Das Plugin „Regenerate Thumbnails“ wird diejenigen ansprechen, die bereits einen Shop haben, und alle Bilder werden an das vorherige Thema angepasst. Dieses Plugin passt die Größe aller Bilder Ihrer WordPress-Medienbibliothek an Ihr neues Theme an. Sie können dies nicht mit Dummy-Daten tun oder dieses Plugin ganz überspringen (wir empfehlen jedoch trotzdem, seine Dienste zu nutzen, damit alle Mediendateien zum Testen die richtige Größe haben).
Damit ist unsere Diskussion über das Hinzufügen eines neuen Produkts abgeschlossen. Vergessen Sie nicht, Bilder für Ihr Produkt hinzuzufügen und Ihre Produkte entsprechend zu kategorisieren. Lassen Sie es mich jedoch wissen, wenn Sie es benötigen. Fügen Sie weitere Produkte zu Ihrem hinzu neuer Online-Shop und beginnen. Lassen Sie es mich wissen, wenn bei der Diskussion des oben Gesagten Unklarheiten bestehen.
Allerdings ist kein Buch dieser Art, d.h. ausführliche Beschreibung Administration, klassisches Benutzerhandbuch. Dieses 102-seitige, leicht verständliche Benutzerhandbuch ist ein Leitfaden für Einsteiger, in dem Sie alle grundlegenden Antworten finden.
Plugins wie Envato Toolkit sind jedoch für bei ThemeForest gekaufte Themes sehr wichtig, um sicherzustellen, dass Sie über Theme-Updates informiert werden.

Wenn Sie ein Theme von ThemeForest verwenden, wie unser Savoy-Beispiel, geben Sie unbedingt Ihren Marketplace-Benutzernamen und Ihren geheimen API-Schlüssel in das Envato WordPress Toolkit ein, um den Überblick über Theme-Updates zu behalten.
Mit Hilfe entsprechender Plugins können Sie auf dieser Plattform einen E-Shop starten. Obwohl es auch andere Alternativen gibt, erfreut sich dieses Modul großer Beliebtheit und verfügt über eine der größten Communities. Darüber hinaus können Sie es mit weiteren tollen Funktionen erweitern.
Zur Kasse gehen und automatisch ausfüllen
Wir haben elf für Sie ausgewählt nützliche Plugins. Darüber hinaus werden möglicherweise andere Transportoptionen ausgeblendet, wenn diese kostenlos verfügbar sind. Dieses Tool spart Zeit, wenn Kunden Versand- und Rechnungsadressen ausfüllen. Für Online-Shops ist der Versand von Newslettern mit Neuigkeiten oder Veranstaltungen sehr wichtig. Sie können auch die Anzahl der E-Mails angeben, die Sie zum angegebenen Zeitpunkt senden. Damit fügen Sie Ihrem Newsletter im Bestellformular ein Kontrollkästchen hinzu und können auch dessen Platzierung auf der Seite auswählen.
Einstellungen
Dieser Teil des Setups ist sehr interessant. Jetzt beginnen Sie, sich das Design der zukünftigen Site vorzustellen.
Sie haben über das Menü Zugriff auf den WordPress Customizer Aussehen → Anpassen.

Willkommen beim WordPress Customizer:

