WooCommerce ist eine beliebte E-Commerce-Plattform auf Basis von WordPress, die von den Leuten bei WooThemes entwickelt wurde. In diesem Artikel geht es darum, wie man mit der Entwicklung von Themes für WooCommerce beginnt.
Bevor Sie mit dem Lesen beginnen, stellen Sie sicher, dass:
- Sie haben WordPress und WooCommerce auf Ihrer Website installiert.
- Du weißt, wie man WordPress-Themes erstellt und kannst mit HTML und CSS arbeiten.
- Sie wissen, wie Sie die Chrome Developer Tools und Tools wie Firebug verwenden.
WooCommerce-CSS anpassen
WooCommerce verfügt standardmäßig über ein integriertes Stylesheet und unterstützt eine große Anzahl von Themen. Das Standard-Stylesheet ist für den Anfang gut, aber das bedeutet nicht, dass es für unser benutzerdefiniertes Design funktioniert.
Wenn Sie beispielsweise T-Shirts in verschiedenen Farben verkaufen, können Sie hier die Farben angeben. Im Abschnitt „Erweitert“ können Sie Kaufbelege für Kunden erstellen und Änderungen aktivieren oder deaktivieren. Sie können hier auch Menüpunkte angeben und individuelle Bestellartikel für Ihr Produkt auswählen.
Was aber, wenn Ihr Produkt virtuell, tragbar oder sogar extern ist? Hinzufügen eines Clusterprodukts. . Um ein gruppiertes Produkt hinzuzufügen, wählen Sie unter Produkttyp die Option Gruppierung aus. Anschließend müssen Sie das untergeordnete Produkt zum Gruppenprodukt hinzufügen.
Deshalb haben wir 2 Wege So bearbeiten Sie CSS im WooCommerce-Theme:
- Sie können Basisstile verwenden und vorhandene überschreiben.
- Sie können die Standardstile deaktivieren und stattdessen von vorne beginnen.
Denken Sie daran, dass WooCommerce das „ hinzufügt woocommerce" auf alle Ihre Seiten.
Standardstile deaktivieren
Das Aufzeichnen neuer Stile über die standardmäßig angebotenen hinaus ist die einfachste und einfachste schneller Weg, was für die meisten Benutzer geeignet ist.
Hinzufügen der russischen Rubel-Währung zu Ihrem WooCommerce-Shop
Um ein untergeordnetes Produkt hinzuzufügen, erstellen Sie ein neues einfaches Produkt und wählen Sie unter „Verwandtes Produkt“ das übergeordnete Produkt aus dem Dropdown-Menü „Gruppierung“ aus. Das Hinzufügen einer Produktvariablen erfolgt auf die gleiche Weise wie das Hinzufügen eines einfachen Produkts. Auf der Registerkarte „Optionen“ können Sie Details zu den verschiedenen Optionen und ihren Unterschieden hinzufügen.
Beim Hinzufügen einer Bewertung zu einem Produkt erfolgt eine Weiterleitung und der Ladevorgang der Seite wird gestoppt
Um ein virtuelles Produkt hinzuzufügen, aktivieren Sie das Kontrollkästchen „Virtuell“ im Abschnitt „Produkttyp“. Klicken Sie einfach auf das Kontrollkästchen „Übertragbares Produkt“, um es für die Übertragung verfügbar zu machen. Nachdem Sie den Produkttyp festgelegt und die Produktdateneingabe abgeschlossen haben, scrollen Sie zum Ende der Seite, wo Sie etwas hinzufügen können Kurzbeschreibung Produkt. Es wird direkt unter dem Produktnamen angezeigt.
Kopieren Sie den Inhalt der gesamten WooCommerce-CSS-Datei. Sie befindet sich unter:
wp-content\plugins\woocommerce\assets\css\woocommerce.css oder woocommerce.less
Entfernen Sie von dort alles, was Sie nicht benötigen, und nehmen Sie Ihre eigenen Änderungen vor. Dies kann jedoch viel Zeit in Anspruch nehmen und zu Codewiederholungen im Stylesheet führen.
- Finden Sie auf der Website alle Stile, die ersetzt werden müssen.
