergebnis:
Dies ist jedoch nicht die bekannteste Funktion, die der Browser bietet. Es hat auch verschiedene Navigations- und Zoom-Optionen und es macht viel Spaß und ist sehr komfortabel damit zu arbeiten. Mit anderen Worten, es ist ein Vergnügen, diesen Webbrowser zu verwenden. Dieser Webbrowser ist eine Legende auf diesem Gebiet persönliche Computer; und er ist seit seiner Gründung ein solider Performer. Positive Benutzerbewertungen und regelmäßige Updates haben diesen Browser bei den Benutzern sehr beliebt gemacht.
Hier können Sie ganz einfach Verlaufsregisterkarten, Passwörter und Lesezeichen synchronisieren. Dieser Webbrowser ist einfach, schnell und neu; zusammen mit sehr elegant, wertvoll und kraftvoll. Die Bedienung in diesem Webbrowser ist für Benutzer einfach. Seine erstaunliche Kurzwahlfunktion befindet sich auf Startseite, ist sehr charakteristisch und bietet ein cooles Erlebnis für junge Leute.

Schlussfolgerungen
Browser, die auf dem offenen Chromium-Browser basieren, zeigen die besten Ergebnisse. Der schnellste Browser war Google Chrome. Der neue SRWare Iron-Browser ist ähnlich leistungsfähig wie Chrome, während seine Entwickler behaupten, dass ihr Browser sicherer als Google Chrome ist, da er keine privaten Informationen des Benutzers sammelt. Der drittschnellste Browser von Yandex, der auf einer älteren Version von Chromium basiert und vielleicht deshalb den ersten Browsern weit hinterherhinkt. Tatsächlich nutzen auch andere Browser in gewissem Umfang die offene Chromium-Engine, sind aber, wie der Test zeigte, in der Performance deutlich unterlegen. Was die HTML5-Unterstützung betrifft, in diesem Bereich Google-Browser Chrome ist absolut führend und hat daher ein gutes Potenzial, bessere moderne Websites zu unterstützen.
Das Menüdesign ist fantastisch und es gibt eine zusätzliche Funktion namens "Text kopieren", die ebenfalls sehr leistungsfähig ist - Sie werden es lieben, diesen Mini-Browser zu benutzen! Es ist ein voll ausgestatteter Webbrowser für Handheld-Geräte. Der Browser gilt als der schnellste aller Browser und verfügt über eine fantastische Datenkomprimierung, stabile Funktionen und zuverlässige Download-Management-Tools. In diesem Webbrowser gibt es zwei Arten von Browsern: Volle Funktion und Daten speichern.
Diese Funktionen bieten eine der beste Möglichkeiten zur Ansicht durch Benutzer und hochgeladen mit großer Begeisterung von Profis und Amateuren auf diesem Gebiet Informationstechnologien. Es ist auch einfach zu navigieren, hat einen Nachtmodus und bietet zahlreiche Anzeigeoptionen.
Ein detaillierter Test von neun Versionen der beliebtesten Browser auf Leistung in HTML, HTML5, JavaScript und WebGL, Unterstützung moderner Webstandards sowie Sicherheit und Speichereffizienz.
Einführung
Seit dem letzten Browser-Test durch unsere Redaktion sind fast anderthalb Jahre vergangen. Einerseits ist das eine lange Zeit, und in dieser Zeit hat sich viel auf dem Webbrowser-Markt verändert. Andererseits stellt sich die Frage: Sind diese Änderungen für uns normale Benutzer wichtig, und wenn ja, wie viel? Finden wir es heraus.
Es ist sehr sauber u schneller Browser. Es ist benutzerfreundlich und hat eine gute Benutzeroberfläche. Boat Browser hat einige fantastische Funktionen, die viele Benutzer auf der ganzen Welt beeindruckt haben. Der Browser rendert und lädt Seiten sehr schnell. Es unterstützt die begehrte Multi-Page-Tab-Funktion und hat andere Themen in deiner Galerie.
Mit Multi-Touch-Zoomfunktionen können Sie Verknüpfungen auf Webseiten erstellen. Es ist auch sehr praktisch, Lesezeichen über diesen Browser hinzuzufügen. Dieser Webbrowser ist kostenlos und behauptet, einer der schnellsten Browser zu sein. Jetzt können Sie verschiedene Cloud-Funktionen mit Flash-Unterstützung herunterladen. Sie können es herunterladen, um unbegrenzten Flash-Speicherzugriff für das beste Surferlebnis zu erhalten.
Erinnern Sie sich daran, dass im Januar 2012 die damals 5 beliebtesten Browser an unseren Tests teilnahmen: Internet Explorer, Mozilla-Firefox, Google Chrome, Opera und Safari. Es scheint, dass diese fünf noch viele Jahre unerschütterlich sein werden, aber kürzlich sind zwei wichtige Ereignisse eingetreten, die diese Aussage ernsthaft korrigiert haben.
Zunächst kündigte Apple die Aussetzung der Arbeiten am Safari-Browser an Windows-Systeme. Und wenn ja, dann sind die Tage dieses Browsers mit einem sehr kleinen Publikum unter den Benutzern in Russland höchstwahrscheinlich bereits gezählt. Natürlich sprechen wir nicht über Safari für Mac-Systeme Betriebssystem.
Der Webbrowser ist für alle Benutzer kostenlos und bietet Lerninhalte. In diesem Webbrowser werden Registerkarten oben und von der Browseroberfläche so gesetzt, dass sie ausgeblendet werden, wenn das Laden der Seite abgeschlossen ist. Es öffnet sich ein Fenster, in dem Miniaturansichten aktiver Seiten angezeigt werden, auf die durch leichtes Berühren leicht zugegriffen werden kann.
Aber dieser Webbrowser hat seit seiner Einführung an Popularität gewonnen. Es hat fantastische Funktionen, die es Benutzern ermöglichen, Lesezeichen zu importieren, ihre Webseiten mit Themen und Add-ons zu personalisieren, einfach zu navigieren und vieles mehr. Es unterstützt Plugins, Aktualisierungsschnittstellen, Gestenunterstützung und Tabbed Browsing. Der Browser verfügt ebenso wie der Browser über eine Inhaltserkennungsfunktion.
Zweitens wurde der Google Chrome-Browser im April 2013 auf die neue Blink-Engine übertragen, die von Google im Rahmen des Chromium-Projekts erstellt wurde und ein modernisierter Ableger (Fork) der kostenlosen WebKit-Engine ist. Tatsächlich war dies jedoch nicht das Hauptereignis des Frühlings, sondern die Tatsache, dass das norwegische Unternehmen Opera beschlossen hat, seinen gleichnamigen Browser von seiner eigenen Presto-Engine auf denselben Blink zu übertragen. Der Schritt ließ Opera-Fans etwas verwirrt zurück, da sie befürchteten, dass ihr Lieblings-Webbrowser von einem unabhängigen Webbrowser mit proprietären Funktionen zu einem weiteren gewöhnlichen WebKit-basierten Klon-Browser werden könnte.
Welcher Browser ist der schnellste?
Es bietet dem Benutzer ein intuitives Erlebnis und ist sehr einfach zu erlernen. Eines seiner Highlights ist, dass es mit einer sehr hohen Geschwindigkeit läuft. Das Surfen mit diesem speziellen Browser ist sehr benutzerfreundlich; da es gemäß den spezifischen Anforderungen eines vielfältigen Benutzers kundenspezifisch definiert werden kann. Es ist einfach, Ihren Startbildschirm zu personalisieren, Einstellungen anzupassen und Gesten über diesen Browser zu steuern.
Lieben Sie sie oder hassen Sie sie, sie sind die besten Browser der Stadt und Ihr Fenster in die aufregende Welt des Webs – ob auf Ihrem Tablet, Laptop oder Telefon. Hier sind einige andere, die es in den vergangenen Jahren auf unsere Liste geschafft haben. Vielleicht ist einer Ihrer Favoriten hier aufgeführt?
Damit sind aus den Big Five fast die Big Four geworden, und in naher Zukunft dürften nur noch die drei bedeutendsten Projekte auf dem Browsermarkt übrig bleiben. Aber greifen wir noch nicht vor. Tatsächlich ist seit der Veröffentlichung der ersten Version von Opera mit der neuen Engine sehr wenig Zeit vergangen, und es ist zu früh, um über den Erfolg oder Misserfolg dieses Projekts zu sprechen.
Ein Browser verfügt über eine neue Engine, die die allgemeine Surfgeschwindigkeit um 47 Prozent erhöht. Dieser Webbrowser bietet Benutzern die schnellste Download-Geschwindigkeit und verfügt über ein sehr effizientes Dateiverwaltungssystem. Es komprimiert Fotos und optimiert die Website mit bis zu 85 Prozent Traffic-Einsparungen.
Es ermöglicht Benutzern, Websites auf intelligente Weise zu durchsuchen, und wechselt automatisch zur Basisversion, um bei Bedarf schnellere Geschwindigkeiten zu erzielen. Dieser Webbrowser kommt im Gegensatz zu herkömmlichen auf nicht standardmäßige Weise Unterstützung für eine reibungslose Navigation auf öffentlichen Websites.
Testteilnehmer
Ganz selbstverständlich nehmen die neusten Versionen der vier beliebtesten Produkte am aktuellen Browser-Test teil: Microsoft-Internet Entdecker 10, MozillaFirefox 23, Google Chrome 29 und neu Oper 15 auf der Blink-Engine. Der Safari-Browser wurde aus den oben genannten Gründen von den Tests ausgeschlossen.
Die Symbole in der Symbolleiste unten auf der Webseite zeigen ziemlich große Miniaturansichten der geöffneten Website. Hier können Sie auf ein Vorschaubild klicken, um die entsprechende Seite zu öffnen. Sie müssen diesen Browser ausprobieren, wenn Sie nach schönen Funktionen und großartigen Möglichkeiten suchen, mit Ihrer Arbeit oder Spielzeit zu arbeiten.
Neben der Einsparung von Datenpreisen vereinfacht und rationalisiert es den Prozess des Hochladens und Anzeigens Kabellose Geräte. Seine Version 8 enthält ein neues Layout Startseite; die Möglichkeit der Kurzwahl für Geschäftspartner, schnellere Surfgeschwindigkeiten für bestimmte Websites und mehr.
Wahrscheinlich wäre es für viele interessant zu sehen, wie Opera vor dem Hintergrund der Hauptkandidaten und vor allem vor dem Hintergrund von Opera 15 derzeit aussieht, aber auch mit der proprietären Presto-Engine. Daher wurde der neueste Build des norwegischen Browsers auf einer eigenen Engine in den Test aufgenommen - Oper 12.16.
Wir haben uns auch entschieden, einen weiteren Veteranen in die Liste der Kandidaten aufzunehmen - InternetExplorer 9. Zum einen ist seit Kurzem der neue Browser IE 10 verfügbar, der mit Windows 8 erschien Windows-Benutzer 7. So viele verwenden es immer noch alte Version dieser Browser. Und zweitens ist es wie im Fall von Opera interessant zu sehen, wie eine neue Version Die Kreationen von Microsoft unterscheiden sich von der vorherigen.