Wenn Sie verwenden verschiedene Typen Bei Newslettern können Sie Kunden die Möglichkeit geben, auszuwählen, welche Newsletter sie aus ihrer Abonnentenliste hinzufügen möchten. Verwenden Sie dieses Tool, um ein Widget mit einem Anmeldeformular hinzuzufügen, das an Ihrem Zielort angezeigt wird. Nach der Anmeldung kann der Benutzer den Warenkorb-Link, die Anzahl der Artikel im Warenkorb, die Anzahl der ausstehenden Bestellungen, den Exit-Link und den Link zu Ihrem Warenkorb sehen Konto und vieles mehr.
Die Dokumente stehen sowohl dem Online-Shop-Betreiber als auch dem Kunden zur Verfügung. Dem Käufer kann per E-Mail eine Rechnung mit Angabe des konkreten Bestellstatus zugesandt werden. Einstellungen E-Mail, mit welcher Rechnung die Rechnung verknüpft wird, bleibt Ihnen überlassen. Sie können die Rechnung auch separat über einen Button in der Bestellung an den Kunden versenden oder der Nutzer kann diese nach der Anmeldung in Ihrem Konto einsehen und herunterladen. Das Plugin enthält grundlegende Rechnungsvorlagen, die anpassbar sind. Logo, Kopf- und Fußzeilendokumente können geändert werden.
Wir werden hier ein paar Dinge ändern und dann zu tieferen Einstellungen übergehen.
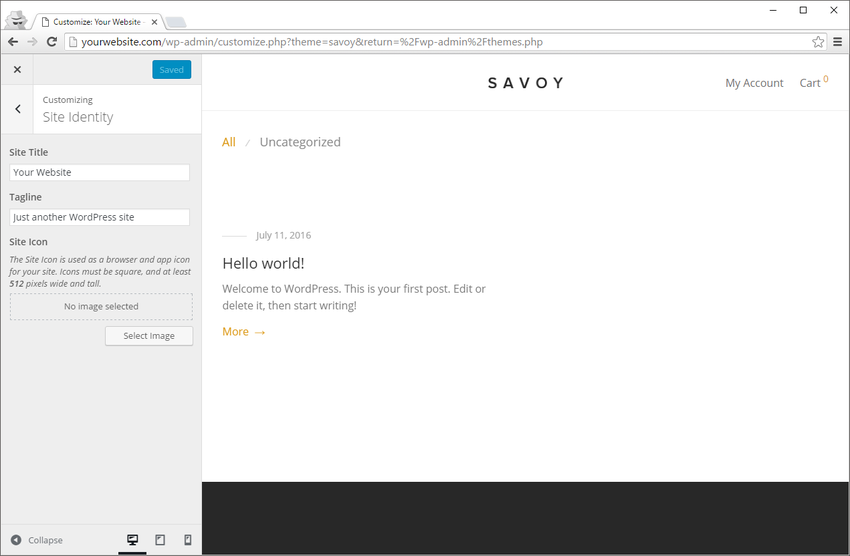
Das erste, was Sie sehen werden, ist Site Identity. Hier können Sie den Namen und den Werbeslogan der Website ändern.

Manchmal können Sie hier ein Headerbild oder ein Site-Symbol hinzufügen (dies hängt vom Thema ab).
Dieses Plugin ist nützlich, wenn Sie einen E-Shop für Kunden im Ausland einrichten möchten. Dies ist ein Tool, mit dem Sie Währungen wechseln können. Mit diesem Plugin können Kunden im Online-Shop zu einer anderen Währung wechseln, um die Preise in dieser Währung anzuzeigen. In der unbezahlten Version stehen nur zwei Währungen zur Verfügung.
Ein einfaches Tool, das einer Produktlistenseite eine Dropdown-Liste hinzufügt, in der der Benutzer auswählt, wie viele Produkte er auf der Seite sehen möchte. Ein Plugin, das nicht nur von Webpräsentationen, sondern auch von Online-Shops verwendet wird. Darüber hinaus kann es im Testmodus verwendet werden.

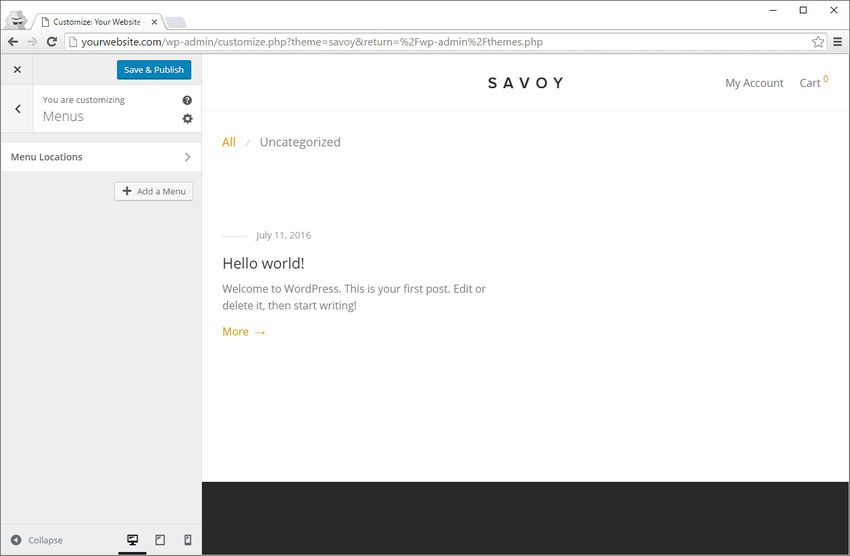
Wenn Sie noch keine Seiten erstellt haben, müssen Sie nur wenig anpassen. Aber WooCommerce fügt automatisch einige neue Seiten hinzu, die Sie zu Ihrem Menü hinzufügen möchten.
Sie können ganz einfach ein neues Menü hinzufügen und erstellen:

Zuerst können Sie sehen, welche Tabellen und wie viele Ausdrücke sich in der Datenbank befinden, und dann aktualisieren. Dieses Plugin ist ideal für diejenigen, die ihr Urheberrecht schützen möchten, beispielsweise wenn sie ihre eigenen Produktfotos in einem Online-Shop verwenden. Sie können auch die Position des Wasserzeichens, seine Größe und viele andere Funktionen festlegen. Mit Premium-Erweiterungen können Sie Bestellungen, Mitgliedschaften und wiederkehrende Abonnements anbieten. Vielleicht möchten Sie ein monatliches Abonnement für physische Produkte verkaufen oder Ihren Mitgliedern einen Rabatt auf digitale Produkte anbieten?
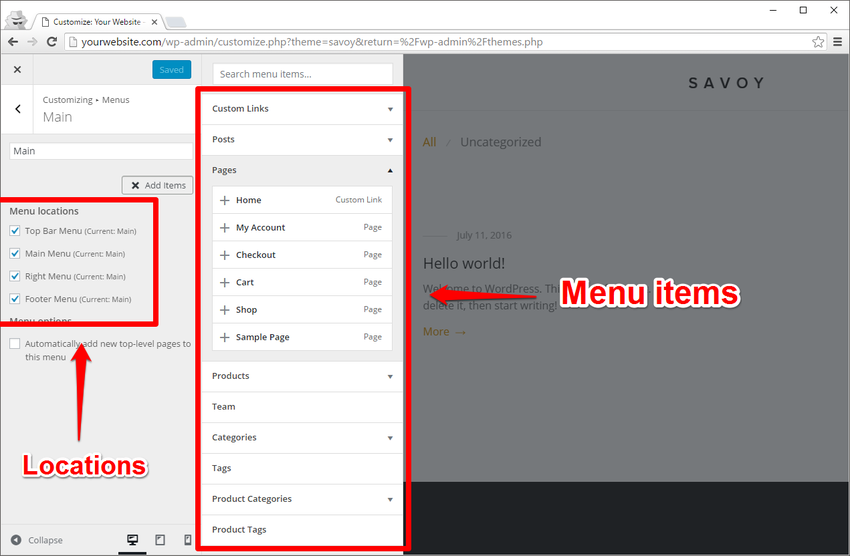
Sobald Sie ein Menü (eins oder mehrere) hinzugefügt haben, können Sie auswählen, wo es und seine Abschnitte (z. B. Links, Beiträge, Seiten, Produkte) platziert werden sollen.

Sie haben die Freiheit, die Funktionalität Ihrer Website anzupassen. Haben Sie keine Angst vor Experimenten.
Versenden Sie Produkte, wohin Sie wollen
Bieten Sie kostenlosen Versand, anpassbare Versandkosten oder erhalten Sie Angebote in Echtzeit. Begrenzen Sie den Versand innerhalb des Landes oder öffnen Sie Ihren Handel für die Welt.
Sie haben die Kontrolle – für immer
Sie können Erweiterungen hinzufügen und entfernen sowie Änderungen vornehmen Aussehen Besuchen Sie die Website und ändern Sie die Einstellungen nach eigenem Ermessen.Sie haben alles unter Kontrolle. Ihre Daten gehören Ihnen – und sind durch regelmäßige Pflege bestens geschützt bessere Möglichkeiten in der Branche. Automatische Updates sollte wie ein Zauber funktionieren. Denken Sie immer daran – stellen Sie sicher, dass Sie etwas schaffen Sicherungskopie Ihre Website.
Bevor wir mit der Arbeit mit dem WordPress Customizer fertig sind, möchten Sie etwas erstellen Homepage Ihre Website:

Markieren Sie „Anzeigen auf der Startseite“ als „Eine statische Seite“ und wählen Sie „Startseite“ – „Shop“ aus dem Dropdown-Menü. Shop-Seite wurde bei der Installation automatisch erstellt WooCommerce-Plugin.
Das sollte helfen und alles wieder normalisieren. Unser Benutzerhandbuch. Bitte beachten Sie unsere Hilferegeln. Die folgenden Personen haben zur Entwicklung dieses Plugins beigetragen. Wenn Sie dies nicht sehen, funktioniert Ihr Shop nicht. Auch wenn Sie finden richtige Option finden Sie eine responsive Vorlage. Dadurch wird sichergestellt, dass sich Ihr Shop an jede Bildschirmauflösung anpasst.
Natürlich gibt es wirklich viele Orte, an denen Sie eine kostenlose Vorlage kaufen oder herunterladen können. Sie können sie festlegen: die Länder, in die Sie Ihre Produkte versenden möchten, den Standort Ihres Shops, den Text, der in der Leiste oben im gesamten Shop angezeigt wird. Hier können Sie auch Einstellungen für Produkte, Steuern, Bestellungen, Versand, Konten und vom Shop gesendete E-Mails auswählen und Ihren Shop für andere einrichten Software. Wenn Sie auf „Produkt hinzufügen“ klicken, wird eine Produktregisterkarte geöffnet, in der Sie Produkte hinzufügen können.
Was ist mit der Beitragsseite? Es hängt alles davon ab, ob Sie auf Ihrer WooCommerce-Website bloggen möchten. Wenn ja, müssen Sie eine Blog-Seite erstellen und diese im WordPress-Customizer oder im Menü Einstellungen → Lesen auswählen.
Ergebnisse
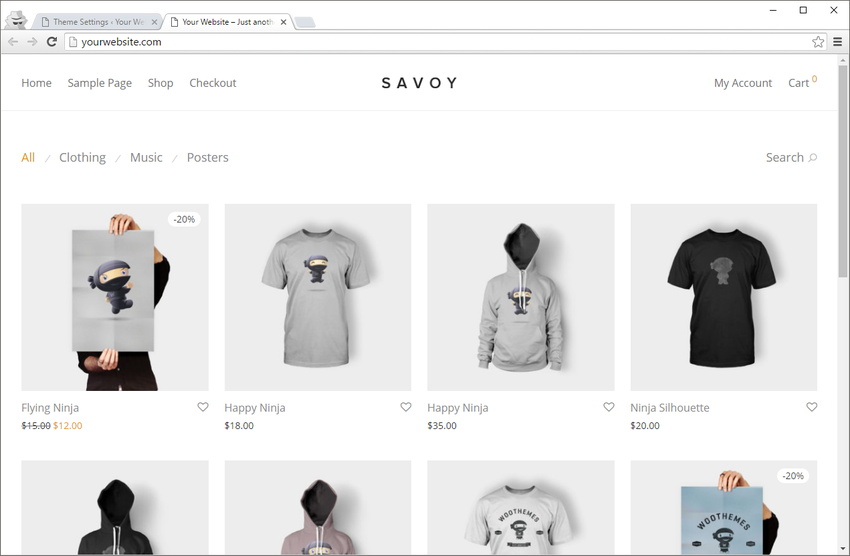
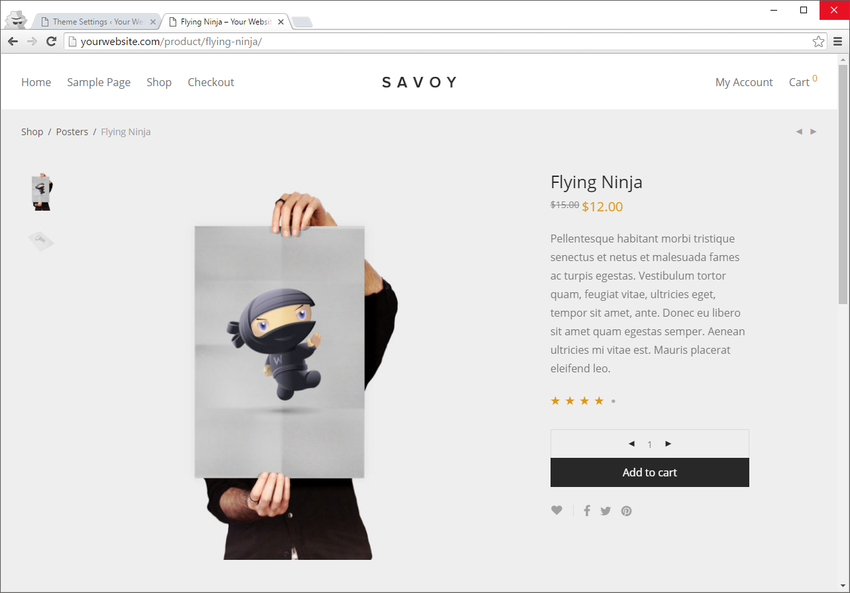
Nach Grundeinstellungen Sie werden sehen, wie großartig Ihr Online-Shop aussehen kann WooCommerce-Theme.
Kurze Beschreibung des Produkts, vollständige Beschreibung Produkt, Foto oder Fotogalerie, Preis, Steuer, Versandart Ihres Produkts. Der letzte Schritt besteht darin, zu überprüfen, ob alles funktioniert. Es ist immer besser, wenn Sie es selbst erleben, als wenn es Ihrem Kunden passiert. Ich versichere Ihnen – normalerweise bekommen Sie bei ihm keine zweite Chance.
Kaufen Sie zuerst ein Haus – Sie wissen, ob alles in Ordnung ist und wie Sie einkaufen. Stellen Sie sicher, dass sich Ihr Bestellstatus geändert hat und welche E-Mails Ihr Kunde erhält – deren Aussehen und Inhalt werden von Ihnen bestimmt. Beschreibungen und alle Inhalte im Shop – Tippfehler und Nachlässigkeit können Ihren Kunden abschrecken. Häufiger ist es, dass ein Kunde in einem neu eröffneten Geschäft mit diesen Informationen beginnt.