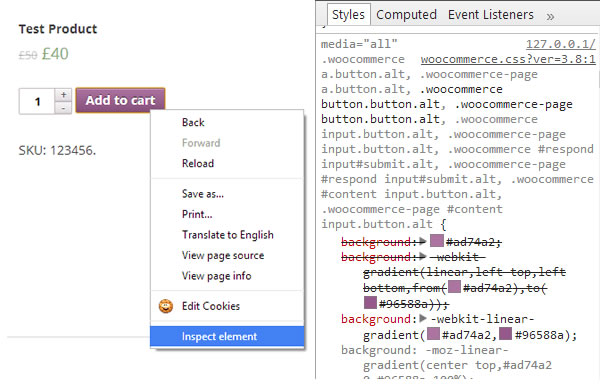
- Verwenden Sie dann die Chrome Developer Tools (oder ähnliches), um Klassen zu identifizieren und Änderungen im Browser vorzunehmen, damit Sie sofort sehen können, wie sie nach der Bearbeitung aussehen werden. Klicken Sie dazu mit der rechten Maustaste auf die Seite und wählen Sie „Elemente prüfen“ aus dem Dropdown-Menü aus.
- Kopieren Sie den resultierenden CSS-Code aus den Chrome Developer Tools in die Stylesheet-Datei Ihres Themes.
- Stellen Sie sicher, dass Sie die Variablenwerte ändern, um die Integrität des Stylesheets und die Konsistenz von Stilen und Inhalten in allen Browsern aufrechtzuerhalten.
- Wenn Sie etwas finden, das sich in der benutzerdefinierten Datei nicht ändert, können Sie diesen Wert entfernen: Wenn er sich nicht ändert, macht es keinen Sinn, ihn in die benutzerdefinierte CSS-Datei aufzunehmen.
Dieser Ansatz spart Ihnen viel Zeit.
Auf der rechten Seite der Seite können Sie Produktkategorien und Tags hinzufügen sowie ausgewählte Bilder und Produktgaleriebilder festlegen. Der einzige Unterschied besteht in der Option zur Verzeichnissichtbarkeit, die die folgenden Einstellungen hat. Wenn Sie mit der Einrichtung fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und sehen Sie sich die Produktseite an.
Hier können Sie das Produkt bearbeiten, löschen, duplizieren und charakterisieren. Bei der Auswahl mehrerer Produkte können Sie Massenaktionen nutzen. Um ein Produkt zu duplizieren, suchen Sie im Produktbereich nach dem Produkt und klicken Sie auf die Schaltfläche „Duplizieren“.
- Das ist super praktisch, wenn Sie viele ähnliche Artikel verkaufen möchten!
- Sie können das Produkt auch wie abgebildet mit einem Lesezeichen versehen.
- Klicken Sie im Abschnitt „Produkte“ auf das Sternsymbol.

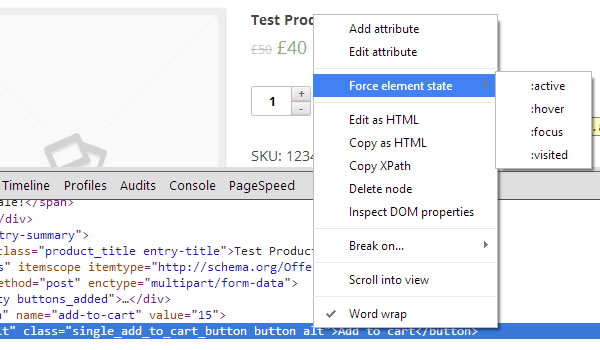
IN Google Chrome Sie können klicken Rechtsklick Bewegen Sie die Maus über ein Element im Fenstermodus „Entwicklertools“, um verschiedene Zustände des Elements zu überprüfen. Auf diese Weise können Sie alle Zustände der Elemente sehen, ohne sie in der Stylesheet-Datei suchen zu müssen.

Um eine einzelne Bestellung zu bearbeiten oder anzuzeigen, klicken Sie auf die Schaltfläche „Bearbeiten“ unter der Bestellnummer. Sie können den Status der Einzelseitenbestellung problemlos aktualisieren und andere Aufgaben ausführen, einschließlich der Änderung des bestellten Produkts, der Preise, Steuern usw. Wenn Sie einen Coupon bearbeiten müssen, klicken Sie auf seinen Namen und nehmen Sie die erforderlichen Änderungen vor. Im Bereich Berichte können Sie den Erfolg Ihres Shops sehen. Sie können mehrere gekaufte Artikel, Bruttoverkäufe, durchschnittliche Tagesverkäufe und andere Statistiken anzeigen.