Da es völlig kostenlos ist, können Sie überall und jederzeit neue Musik, Videos, Freunde, Chat-Apps und stundenlangen unbegrenzten Spaß entdecken. Wenn Sie mit der Welt in Verbindung bleiben müssen, dann heute Die beste Option. Aber um eine Verbindung zum Internet herzustellen, benötigen Sie einen schnellen und bequemen Browser mit benutzerfreundlichen Funktionen. Dieser Browser hat mehrere Eigenschaften, die Ihnen das Gefühl geben, dass die Informationen, die Sie im Internet teilen, nicht nachverfolgt werden können. Der Browser erhält regelmäßig Letzte Aktualisierung nach den neusten technologischen Anforderungen.
Wir haben uns nicht nur auf Browser von Entwicklern der großen Vier beschränkt, sondern beschlossen, ein wenig Faszination hinzuzufügen, indem wir das Feld für Experimente erweitert haben. Die nächste Testperson, die an dieser Überprüfung teilnehmen wird, war Yandex-Browser, die in letzter Zeit aufgrund der aktiven Werbung des Suchgiganten beim russischen Internetpublikum immer mehr an Popularität gewinnt. Yandex hat das Rad nicht neu erfunden und die offene Chromium-Engine und die Opera Turbo-Technologien als Grundlage für ihre Idee genommen. So können wir beobachten, wie unser heimischer Browser vor dem Hintergrund direkter ausländischer Konkurrenten angesichts von Chrome und Opera aussehen wird.
Wenn Sie diesen Browser verwenden, können Sie Daten mit anderen Geräten synchronisieren. Wenn Sie Flash-Spiele lieben, unterstützt dieser Browser Flash. Sie können Text ohne Hindernisse mit Hilfe des Lesemodus und des Bedienfelds lesen, um alle Lesezeichen und die am häufigsten besuchten Websites zu verwalten. Dieser Browser wurde speziell entwickelt für Mobiltelefone und hilft, sich schnell mit dem Netzwerk zu verbinden, wenn das Netzwerk schwach ist. Aufgrund der Datenqualität ist dieser Browser der schnellste unter anderen Browsern und hat auch ein hervorragendes Tab-System.
Als nächstes Testobjekt wurde der Browser ausgewählt. Maxton 4, die bei vielen Nutzern wohl schon lange "auf dem Gehör" ist. Dieses Produkt wird von chinesischen Entwicklern als leistungsstarkes und modernes Tool zum Surfen im Internet positioniert. Eine seiner einzigartigen Eigenschaften ist die Tatsache, dass es auf der Grundlage von zwei Engines gleichzeitig aufgebaut ist - Webkit (Chrome) und Trident (IE), die entwickelt wurden, um die Fähigkeiten des Browsers zu erweitern. Die neueste Version von Maxthon heißt "Cloud Browser" und ermöglicht Ihnen die Synchronisierung über Ihren eigenen Cloud-Dienst Lesezeichen, Sitzungen, Navigationsverlauf und Benutzereinstellungen auf mehreren Plattformen, einschließlich PC, Mac, Android und iOS.
Browser zum Testen bereit
Dieser Browser ist in einer breiten Palette verfügbar, mit den Merkmalen einer übersichtlichen Oberfläche mit Kurzwahl. Mit diesem Browser können Sie Daten und Informationen auf jedem Gerät teilen. Wenn Sie auf einem Gerät landen und auf einem anderen beginnen, können Sie dort weitermachen, wo Sie zuvor aufgehört haben. Wenn Sie eine Website öffnen, lädt dieser Browser automatisch die nächste Seite, sodass Sie schnell surfen können. Mit diesem Browser können Sie Daten auf jedem Gerät abgleichen.
Sie können auch mehrere andere Qualitäten finden, wenn Sie diesen Browser verwenden. Mit der Option "An Gerät senden" können Sie auch Links, Nummern und Inhalte von Ihrem Desktop an Ihr Telefon senden. Mit einem ihrer Support-Systeme an Bord werden Sie es genießen, darin zu stöbern. Dieser Browser wird hauptsächlich in Indien und China verwendet und umfasst eine breite Palette von Qualitäten. Dieser Browser hat die übliche Auswahl an Qualitäten, gemischt mit Datei- und Download-Managern. Obwohl es wenig verwirrend ist, wird der Startbildschirm dieses Browsers von mehreren Qualitäten angetrieben, darunter eine hervorragende Registerkartenverwaltung, Geschwindigkeitsmodus, benutzerdefinierte Themen, Add-Ons und Nachtmodus.
Und schließlich wurde der japanische Browser als letztes Testobjekt ausgewählt. Orion Lunascape 6.8.7, nach Angaben der Entwickler, mit mehr als 20 Millionen Downloads weltweit. Die Einzigartigkeit von Lunascape liegt darin, dass es nicht nur ein Browser ist, sondern eine Browser-Shell für die drei gängigsten Engines auf einmal: Trident (Internet Explorer 10), Gecko (Firefox 3.6.28) und WebKit (Chrome 16, Safari 535.5), zwischen denen während des Betriebs „on the fly“ umgeschaltet werden kann. Dieser Browser verfügt über eine große Anzahl von Funktionen, aber uns interessiert in erster Linie, wie schnell er die Verarbeitung von Webseiten in allen drei Modi durchführt.
Hardwarekonfiguration und Testmethodik
Um Browser zu testen, haben wir das Budget verwendet mobiler Computer mittlere Konfiguration aus dem Massenbereich. Sozusagen "Folk"-Option. Der Laptop basiert auf Intel-Prozessor Core i5 480M mit Taktfrequenz 2,67 GHz, 4 GB Arbeitsspeicher Typ DDR3-1066, Radeon-Grafikkarte HD 540V mit 512 MB interner Speicher, und auch Festplatte 320 GB mit 7200 U/min Spindeldrehzahl. Das installierte Betriebssystem ist Windows 7 SP1 (32 Bit).
Nun zu dem, was gemessen wird und nach welchem Kriterium wir unsere Teilnehmer vergleichen werden.
Startgeschwindigkeit des Browsers. Ein Indikator, der wohl keiner Erklärung bedarf. Jeder Benutzer freut sich, wenn Anwendungen auf einem Computer schnell und ohne Verzögerung geladen werden.
. Das moderne Internet enthält eine große Anzahl von interaktive Webseiten, und das gleichzeitige Öffnen von 10-15 Tabs im Browser auf einmal ist schon lange keine Seltenheit mehr. All dies führt dazu, dass der Browser oft einen beeindruckenden Datenstrom aus dem Netzwerk verarbeiten muss, was zu einem erhöhten Verbrauch von Computerressourcen, einschließlich RAM, führt. Und wenn für einen leistungsstarken PC mit viel Speicher eine solche Ressourcenverknappung unsichtbar bleiben kann, dann kann sich das auf Office- oder Einstiegsgeräten am negativsten bemerkbar machen.
Der erhöhte Verbrauch von RAM durch den Browser führt dazu, dass das System beginnt, andere Anwendungen von ihm auf die Festplatte zu entladen und sie zurückzugeben, wenn darauf zugegriffen wird. Infolgedessen beginnt der Computer mit merklichen Verzögerungen zu arbeiten, Fälle von Notabschaltung von Programmen und Einfrieren des Systems werden häufiger.
Aus diesem Grund sollte ein moderner Browser in der Lage sein, effizient mit RAM zu arbeiten und wertvollen Speicherplatz zu sparen, indem er ungenutzte Daten rechtzeitig daraus entlädt.
JavaScript-Verarbeitungsgeschwindigkeit . Heutzutage werden fast alle modernen Websites mit der Webprogrammiersprache JavaScript erstellt. Damit werden verschiedene animierte Navigationsmenüs und Formulare erstellt und eine große Menge aller Arten von interaktiven Elementen erstellt, die vielen Benutzern gefallen. Aus diesem Grund ist die Optimierung der JS-Code-Verarbeitung eine wichtige Richtung für Entwickler moderner Browser, da sie in den meisten Fällen ein schnelleres Öffnen von Webseiten ermöglicht.
HTML5-Verarbeitungsgeschwindigkeit und Unterstützung für seine Funktionen. Die neue Standard- und Programmiersprache HTML5 befindet sich noch in der Entwicklung, aber viele Internetressourcen nutzen bereits aktiv ihre fortschrittlichen Multimedia-Fähigkeiten. Es ist HTML5, das entwickelt wurde, um die Adobe Flash-Technologie zu ersetzen, die für die Wiedergabe von Audio, Video und Animationen auf den meisten Websites verantwortlich ist.
Hardwarebeschleunigung in HTML5 und WebGL. Viele moderne Webressourcen enthalten bereits nicht nur verschiedene Multimedia-Inhalte, sondern auch 3D-Grafik. Aber die 3D-Bearbeitung ist eine der ressourcenintensivsten Aufgaben. Deshalb ist es wichtig, dem Browser beizubringen, effektiv mit spezialisierten Softwarebibliotheken zu arbeiten, die nicht nur in Berechnungen verwendet werden können Zentralprozessor, sondern auch Grafikkartenressourcen.
Unterstützung von Webstandards. Dieser Parameter ist dafür verantwortlich, wie korrekt Webseiten in Ihrem Browser angezeigt werden. Je mehr Standards und Regeln der Browser unterstützt, desto wahrscheinlicher ist es, dass die Website mit allen darauf veröffentlichten Inhalten geöffnet wird, ohne die Formatierung und das Design zu verletzen.
Sicherheit. Von Jahr zu Jahr versucht die Zahl der Angreifer zu steigen unautorisierter Zugriff zu den Computern anderer Leute im Netzwerk, wächst nur. Mithilfe von Sicherheitslücken im Browser können Sie vertrauliche Daten stehlen, Ihren Computer infizieren, wertvolle Informationen zerstören und andere böswillige Aktionen ausführen. Um ihren Benutzern ein sicheres Surfen im Internet zu ermöglichen, sind Webbrowser-Entwickler daher einfach verpflichtet, den Schutz ihrer Produkte vor Hackern ernst zu nehmen.
In den Kategorien, in denen Browser an mehreren Tests gleichzeitig teilnehmen müssen, erstellen wir die resultierenden Diagramme, um den Gewinner zu ermitteln. Die Bewertung für jeden Teilnehmer erfolgt nach der folgenden Methode: Der Browser auf dem ersten Platz in einem beliebigen Test erhält 11 Punkte, der Zweite - 10, der Dritte - 9 und so weiter. Dementsprechend erhält der Browser für den letzten Platz nur 1 Punkt. Wenn die Browser ein identisches Ergebnis anzeigen, wird ihnen aufgrund ihrer Platzierungen der gleiche arithmetische Mittelwert zugewiesen. Belegen beispielsweise zwei Gutachter mit der gleichen Punktzahl den ersten und zweiten Platz, erhält jeder von ihnen 10,5 Punkte, auf den Plätzen fünf und sechs jeweils 6,5 Punkte. Wenn der Test vom Browser nicht bestanden wurde, erhält er überhaupt keine Punkte.
Nachdem wir uns also mit den Hauptnuancen unserer heutigen Tests befasst haben, gehen wir zu ihrem praktischen Teil über – dem Studium der von unseren Teilnehmern gezeigten Ergebnisse.
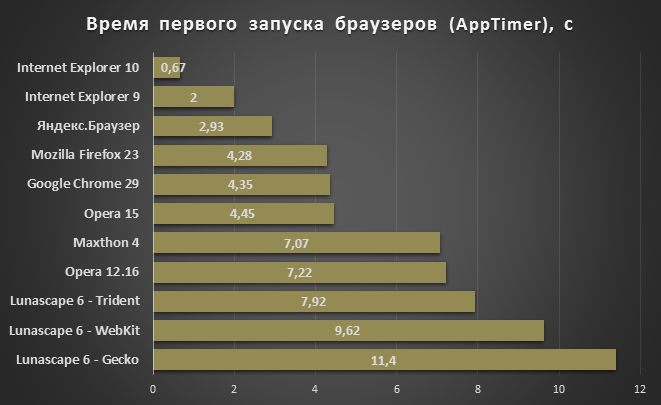
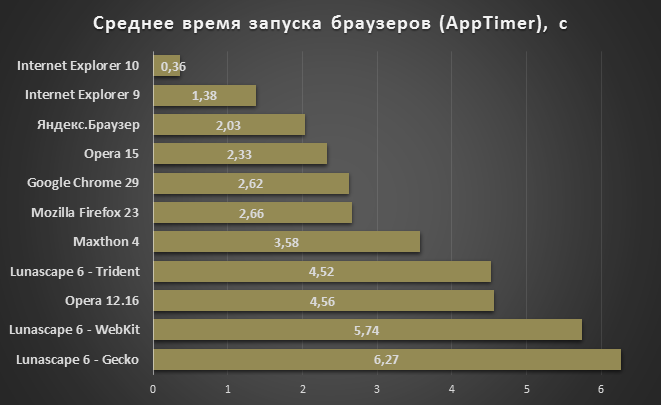
Startzeit
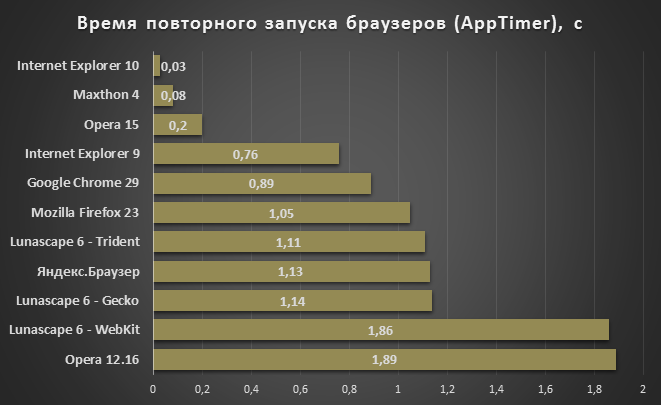
Wir beginnen unsere Tests mit der Bestimmung der Startzeit des Browsers mit dem AppTimer-Dienstprogramm. In diesem Fall wird sowohl die Kaltstartzeit, wenn die Anwendung nach dem letzten Neustart des Computers zum ersten Mal gestartet wurde, als auch die Neustartzeit gemessen. Alle Browser wurden mit einer Registerkarte gestartet, auf der Google.ru als Startseite festgelegt wurde.