Die Produktseiten sehen großartig aus:

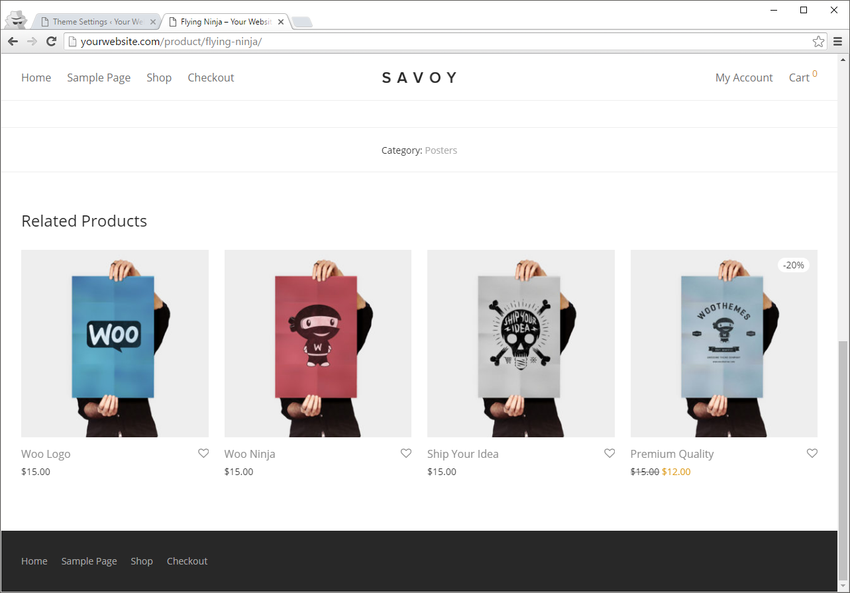
Es gibt sogar einen Block mit ähnlichen Produkten:

Oft fällt es schwer, mit der nötigen Distanz auf den eigenen Laden zu blicken. Wenn Sie bereits sicher sind, dass alles so funktioniert, wie es sollte, eröffnen Sie einen Shop und verkaufen Sie :) Ein gut optimierter Online-Shop ist ein gut gelegener Online-Shop. Die hohe Position Ihres Shops im Verhältnis zur relevanten Nische für dieses Repositorys Schlüsselwörter bedeutet mehr Kunden und mehr Conversions.
Es reicht nicht aus, dieses Plugin nur zu installieren, Sie müssen es auch richtig konfigurieren. Das unter anderem eine Anwendung für Webmaster-Tools bereitstellt. Sie müssen die Deep-Link-Struktur Ihres Shops richtig einrichten. Im Ladenbereich empfiehlt es sich jedoch, die Struktur wie folgt einzurichten: Laden.
Mit Savoy können Sie viele Elemente Ihrer Website anpassen, nicht nur die, über die wir gesprochen haben (lesen Sie die Dokumentation Ihres Themes sorgfältig durch, um mehr über die Funktionen zu erfahren). Wir haben Ihnen nur die Einstellungen gezeigt, die mit vorgenommen werden können mit WordPress Customizer und welche für alle Themes gleich sind.
Ergebnisse
Sehen Sie, wie einfach es ist, die ersten Schritte beim Einrichten eines neuen WooCommerce-Themes zu unternehmen, und wie schön die Themes sind, die speziell für WooCommerce entwickelt wurden? Aber das ist noch nicht alles!
Vergessen Sie nicht, auch den Meta-Tag-Bereich auszufüllen. Dieser Abschnitt befindet sich unter jedem Produkt oder jeder Seite in Ihrem Shop und wird vom Connected Fork generiert. 1 meines Artikels. Elemente, die Sie abschließen müssen. Die Meta-Beschreibung sollte kurz sein und kurze Beschreibung worum es bei dem Produkt oder der Unterseite geht. Die Beschreibung sollte außerdem so formuliert sein, dass sie zum Klicken und Bewegen zu Ihrem Shop anregt.
Vergessen Sie nicht, die von Ihnen hinzugefügten Fotos richtig zu optimieren. Der Laden besteht in erster Linie aus einer Sammlung zahlreicher Fotos, die verschiedene Aspekte der angebotenen Produkte zeigen. Welches beginnt nach einer gewissen Nutzungsdauer immer langsamer zu laufen? Bleibt angesichts der steigenden Anzahl an Produkten, Kunden und Bestellungen Zeit, Unterseiten zu öffnen? Sehen Sie, was Sie tun können, um die Situation zu verbessern und Ihren Shop zu beschleunigen.
Sie können es auch für Ihr Geschäft finden.
Wir sind zuversichtlich, dass Sie ein tolles WooCommerce-Theme finden werden, das perfekt zu Ihrem Online-Shop passt.
Hat Ihnen das Material gefallen?
WordPress gilt als Blogging-CMS. Tatsächlich können Sie mit dem WordPress CMS jedoch Websites nahezu beliebiger Komplexität erstellen. Um dies zu beweisen, zeigen wir Ihnen, wie Sie mit dem WooCommerce-Plugin einen Online-Shop auf WordPress erstellen können.
So wichtig ist die Ladegeschwindigkeit unseres Shops, wie wir bereits in unserem Artikel „Wie schnell wirkt sich das Laden einer Seite auf die Conversion in einem Online-Shop aus?“ besprochen haben. Kurz gesagt, das schlägt sich in unserem Ergebnis nieder. Wir müssen uns jedoch keine Sorgen machen – es gibt Methoden, mit denen wir unsere Website mehr oder weniger beschleunigen können.
Beseitigen Sie unnötige Plugins
Hier sind einige Dinge, die Sie beachten sollten, damit Ihr Geschäft schnell und optimal läuft. Sicher, es gibt ein paar Plugins, die sogar grundlegend sind, aber das Hinzufügen aller fehlenden Funktionen durch Add-Ons ist nicht sehr einfach gute Idee, da ihr Überschuss den Betrieb des gesamten Geschäfts erheblich verlangsamen kann.
Dies ist nur der erste Teil der Lektion. Danach empfehlen wir die Lektüre von „Online-Shop auf WordPress mit dem WooCommerce-Plugin – Teil 2“.
Zuerst müssen Sie damit weiterarbeiten. Wir empfehlen, Ihre Website auf Hosting zu hosten. Um einen Online-Shop auf WordPress zu erstellen, benötigen Sie Grundkenntnisse im Umgang mit WordPress. Dazu sollten Sie den Abschnitt „“ lesen. Wenn Sie wissen, wie man mit WordPress arbeitet, lesen Sie weiter.
Cache aktivieren, also Cache
Darüber hinaus benötigen wir oft keine Plugins, sondern lassen sie installiert und aktiviert. Zunächst sollten Sie sich alle Plugins ansehen und diejenigen entfernen, die wir nicht verwenden oder nicht benötigen. Dies ist ein Plugin, das das sogenannte hinzufügt. Cache für unsere Website, also Cache. Dies hat einen großen Einfluss auf die Öffnungsgeschwindigkeit unserer Webseite.
Durch die vollständige Konfiguration des Plugins kann die Ladegeschwindigkeit sogar um das Zehnfache gesteigert werden. Alle Unterseiten und Produktseiten werden in einem für Kunden leicht lesbaren Zwischenspeicher abgelegt. Kurz gesagt: Cache in einem Online-Shop ist unbedingt erforderlich. Online-Shops können durch zu viele Bilder auf der Website ausgebremst werden. Wenn wir viele Produkte haben und jedem ein hochauflösendes Bild zugewiesen ist, kann es sein, dass unsere Website langsam wird. Es gibt jedoch Möglichkeiten, das Gewicht Ihrer Fotos zu reduzieren, ohne die Qualität Ihrer Fotos zu beeinträchtigen.
Laden Sie das WooCommerce-Plugin herunter