Wählen Sie den entsprechenden Datumsbereich aus, für den Sie den Bericht erstellen möchten: letzter Monat, dieser Monat, die letzten 7 Tage oder eine beliebige benutzerdefinierte Dauer, und klicken Sie auf „Los“, um den Bericht zu erstellen. Auf der Seite „Einstellungen“ können Sie die Grundparameter des Shops ändern. Schauen wir uns nun die verfügbaren Anleitungen an und Kurze Review was kann man hier ändern. Sie können auch die Möglichkeit aktivieren, Benachrichtigungen zu erhalten Email wenn das Produkt nicht vorrätig ist.
Deaktivieren Sie das native Stylesheet und beginnen Sie von vorne
Sie können das Standard-Stylesheet deaktivieren, indem Sie der Datei eine kurze Zeile hinzufügen Funktionen.php:
Define("WOOCOMMERCE_USE_CSS", false);
Der einfachste und schnellste Weg, alle Klassen zu erstellen, besteht darin, sie aus der vorhandenen ursprünglichen WooCommerce-CSS-Datei in eine neue zu kopieren und dort dann alle erforderlichen Bearbeitungen und Änderungen vorzunehmen.
So entfernen Sie den Versand von der Warenkorbseite
Konfigurieren Sie Datei-Download-Methoden und Zugriffsbeschränkungen, wenn Sie Downloads auf der Registerkarte „Herunterladbare Produkte“ verkaufen. Sie werden diesen Bereich lieben, wenn Sie Ihre Produkte weltweit verkaufen. Im Versand können Sie Versandzonen, Versandarten und Tarife hinzufügen. Sie können sogar unterschiedliche Versandkosten für verschiedene Standorte festlegen!
Auf dieser Registerkarte können Sie Zahlungseinstellungen ändern und neue Zahlungsmethoden hinzufügen. In diesem Abschnitt können Sie auch Webcams konfigurieren. Die Registerkarte „Protokolle“ ruft eine Protokolldatei mit nützlichen Informationen zum Debuggen oder zur Fehlerbehebung ab. Obwohl sich die meisten Verlängerungen lohnen, sind sie jeden Cent wert! Wenn Sie Fragen oder Ideen zu diesem Tutorial haben, hinterlassen Sie bitte einen Kommentar!
Aktivieren Sie die WooCommerce-Unterstützung in Ihrem Theme
Dies ist besonders wichtig, wenn Sie fertige Themes verkaufen oder als Open-Source-Release für andere Benutzer verfügbar machen möchten.
Wenn Sie in Ihrem Theme keine WooCommerce-Unterstützung angeben, werden Benutzer bei der Installation auf WooCommerce auf einen Fehler stoßen. Glücklicherweise hilft ein kleiner Code, der der Datei hinzugefügt wird, bei der Lösung dieses Problems Funktionen.php:
Mit einem virtuellen Geschäft online Geld zu verdienen, ist der Traum vieler Menschen. Von zu Hause oder von überall auf der Welt aus zu arbeiten ist möglich und darüber hinaus die Realität vieler digitaler Unternehmer. Sie können alles online verkaufen – Kleidung, Schuhe, Spielzeug, Musik, Technologie und sogar Kunst.
Die Notwendigkeit, flexibler und freier zu agieren, ist einer der großen Faktoren für das enorme Wachstum von Unternehmen, die ausschließlich über das Internet entwickelt wurden. Virtuelle Geschäfte sind heute ein großer Teil dessen, was Sie tun können, um Geld zu verdienen.
Add_theme_support("woocommerce");
Bearbeiten von Vorlagen
Das Bearbeiten von CSS in WooCommerce kann zeitaufwändig sein. Aber es gibt eine Möglichkeit, diese lange Routinearbeit weniger langweilig zu machen.