Als letzte Option verwenden wir die durchschnittliche Startzeit von Browsern, die auf der Grundlage der ersten und wiederholten Starts berechnet wird.

Im ersten Test geht der Internet Explorer 10 als Sieger hervor, gefolgt von seinem Bruder mit einem Index von 9. Platz drei belegt Yandex.Browser. Am schlimmsten ist die Startgeschwindigkeit, bei Lunascape 6 mit eingeschalteter Gecko-Engine.
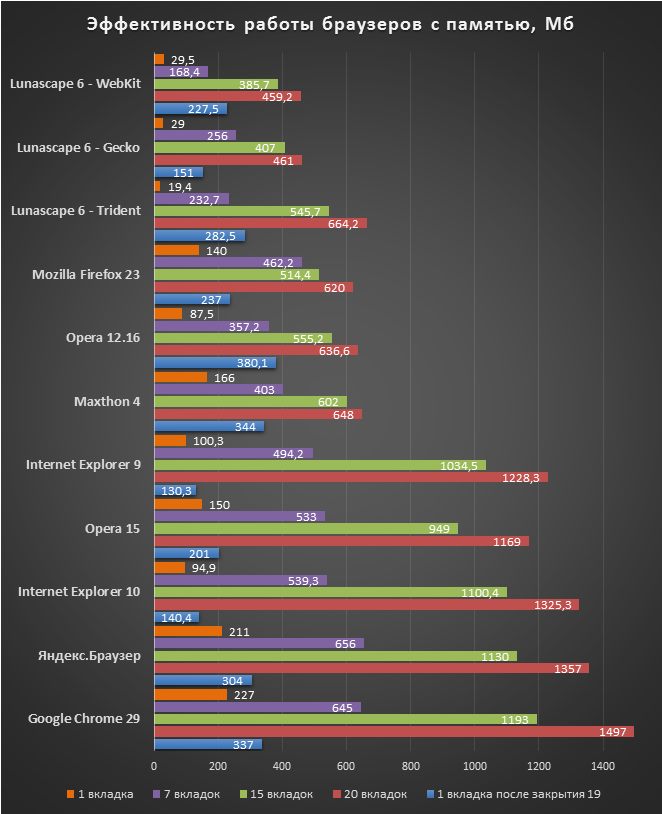
Speichereffizienz
In der nächsten Testphase werden Browser auf die Effizienz der Arbeit mit RAM überprüft. Zum Testen haben wir zunächst einen Browser mit einem Tab geöffnet und die verwendete Speichermenge gemessen. Dann wurde das gleiche mit 7, 15 und 20 Tabs gemacht. Danach wurden die letzten 19 Tabs geschlossen, und es wurde erneut mit einem offenen Tab gemessen.