Um einen Online-Shop auf WordPress zu erstellen, benötigen Sie das WooCommerce-Plugin<- перейдите по ссылке и скачайте плагин. Если плагин скачали, то можете сразу , а затем активировать его. После активации плагина, в админке WordPress вы увидите новый тип записи Products и новую вкладку для настройки плагина WooCommerce.
Das ist für Leute sinnvoll, die gerade erst mit dem Einkaufen beginnen, nicht für diejenigen, die schon eine Weile dabei sind, aber es lohnt sich, es in die Hand zu nehmen. Beachten Sie jedoch, dass die Seitenladegeschwindigkeit je nach Vorlage unterschiedlich ist. Einige Vorlagenersteller versuchen, ihre Designs attraktiver zu gestalten, indem sie viele unnötige Funktionen hinzufügen, um mehr Menschen zum Kauf zu bewegen. Bei der Auswahl einer Vorlage müssen wir auf deren Kommentare und Funktionalität achten – sie muss auf die Funktionen beschränkt sein, die wir benötigen. Wenn eine Vorlage mit zu vielen „Folien“ und unnötigen Wasserfällen überfüllt ist, wirkt sich dies auf die Ladegeschwindigkeit der Seite aus.
WooCommerce einrichten
Das Einrichten von WooCommerce ist vielleicht der wichtigste Schritt beim Erstellen eines Online-Shops auf WordPress.
WooThemes – Vorlagen für Ihren Online-Shop
Zunächst empfehlen wir Kostenlos herunterladen oder kaufen spezielle Vorlage für WooCommerce. Dann installieren Sie diese Vorlage. Dadurch entfällt die Notwendigkeit, selbst eine Vorlage zu erstellen oder eine zu bestellen.
Russifizierung von WooCommerce
Um die Arbeit mit Ihrem Online-Shop für Sie komfortabler zu gestalten, empfehlen wir die Russifizierung des WooCommerce-Plugins. Dazu müssen Sie das russische Plugin Saphali Woocommerce installieren. Danach wird die gesamte Plugin-Oberfläche ins Russische übersetzt und russische Währungen hinzugefügt. Sie können auch Code verwenden.
Einrichten von Online-Shop-Seiten
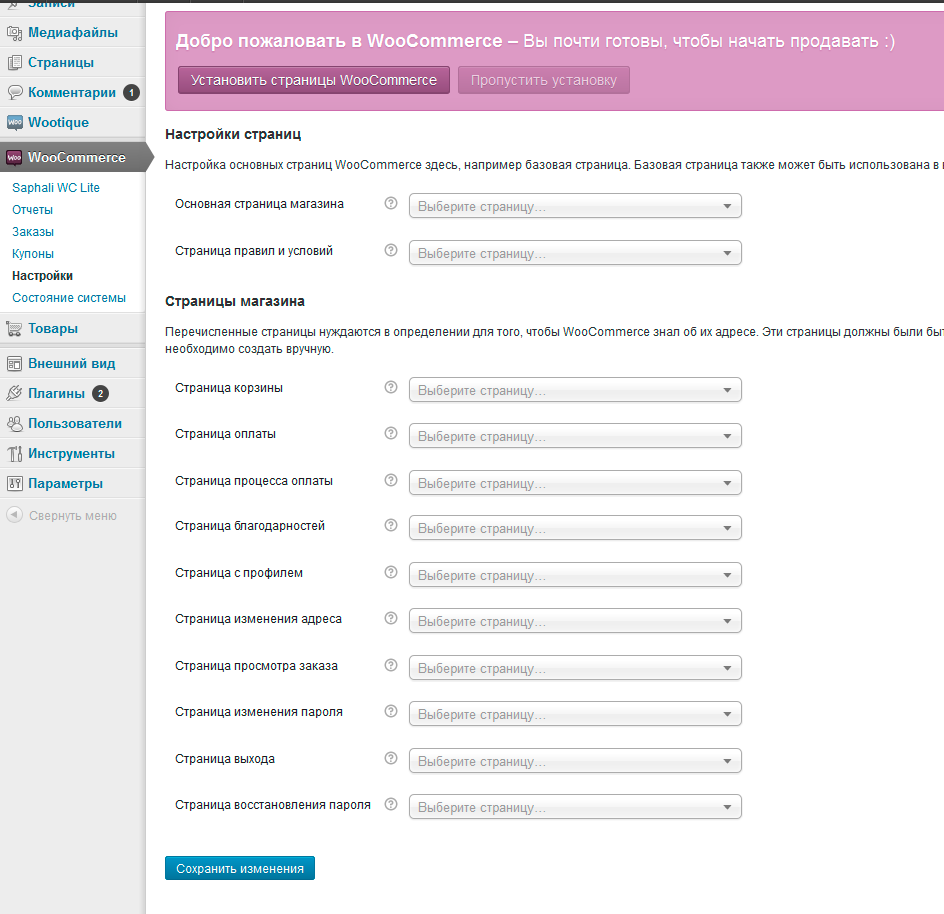
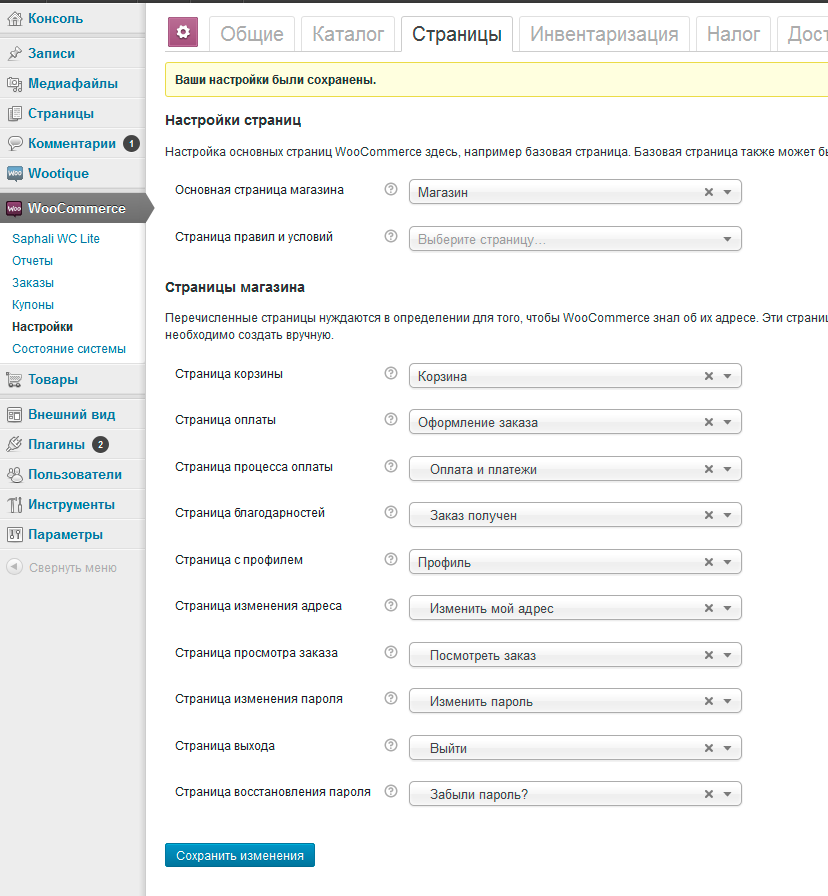
Nach der Installation des WooCommerce-Plugins werden Sie aufgefordert, die Seiten Ihres Online-Shops zu konfigurieren. Dies muss zunächst erfolgen. Um zu den Seiteneinstellungen zu gelangen, können Sie auf die Schaltfläche „WooCommerce-Seiten festlegen“ klicken oder zur Registerkarte WooCommerce -> Einstellungen -> Seiten gehen.