Das WooCommerce-Plugin enthält eine Reihe von Front-End-HTML-Vorlagen sowie eine Reihe von E-Mail-Vorlagen. Anstatt alle diese Dateien direkt im Plugin zu bearbeiten (keine gute Idee, da jede Aktualisierung des Plugins dazu führt, dass alle Ihre Änderungen gelöscht werden), können Sie sie in Ihr benutzerdefiniertes Theme kopieren:
Denken Sie daran, dass die Wahl eines guten Produkts einen großen Unterschied zwischen „Laden“ und „Laden“ machen kann. Wir werden es bald hochladen, damit wir es installieren und konfigurieren können. Wenn die Übersetzung auf dem Bildschirm angezeigt wird, wird die folgende Meldung angezeigt. Mit der Übersetzung erfolgen Benachrichtigungen über die Installation von Seiten und die Einrichtung Ihres Shops auf Portugiesisch.
Der erste Schritt wird auf der Installationsseite durchgeführt. Hier erstellt der Assistent die verantwortlichen und notwendigen Seiten für und My Konto. Sie konfigurieren nun die Standorteinstellungen Ihres Geschäfts. Es ist erforderlich, dass Sie das Basisland Ihres Shops, die verwendete Währung, die Gewichtseinheit und die Maßeinheit für die Produktgrößen angeben.
- Erstellen Sie im Theme-Ordner einen Unterordner mit dem Namen „woocommerce“.
- Gehen Sie in den Ordner mit WooCommerce-Plugin und öffnen Sie den Ordner „Vorlagen“. Hier gibt es viele Unterordner, in denen in WooCommerce verwendete Vorlagen gespeichert werden. Glücklicherweise ist der Aufbau hier relativ einfach und optisch klar.
- Im neuen Ordner „woocommerce“ platzieren wir alle aus der Quelle kopierten Vorlagendateien, die wir bearbeiten möchten. Vergessen Sie nicht, die gleiche Ordnerstruktur wie in der Originalquelle beizubehalten. Vergessen Sie nicht, die verknüpften Ordner umzubenennen, wenn Sie Änderungen an den Namen vornehmen.
- Nachdem ich alles bearbeitet habe notwendigen Dateien und Ordner speichern Sie die Änderungen im Ordner „woocommerce“.
Fallstudie
Beispielsweise müssen wir den Code im Abschnitt mit bestellten Produkten in WooCommerce ändern.
In diesem dritten Prozessschritt können Sie mit dem Setup-Assistenten grundlegende Einstellungen vornehmen. Wenn Sie beispielsweise Ihre physischen Produkte liefern und eine Gebühr erheben, aktivieren Sie die Kontrollkästchen. Das ist einfach mögliche Anpassung. Um zusätzliche Spezifikationen einzugeben, müssen Sie nach Abschluss dieses Hauptprozesses, den wir ausführen, den Standardkonfigurationsbereich verwenden.
Allgemein – allgemeine Parameter und Währungsoptionen
Wenn Sie sofort mit der Registrierung von Produkten beginnen möchten, klicken Sie auf „Erstellen Sie Ihr erstes Produkt“! Sie müssen jedoch die Seiten „Store“, „Warenkorb“, „Kasse“ und „Mein Konto“ erstellen, dann zu den Einstellungen zurückkehren und sie den bereitgestellten Feldern hinzufügen. Sie müssen einzeln konfiguriert werden, und das werden wir jetzt tun. Basisstandort – das Land und der Bundesstaat Ihres Geschäfts. Dies kann sich auf Zeitzoneninformationen sowie Verkaufstermine und -zeiten auswirken. Wählen Sie dann das richtige Land und Bundesland aus.
Definieren wir zunächst die Vorlage, die wir benötigen. Der Bereich „Meine Bestellungen“ befindet sich in „Mein Konto“. Die Dateipfadstruktur sieht folgendermaßen aus:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
Wir erstellen einen Unterordner „woocommerce“ und darin einen zweiten Unterordner namens „myaccount“. Kopieren Sie die Datei my-orders.php dorthin.
Sie sollten jetzt einen Pfad haben:
/wp-content/themes/yourtheme/woocommerce/myaccount/my-orders.php
Verkaufsstandorte – Sie können in alle Länder oder nur in bestimmte Länder verkaufen. Wenn Sie in einem oder mehreren bestimmten Ländern verkaufen möchten, erscheint ein neuer Textbereich und Sie müssen die anzuzeigenden Länder eingeben und aus einer Liste auswählen. Lieferorte. Hier erfahren Sie, ob Ihr Shop Produkte nur an die Orte liefert, an denen Sie als Verkaufsstandorte konfiguriert sind, an verschiedene Standorte und ob Sie die Lieferung und natürlich auch die Lieferberechnung deaktivieren möchten.