Fast alle Browser basieren auf Chrom-Motor(Chrome, Opera 15 und Yandex) sowie Internet Explorer. Gleichzeitig erwies sich der Abstand zwischen ihnen und der Führungsgruppe als sehr beeindruckend. Der Gewinner in diesem Test ist Lunascape 6, übrigens in allen drei Reinkarnationen. Auch Firefox, Opera 12 und Maxthon schneiden sehr gut ab.
In unserem Browser-Testbereich für moderne Webstandards haben wir drei Tests, die die Qualität der HTML5-, CSS3- und JavaScript-Unterstützung unserer Teilnehmer testen.
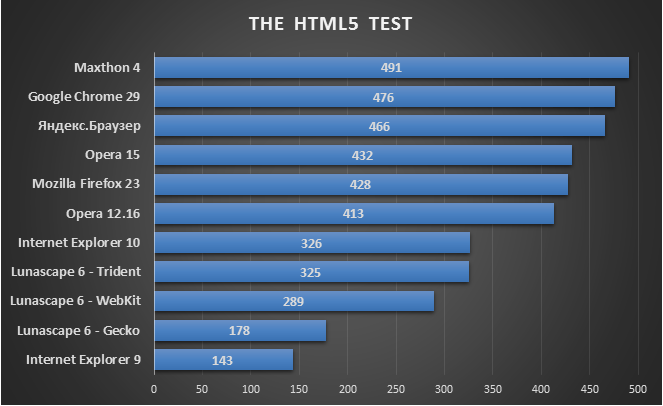
Wir beginnen mit einem Test, der Browser auf Unterstützung für neue Funktionen im sich entwickelnden HTML5-Standard und zugehörige Spezifikationen testet. Gleichzeitig werden hier Bonuspunkte für die Unterstützung verwandter Elemente (zusätzliche Audio-/Video-Codecs, Grafikstandards) vergeben, die nicht Bestandteil von HTML5 sind, aber häufig damit verwendet werden.

Maxthon 4 wird der beste in diesem Test.Erinnern Sie sich daran, dass es auf zwei Engines gleichzeitig basiert (WebKit und Trident), und vielleicht hat diese Tatsache ein solches Ergebnis ermöglicht. Auf den Plätzen zwei und drei liegen mit leichtem Rückstand Chrome und Yandex. Das schlechteste Ergebnis ist für den veralteten Internet Explorer 9.
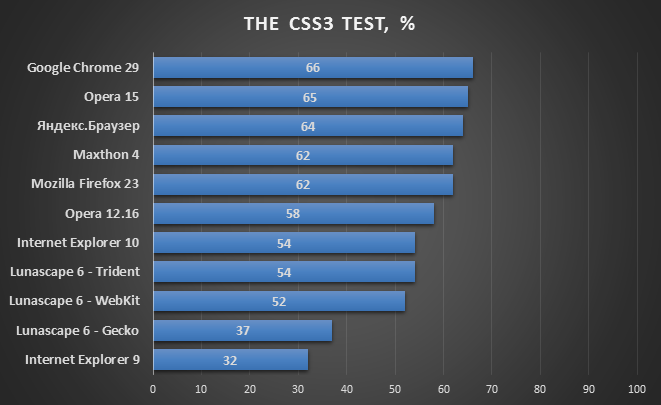
Der folgende Test überprüft unsere Browser auf korrektes Arbeiten mit CSS3 - Cascading Style Sheets, die für das Styling und die Gestaltung verantwortlich sind Aussehen Webseiten.

Während der Passage wurden Browser aufgefordert, 938 Befehle, Eigenschaften, Selektoren, Attribute und andere Komponenten zu verarbeiten, die Teil des neuesten dritten Standards für das Design von HTML-Dokumenten sind. Das Endergebnis wird als Prozentsatz angezeigt, der die Anzahl der erfolgreichen Verarbeitung ihrer Gesamtzahl zeigt.
Den ersten Platz holt sich buchstäblich Chrome mit einem Score von 66 %. Auch Opera 15 (65 %) und Yandex.Browser (64 %) schafften es unter die ersten drei. Es stimmt, es ist erwähnenswert, dass die Ergebnisse der Top 5 sehr dicht sind und einen Unterschied von nur 4% aufweisen. Lunascape 6 mit der Engine von Firefox hat die schlechteste Performance und IE9 zum zweiten Mal in Folge.
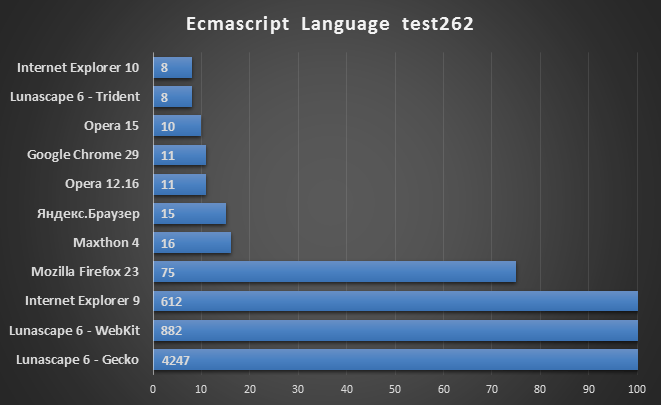
Und schließlich überprüfen wir die Korrektheit unserer Browser mit JavaScript – einer der gängigsten Webprogrammiersprachen, die verwendet wird, um Websites interaktiv zu gestalten. Dazu verwenden wir das Dienstprogramm, bei dem die Prüfer gebeten werden, 11578 Mikrotests zu bestehen. Das Endergebnis spiegelt sich in der Anzahl der Tests wider, die der Browser nicht bestanden hat.

Um die Ergebnisse dieses Tests anzuzeigen, mussten wir das Diagramm etwas beschneiden, da sich die Streuung der Werte als unerwartet sehr groß herausstellte. Zunächst punktete Lunascape 6 (Gecko) mit einem Minuszeichen. 4247 (36,6 %) Tests nicht bestanden - ein ekelhaftes Ergebnis für moderner Browser. Vergessen wir jedoch nicht, dass Lunascape eine Version von Gecko 1.9.2.28 hat, die für ihre Zeit die Grundlage für eine gute war, aber jetzt veraltet ist Firefox-Browser 3.6. Etwas besser, aber immer noch schlechter sieht es bei Lunascape 6 (WebKit) und Internet Explorer 9 aus, die die zweite und dritte Zeile von unten genommen haben. Und hier basieren beide Browser auf nicht den neusten Engines. Es gibt also einen Trend.
Ironischerweise haben zwei Browser gleichzeitig das beste Ergebnis erzielt, und das, Achtung - Internet Explorer und Lunascape 6. Richtig, beide Gewinner basieren auf der neuesten Version der Trident-Engine (10.0.9200.16660). Mit leichtem Abstand folgt Opera 15. Auf dem dritten Platz gibt es mit Chrome 29 und Opera 12.16 ebenfalls zwei Konkurrenten auf einmal.
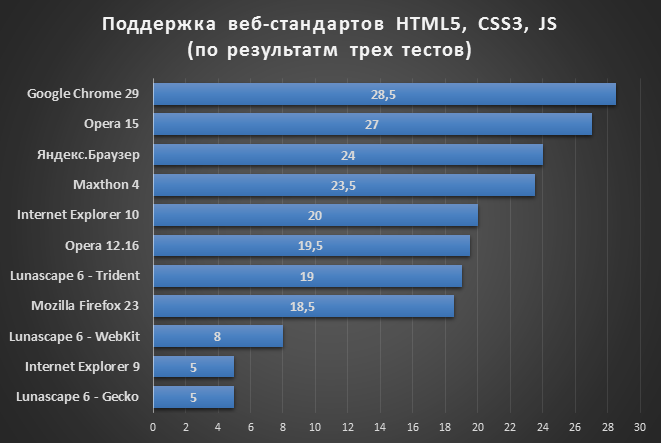
Lassen Sie uns nun die Leistung von Browsern in dieser Kategorie zusammenfassen. Allen Teilnehmern werden basierend auf ihrer Platzierung in den Tests Punkte von 11 bis 1 zugewiesen, und die resultierenden Gesamtwerte werden in der resultierenden Tabelle zusammengefasst.