Bei der Installation des WooCommerce-Plugins sollten die Seiten automatisch erstellt werden. Geschieht dies jedoch nicht, müssen Sie sie erstellen erforderliche Seiten auf eigene Faust. Nachfolgend finden Sie eine Anleitung dazu. Auf der Einstellungsseite müssen Sie diese Seiten etwa wie im Bild unten definieren.

Erstellen benutzerdefinierter Seiten für WooCommerce
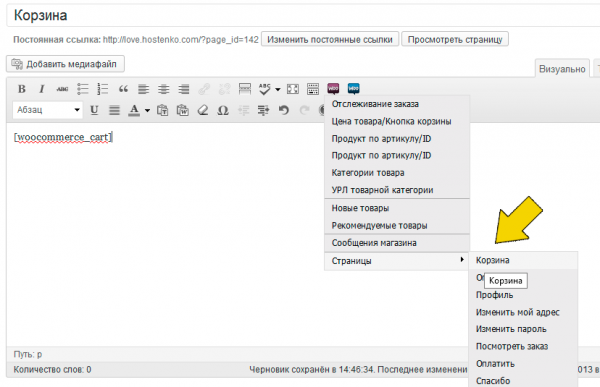
Wenn die Seiten aus irgendeinem Grund nicht automatisch erstellt wurden, führen Sie dies wie folgt manuell durch. Erstellen WordPress-Seite mit einem Namen wie „Trash“. Um den Warenkorb auf dieser Seite zu aktivieren, fügen Sie den Shortcode zum Seiteninhalt hinzu:
Dies kann über den Button in erfolgen Visueller Editor, wie in der Abbildung unten gezeigt.

Sie müssen andere Seiten auf die gleiche Weise erstellen.
Shortcode für WooCommerce
Für alle Fälle veröffentlichen wir unten alle notwendigen Shortcodes für WooCommerce.
Ändere meine Adresse
Kennwort ändern
Bestellung ansehen
Zahlen
Neue Produkte
Damit ist das Hauptwerk, genau wie der erste Teil, abgeschlossen. Lesen Sie weiter „Online-Shop auf WordPress mit dem WooCommerce-Plugin – Teil 2“.
Sag es deinen Freunden

Gefällt dir der Blog? - Lesen Sie VKontakte
Abonnieren und empfangen nützliche Artikel per Post!