In dieser Kategorie sind Browser, die auf dem Baiser der neuesten Modifikationen der WebKit-Engine basieren, klar führend. Die ersten beiden Plätze gehen an Google Chrome 29 und Opera 15, die die modernste Blink-Engine unter der Haube haben. Es folgen Yandex.Browser und Maxthon 4, die auf dem weniger fortgeschrittenen, aber immer noch aktuellen Chromium basieren, auf dessen Basis seit kurzem auch der Google-eigene Browser arbeitet.
Absolute Außenseiter sind hier der Internet Explorer 9 und zwei Varianten von Lunascape 6 mit WebKit und Gecko. Wie bereits erwähnt, ist ein solch bedauerliches Ergebnis darauf zurückzuführen, dass diese Browser auf alten Versionen von Engines basieren, die seit langem nicht mehr geändert wurden, da die Hersteller keine vollständige Unterstützung bieten.
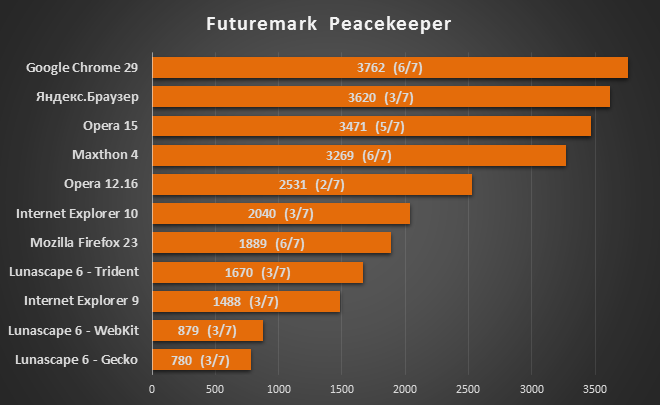
Lassen Sie uns nun damit fortfahren, die Gesamtleistung von Browsern zu bewerten und wie effizient sie mit JavaScript und HTML sind. Gleich mehrere Anwendungen werden uns dabei helfen, und die erste davon wird ein Benchmark der bekannten finnischen Firma Futuremark sein, die sich auf die Entwicklung verschiedener Testprogramme spezialisiert hat.

Wie in den vorangegangenen Tests haben sich auch hier wieder Browser aus dem WebKit-Lager durchgesetzt. Chrome steht definitiv an erster Stelle. Hinter ihm befinden sich in der Nähe Yandex und Opera 15. Maxthon schließt die Top 4 ab. Andere Browser zeigen deutlich schlechtere Ergebnisse, und Lunascape 6 sieht mit der Einbindung von WebKit- und Gecko-Modulen wirklich schlecht aus.
In Klammern ist im Diagramm neben den Hauptergebnissen zusätzlich ein Indikator für die Browserkompatibilität mit HTML5 angegeben, der während des Tests nebenbei gemessen wird. Seine Maximalwert ist 7, was noch von keinem der Browser erreicht wurde.
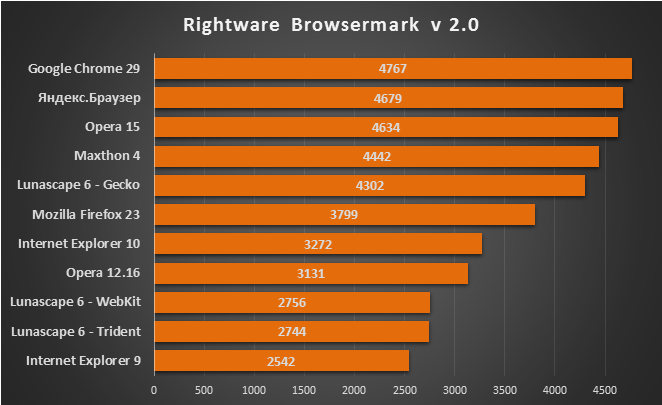
Die folgende Anwendung, Rightware Browsermark v 2.0, wurde ebenfalls entwickelt, um die Qualität der Arbeit unserer Teilnehmer mit JavaScript und HTML umfassend zu überprüfen.

Wie aus dem Diagramm ersichtlich ist, haben sich die ersten vier des letzten Tests überhaupt nicht verändert und sind sogar in genau der gleichen Reihenfolge eingependelt. Aber Lunascape 6 mit der Engine von Firefox kletterte auf den fünften Platz und hinkte der Gruppe der Spitzenreiter deutlich hinterher. Es ist bemerkenswert, dass der "ursprüngliche" Firefox an seinen Bruder verloren hat und sich in der Zeile darunter befindet. Die offensichtlichen Außenseiter waren Lunascape 6 mit Engines von Chrome und IE sowie der Internet Explorer 9 selbst.
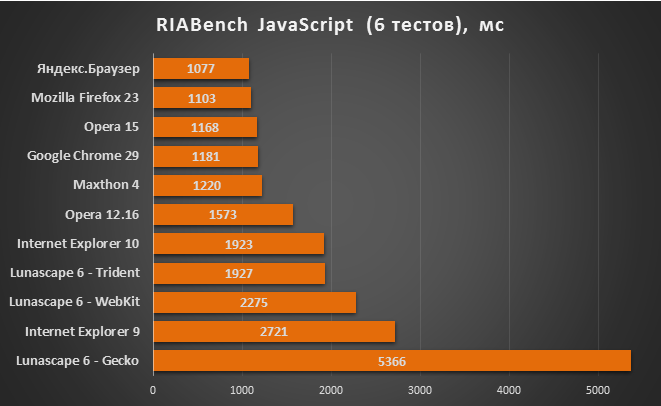
Letzte Softwarepaket Um Browser auf die Verarbeitungsgeschwindigkeit von JS-Code zu testen, wird es acht verschiedene Tests auf einmal enthalten. Was auch immer zum Durcheinander gegebenen Stoff Aufgrund einer großen Anzahl von Diagrammen wurde beschlossen, diese Tests in zwei Gruppen zu unterteilen und ihre Ergebnisse jeweils nur in zwei Diagrammen anzuzeigen.
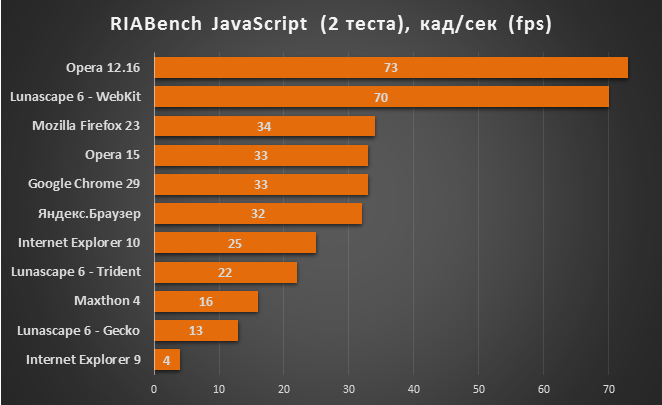
Die erste Gruppe umfasste sechs Tests, deren Messwerte in Millisekunden gemessen werden: Primetest, Prime-Faktorisierungstest, MD5-Codierungstest, Random-Key-Generator-Test, Run-Length-Codierungstest und Focus-Test. Der verbleibende 2D-Test und der Speicherverwaltungstest wurden in der zweiten Gruppe zusammengefasst, da sie die Framerate (fps) messen.

Dieses Diagramm zeigt die Gesamtzeit für alle sechs Tests für jeden Browser. Je kleiner, desto besser. An der Spitze sind die Ergebnisse sehr knapp, zumindest in den Top 5. Yandex wurde zum Marktführer, gefolgt von Mozilla, Opera Next, Google und Maxthon. Am Ende der IE- und Lunascape-Familie. Gleichzeitig überraschte Lunascape 6 (Gecko), das diese Tests nicht bestand, da sein älterer Bruder Firefox den zweiten Platz belegte.
 3
3
Die Ergebnisse der zweiten Hälfte der RIABench-Tests sind etwas entmutigend. Opera 12.16 und Lunascape (WebKit) liegen in den ersten beiden Reihen weit vor allen anderen und konnten in allen bisherigen Tests nicht wirklich glänzen. Dahinter siedelten sich Firefox und fast alle Vertreter des Chromium-Lagers in einer schmalen Gruppe mit nahezu identischen Ergebnissen an. Der schlechteste Indikator, man könnte sogar sagen, schrecklich, ist der Internet Explorer 9.
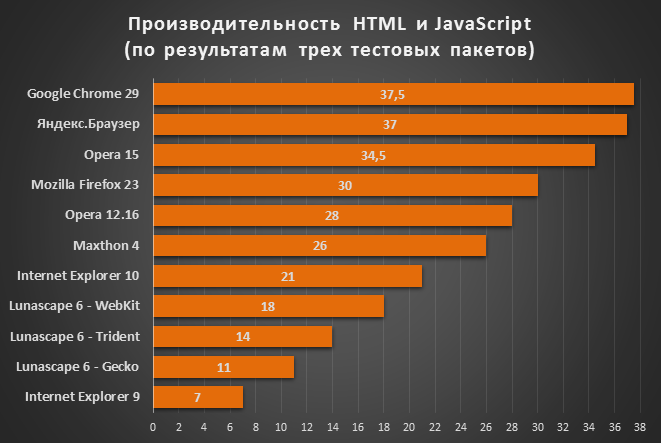
Lassen Sie uns nun ein resultierendes Diagramm erstellen, das auf den Ergebnissen der Teilnehmer in allen drei Testpaketen basiert, und einen Blick auf das Gesamtbild in dieser Kategorie werfen.
 3
3
Wie bei den Tests zur Unterstützung von Webstandards landen Chrome, Yandex und Opera 15 erneut unter den ersten drei, wobei letztere hier allerdings die Plätze getauscht haben. Unten, ebenfalls ohne Änderungen - die Liste wird wieder von Lunascape (Gecko) und IE 9 geschlossen. In der Mitte notieren wir den vierten Platz Firefox, der es geschafft hat, Opera 12.16 und Maxthon in einem erbitterten Kampf zu umgehen.
HTML5-Leistung
Nachdem wir uns mit der Leistung von JavaScript und HTML befasst haben, fahren wir mit dem Testen der Leistung von Browsern mit dem neuen sich entwickelnden HTML5-Standard fort, wo wir auf 4 verschiedene Tests gleichzeitig warten.
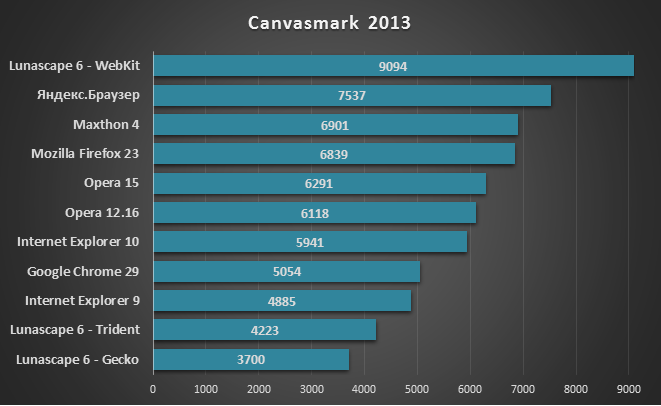
Beginnen wir mit dem Benchmark, wo wir am Beispiel einer kleinen Spielefolge die Geschwindigkeit des Multimedia-Elements „Canvas“ prüfen, das in HTML5 für die Erstellung einer Zweidimensionalität zuständig ist Bitmap mit JS.

Zum ersten Mal werden Browser, die auf der Trident-Engine basieren - Internet Explorer 10 und 9 - Testführer, aber Lunascape schneidet im Gegenteil schlecht ab - drei der letzten vier Plätze. Aber das ist nicht das Schlimmste. Das Problem ist, dass Lunascape bei der Wahl einer WebKit-Engine diesen Test überhaupt nicht meistern kann. Vor diesem Hintergrund verblasst auch die schwache Performance von Firefox irgendwie.
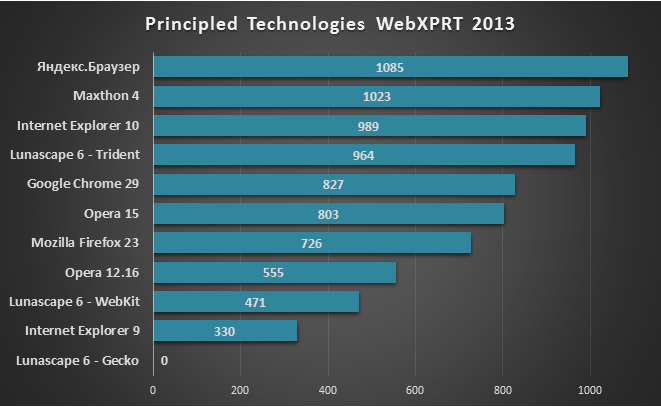
Der nächste Test für unsere Browser wird das Paket Principled Technologies WebXPRT 2013 sein, in dem die Entwickler Szenarien erstellt haben, die einige Aufgaben widerspiegeln, die bei der täglichen Arbeit mit einem Computer auftreten. WebXPRT besteht aus vier Tests (Photo Effects, Face Detect, Stocks Dashboard und Offline Notes), die darauf abzielen, die Leistung von HTML5 und JavaScript in Browsern zu testen.

Das Ergebnis ist sehr interessant. Die Browser sind ziemlich chaotisch angeordnet, und es ist ziemlich schwierig, hier den Vorteil einer einzelnen Engine zu erkennen. Aber man kann mit Sicherheit sagen, dass "Mozils" Gecko in diesem Test am schlechtesten aussieht - Platz 7 für Firefox und der zweite nicht bestandene Test für Lunascape. Die ersten drei waren Yandex, Maxthon und IE 10.
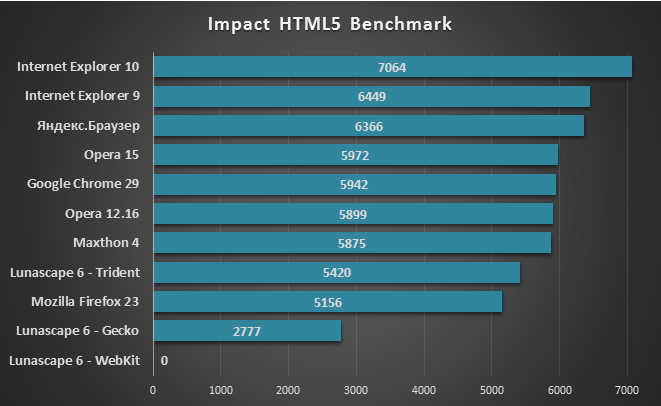
Wir gehen weiter. - ein schöner Benchmark, der HTML5-Technologien zum Rendern von Webseiten verwendet. Zu beachten ist, dass die Anwesenheit und Qualität der Betreuung durch Gutachter bei diesem Test eine wichtige Rolle spielt. Hardware-Beschleunigung Diagramme. Bemerkenswert ist, dass Webvizbench Microsoft-Produkte und ähnliches bevorzugt optimaler Browser schlägt vor, den Internet Explorer zu verwenden.
![]()
Wie Sie dem Diagramm entnehmen können, war die Liebe dieses Benchmarks zum IE nicht umsonst. Platz 10 zuerst Explorer-Versionen. Die Plätze zwei und drei teilten sich Opera 15 und Chrome 29. Vor diesem Hintergrund ist nicht klar, warum Yandex.Browser mit fast der gleichen Engine unter der Haube so durchgefallen ist. Auch wenn man sich das Ergebnis von Lunascape 6 (Webkit) anschaut, wo der Test überhaupt nicht anfing, wundert man sich über nichts.
Wir runden unsere Leistungstests von HTML5 in Kombination mit einem JavaScript-Benchmark ab, der auf dem Rendern von 2D-Grafiken und -Bildern basiert. Genau wie im vorherigen Test müssen Browser, um gute Ergebnisse in diesem Test zu erzielen, ein hohes Maß an Unterstützung für die Hardwarebeschleunigung implementieren.

Lunascape überrascht immer mehr. Ein absolut außergewöhnlicher Browser, der in diesem Test auf Anhieb sowohl auf den ersten (WebKit) als auch auf den letzten beiden Plätzen (Trident und Gecko) landet.
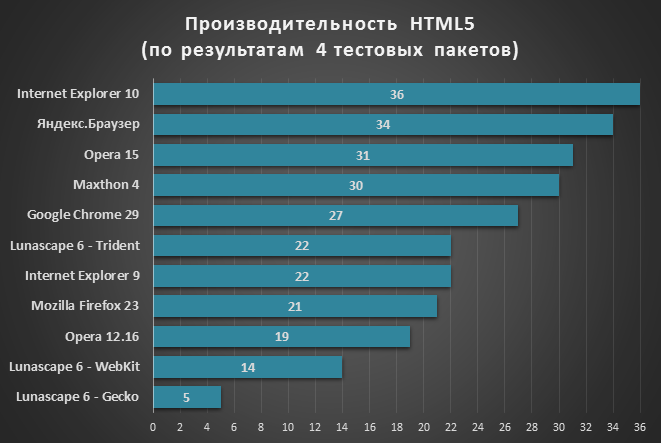
Am Ende des Browser-Performance-Tests in HTML5 fassen wir alle Ergebnisse in einem abschließenden Diagramm zusammen.

Fast alle ersten Zeilen gehören Browsern aus dem Webkit-Lager, die sich in der Leistungswertung vom zweiten bis zum fünften Platz platzieren. Dennoch ist der Internet Explorer 10 der beste in der Verarbeitung von HTML5, der in dieser Kategorie gleich in zwei Tests gewonnen hat. Klarer Außenseiter ist Lunascape 6 auf Basis von WebKit und Gecko.
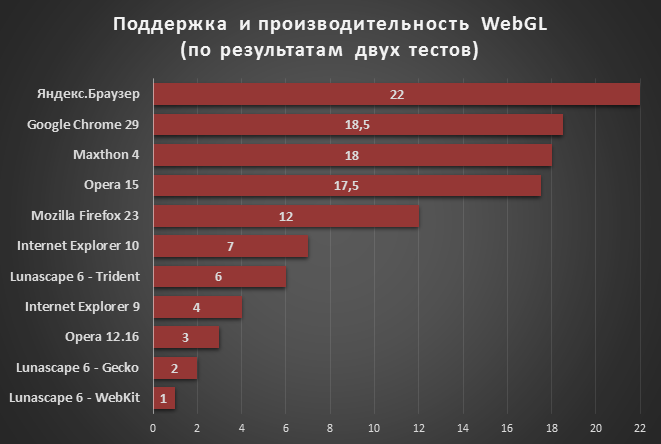
Um Bilder unterschiedlicher Komplexität in Browsern anzuzeigen, wird in letzter Zeit zunehmend die WebGL-Softwarebibliothek verwendet, die von der berüchtigten Mozilla Foundation und der Khronos Group entwickelt wurde. Mit WebGL können Sie interaktive 3D-Grafiken mit der JavaScript-Sprache erstellen. Gleichzeitig kann ein Teil des WebGL-Codes direkt auf Grafikkarten ausgeführt werden, was seine Verarbeitung erheblich beschleunigt.
Um unsere Kandidaten auf Kompatibilität und Effizienz mit WebGL zu testen, haben wir zwei Testpakete verwendet, von denen eines gebildet wurde 3D-Objekte, und in der anderen - zweidimensional.
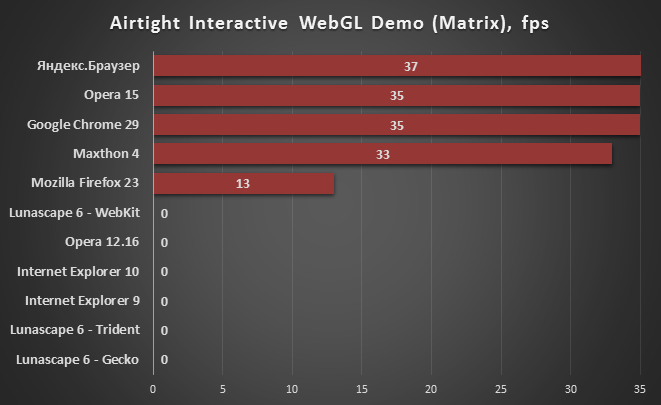
Wir beginnen mit dem Paket, bei dem die Zuschauer aufgefordert werden, eine komplexe 3D-Szene zu rendern, und wir beobachten wiederum die Bildrate, mit der sie auf dem Bildschirm gerendert wird.

Trotz aller Versprechungen dieses Standards weigerte sich Microsoft aufgrund von Zweifeln an seiner Sicherheit bis vor kurzem, WebGL zu unterstützen. Und das bedeutet, dass alle Browser, die wir auf der Trident-Engine in Betracht ziehen, nicht in der Lage sind, dreidimensionale Objekte mit WebGL zu verarbeiten, was in unserem Diagramm deutlich zu sehen ist. Doch bereits im 11 Internet-Versionen Explorer verspricht volle Unterstützung für diese Bibliothek. Auch die fehlende WebGL-Unterstützung wurde komplett in Lunascape 6 und Opera 12.16 gefunden.
Was diejenigen betrifft, die den Test bestanden haben, hier stach Firefox mit einem Minuszeichen hervor und zeigte dreimal weniger Leistung im Vergleich zu allen Browsern, die auf der Chromium / Blink-Engine basieren, die ungefähr das gleiche Ergebnis zeigten.
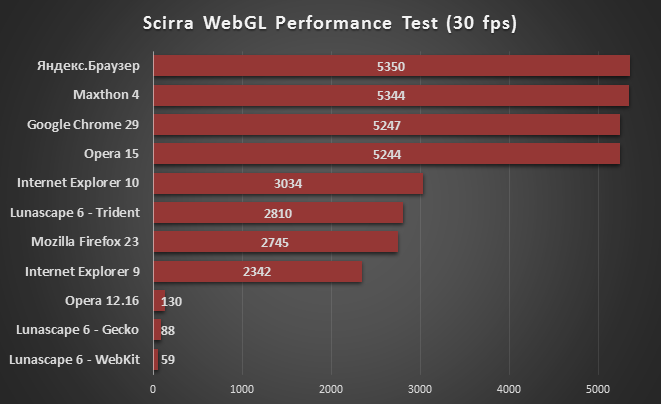
Etwas früher haben wir bereits das Canvas-Element erwähnt, das für die Erstellung von 2D-Bildern in HTML5 mithilfe von JS verantwortlich ist. Trotz der häufigen Verwendung in der Webprogrammierung stellen viele Experten fest, dass Canvas eine eher geringe Leistung hat und mit dem Rendern komplexer Szenen nicht gut zurechtkommt, aber WebGL schneidet in dieser Hinsicht viel besser ab. Stellen wir es auf die Probe und sehen, wie unsere Browser im nächsten Test abschneiden.
Der Test misst die Anzahl flacher Dreiecke, die ein Browser bei einer Animationsrate von 30 Bildern pro Sekunde auf dem Bildschirm darstellen kann. Diejenigen Browser, die mit WebGL arbeiten können, rendern Objekte damit. Der Rest wird für die Ausgabe von Dreiecken das uns bereits bekannte Canvas-Element verwenden.

Das Diagramm zeigt deutlich, dass die Verarbeitung von zweidimensionalen Szenen mit WebGL wirklich schneller ist, da Browser mit Unterstützung dieser Bibliothek einhellig die besten Ergebnisse zeigen und sich in einer dichten Gruppe ganz oben einordnen. Die einzige Ausnahme war Firefox, der in der Mitte hinter Browsern platziert wurde, die auf der Trident-Engine basieren. Dies ist jedoch wahrscheinlich nicht überraschend, da bei den vorherigen beiden Tests deutlich wurde, dass die WebGL-Unterstützung in diesem Browser nicht optimal implementiert ist. Nun, Opera 12.16 und Lunascape 6 auf Basis von Gecko und WebKit entpuppten sich als offene Außenseiter.

Die Endergebnisse in dieser Kategorie sind ziemlich vorhersehbar. Die Top 5 waren Browser, die WebGL vollständig unterstützen. Darüber hinaus machen die Engines Blink (Chrome, Opera 15) und Chromium (Yandex, Maxthon) dies besser als die neueste Version von Gecko (Firefox 23). Obwohl dies etwas überraschend ist, da Mozilla der Ursprung der Entwicklung dieser Bibliothek war. Die verbleibenden sechs Kandidaten haben keine WebGL-Unterstützung und befinden sich ganz natürlich am unteren Rand des Diagramms.
Sicherheit
Am Ende unserer umfangreichen Tests werden wir unsere Teilnehmer mithilfe der . In diesem Test werden Rezensenten anhand von 17 verschiedenen Dimensionen beurteilt. Das Diagramm mit den Ergebnissen zeigt die Anzahl der positiven Tests, die für jeden Browser bestanden wurden.

Leider konnte keiner der Browser ein 100%-Ergebnis anzeigen. Vertreter aus der WebKit-Familie haben die beste Performance. Mit einer Fehlzündung teilten sich Yandex und Chrome die Spitzenposition. Der zweite Platz ging an Opera 15 mit zwei nicht bestandenen Tests. Den dritten Platz belegen Maxthon 4 und IE 10. Nicht zum ersten Mal zeigt Lunascape mit der Engine aus Firefox 3.6 das schlechteste Ergebnis.
Ergebnisse
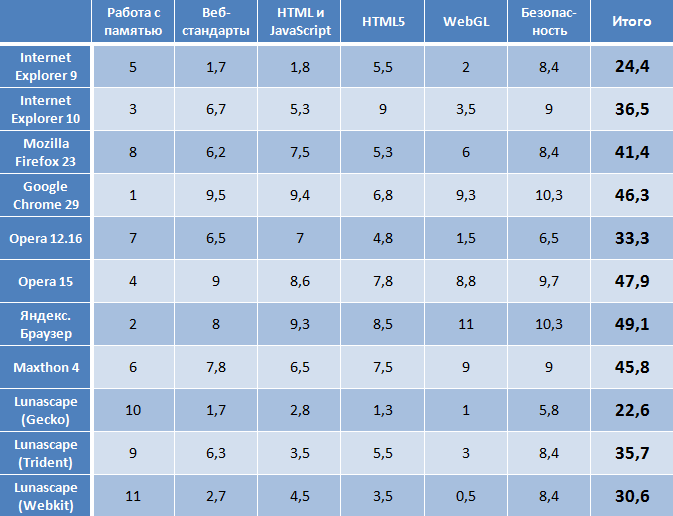
Unser Browser-Wettbewerb ist also zu Ende und es ist an der Zeit, Bilanz zu ziehen. Fassen wir dazu die Ergebnisse der folgenden Testkategorien in einer gemeinsamen Tabelle zusammen:
- Speichereffizienz
- Unterstützung für moderne Webstandards
- HTML- und JavaScript-Leistung
- HTML5-Leistung
- WebGL-Unterstützung und -Leistung
- Sicherheit
Sie haben wahrscheinlich bereits bemerkt, dass die Ergebnisse der Browsertests beim Start nicht in die Endwertung einfließen. Dieser Parameter kann unserer Meinung nach nicht mit den oben genannten Kategorien gleichgesetzt werden, da er die Qualitäts- und Leistungsmerkmale von Browsern nicht beeinflusst.
Um Punkte in der Kategorie "Effizienz der Gedächtnisarbeit" zu vergeben, wurde die zu Beginn dieses Materials angekündigte Methodik verwendet. Für den ersten Platz wurden 11 Punkte vergeben und für den letzten - 1. In den nächsten vier Kategorien, in denen Browser gleichzeitig an mehreren Tests teilnahmen, wurde zur Erhöhung der Objektivität eine gewichtete Durchschnittspunktzahl basierend auf den Indikatoren des Finales berechnet Diagramme für jede Kategorie und die Anzahl der darin durchgeführten Tests. In der Kategorie „Support for Modern Web Standards“ war beispielsweise Chrome 29 der Gewinner und erzielte in drei Tests insgesamt 28,5 Punkte. In der Abschlusstabelle wird nicht die Gesamtpunktzahl, sondern die durchschnittliche Punktzahl erfasst - 28,5 / 3 = 9,5.
Und schließlich mussten wir in der Kategorie „Sicherheit“ auch die Methodik der Punktevergabe aufgrund der vielen identischen Ergebnisse, die aufgrund der Besonderheiten des Tests erzielt wurden, leicht ändern. Daran erinnern, dass dort Browser von 17 Mini-Tests nach dem „Pass/Fail“-Prinzip überprüft wurden. Daher haben wir uns entschieden, zunächst den „Wert“ jedes Tests auf der Grundlage unseres Bewertungssystems zu bestimmen, indem wir ihre Gesamtzahl durch die maximale Punktzahl dividieren (17 / 11 = 1,55). Als Nächstes haben wir die Anzahl der bestandenen Tests durch 1,55 geteilt, um die endgültige Punktzahl für jeden Browser zu erhalten.
Die Abschlusstabelle für die Ergebnisse aller Tests

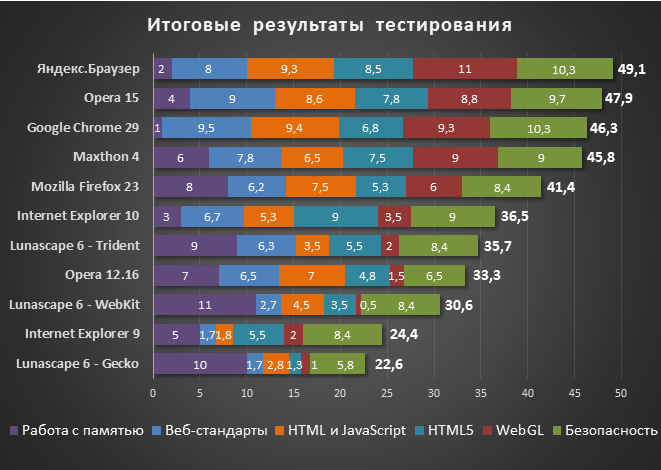
Um die erhaltenen Daten in einer visuelleren Form darzustellen, werden wir ein abschließendes Diagramm erstellen. In diesem Fall wird das Ergebnis jedes Teilnehmers in Form von mehrfarbigen Segmenten dargestellt, die verschiedenen Kategorien entsprechen. Auf diese Weise können Sie die Auswirkungen verschiedener Tests auf das Gesamtergebnis von Browsern visuell sehen.

Treffen wir also den Gewinner. Es stellte sich heraus, dass es sich um einen inländischen Browser Yandex.Browser handelte! Für uns persönlich war dies eine völlige Überraschung. Immerhin zunächst dieser Browser wurde nur getestet, um zu sehen, wie es vor dem Hintergrund bedeutender Konkurrenten aussehen wird. Und hier ist das Ergebnis! Gleichzeitig möchte ich darauf hinweisen, dass der Webvizbench-Test Yandex.Browser als Chrome 25 identifiziert hat. Dies bedeutet, dass die Basis aktuelle Version unser Gewinner ist nicht nur nicht der neueste Fork von WebKit – Blink, auf dessen Basis Chrome 29 und Opera 15 aufgebaut sind, sondern nicht einmal die neueste Ausgabe von Chromium.
Auf dem zweiten Platz, mit einem kleinen Vorsprung zum Sieger, wird das neue Opera 15 der beste Browser unter den großen Vier. Die neue Blink-Engine kam dem norwegischen Rezensenten deutlich zugute, da seine vorherige Opera-Version 12.16 auf der Basis von Presto war in unserem Test nur Achter und zeigte ein offen gesagt schwaches Endergebnis.
Der dritte Ehrenplatz in einem spannenden Kampf ging an den überragenden Chrome, der etwa fünf Zehntelpunkte vor Maxthon 4 lag. Einerseits ist ein so magerer Unterschied auf Messfehler zurückzuführen, aber es ist immer noch erwähnenswert, dass Chrome in den meisten Tests seinem Gegner voraus war und nur im Test zur Effizienz der Arbeit mit RAM ernsthaft gegen ihn verlor.
Wie Sie vielleicht bemerkt haben, basierten die ersten vier nur auf Browsern letzte Version Open-Source-WebKit-Engine. Gleichzeitig fielen die Ergebnisse sehr dicht aus. Überzeugen Sie sich selbst, zwischen dem ersten und dem vierten Platz liegen nur 3,3 Punkte, was etwas weniger als 7 % der vom Führenden erzielten Punkte sind. Daher wäre es wahrscheinlich richtiger zu sagen, dass in den heutigen Tests nicht ein bestimmter Browser gewonnen hat, sondern eine ganze Gruppe von Browsern, die auf Open basieren Quelle Chromium-Webplattform, entwickelt und aktiv entwickelt von Google.
Stimmt, trotz des insgesamt positiven Ergebnisses haben diese Browser einen allgemeiner Nachteil, was den Eindruck, mit ihnen zu arbeiten, für Besitzer von nicht am meisten erheblich verderben kann moderne Computer. Alle von ihnen sind sehr anspruchsvoll in Bezug auf die installierte Menge an RAM. So verbrauchte Chrome beim Öffnen von 20 Tabs fast 1,5 GB „RAM“. Wenn man bedenkt, dass viele Heim-PCs immer noch nicht mehr als zwei Gigabyte installierten Arbeitsspeicher in ihrem Arsenal haben, lässt sich leicht ausrechnen, wie wenig Ressourcen in diesem Fall für den Bedarf übrig bleiben Betriebssystem und andere Programme.
Aber was ist mit den anderen beiden Big Playern auf dem Browsermarkt: Firefox und Internet Explorer? Sie lagen direkt hinter der Gruppe der Leiter aus dem WebKit-Lager auf den Plätzen fünf und sechs. Mozilla war etwas überrascht von der schlechten Leistung in HTML5 und der vagen Unterstützung für WebGL, Bibliotheken, die sie selbst entwickelt haben. Die Hauptprobleme des zehnten IE sind hoher Speicherverbrauch, wenig effizientes Arbeiten mit JavaScript und fehlender WebGL-Unterstützung. Was den Internet Explorer 9 betrifft, so ist dieser Browser, obwohl er immer noch einer der am häufigsten verwendeten Browser ist, im Moment bereits offen gesagt veraltet. Schwaches Abschneiden in fast allen Testkategorien und vorletzter Platz in Gesamtbewertung sprechen für sich.
Und schließlich ist Lunascape 6 ein universeller Shell-Browser, der drei Engines von führenden Entwicklern auf einmal kombiniert - Microsoft (Trident), Mozilla (Gecko) und Google / Apple (WebKit). Um ehrlich zu sein, ist überhaupt nicht klar, wovon sich die Entwickler leiten ließen, als sie sich entschieden, in ihrem Produkt sowohl eine moderne Lösung aus dem IE 10 als auch veraltete Lösungen aus Firefox 3.6 und Chrome 16 zu verwenden? Infolgedessen können die Ergebnisse von Lunascape im Tandem mit Gecko und WebKit nur als Misserfolg bezeichnet werden - der letzte bzw. der neunte Platz. Aber in Kombination mit Trident aus dem Explorer 10 landete dieser Browser auf dem siebten Platz hinter seinem Spender.
Nun, das ist alles, erlauben Sie mir, mich zu verabschieden. Ich hoffe, dass unser unabhängiger groß angelegter Test gängiger Browser Ihnen dabei helfen wird, das am besten geeignete Tool für komfortables Surfen im Internet auszuwählen.