Vorlage für den Kundenstandort. Möchten Sie einen Standardstandort für Ihre Kunden festlegen? Wenn diese Option zu Ihrer Art von Unternehmen und virtuellem Geschäft passt, wählen Sie sie aus die richtige Option. Wenn nicht, belassen Sie es bei „Kein Standardspeicherort“.
Jetzt überschreiben alle vorgenommenen Änderungen die Standardeinstellungen.
WooCommerce und Schleifen
Wenn Sie bereits Themes für WordPress erstellt oder bearbeitet haben, sind Sie mit dem Konzept von The Loop vertraut. WooCommerce verfügt über eigene Schleifen zum Anpassen seiner internen Seiten. Sie können sie beispielsweise verwenden, wenn Sie eine andere anzeigen müssen Seitenleiste für WooCommerce-Seiten.
Steuern aktivieren – Aktivieren Sie dieses Kontrollkästchen, wenn Sie die Berechnung von Steuern und Abgaben aktivieren möchten. Store-Hinweis. Wenn Sie Ihren Shop einrichten, ihn aber noch testen, aktivieren Sie Benachrichtigungstexte, um Sie zu benachrichtigen potentielle Kunden. Dadurch können große Probleme bei Einkäufen vermieden werden, die getätigt werden, während Ihr Shop noch getestet wird.
Währung. Bei dieser Option müssen Sie angeben, in welcher Währung Ihr Shop Ihre Produkte verkaufen soll. Auch wenn Sie in andere Länder verkaufen, sollten Sie hier nur eine Münze auswählen. Währungsposition – Wählen Sie, ob das Währungssymbol am Anfang oder am Ende erscheinen soll; mit oder ohne Leerzeichen.
Grundlegende Integration und benutzerdefinierte Erstellung WooCommerce-Vorlage Diese Vorlage gilt für alle Seiten, einschließlich Produktkategorien, Produkte selbst und Archivseiten. Wenn Sie keine Änderungen an der Standardvorlage vornehmen möchten, möchten Sie möglicherweise keine benutzerdefinierte Vorlage für WooCommerce erstellen.
Das Erstellen einer Vorlage erfordert mehrere Schritte:
Wenn Sie eine Münze verwenden, die andere Spezifikationen erfordert, können Sie diese jederzeit ändern. Wenn Sie alle Einstellungen für die Registerkarte „Allgemein“ vorgenommen haben, klicken Sie auf die Schaltfläche „Änderungen speichern“ und wechseln Sie dann zur nächsten Registerkarte. Auf der Registerkarte „Produkte“ finden Sie vier Bereiche: Allgemein, Anzeige, Inventar und herunterladbare Produkte.
Im Allgemeinen richten Sie Mess- und Auswertungsinformationen ein. Das Einrichten einiger Maßnahmen ist für virtuelle Geschäfte, die Produkte zur Lieferung versenden, sehr wichtig Post. Wenn dies der Fall ist, geben Sie bitte die Gewichts- und Maßeinheit an, die Sie verwenden möchten. Der Bereich „Bewertungen“ sollte nur dann eingerichtet werden, wenn Sie mit dem Bewertungssystem Ihrer Kunden arbeiten möchten, in dem diese Meinungen zu Produkten haben und andere Kunden diese Meinungen sehen können.
- Erstellen Sie ein Duplikat der Theme-Datei page.php und benennen Sie sie in woocommerce.php um
- Suchen Sie die WordPress-Schleife in der Datei woocommerce.php. Es sieht ungefähr so aus:
- Ersetzen Sie Ihre Schleife durch eine WooCommerce-Schleife:
- Jetzt können Sie die gewünschten Änderungen vornehmen.
Abschluss
Jetzt kennen Sie die Grundlagen zum Anschließen und Anpassen von Themes für die WooCommerce-Handelsplattform auf WordPress.
Speichern Sie Ihre Änderungen, damit nichts verloren geht. In Drive können Sie die Grundseiten Ihres Shops anpassen, auswählen, was passiert, wenn ein Kunde auf die Schaltfläche „In den Warenkorb“ klickt, und Optionen und Optionen für Produktbilder festlegen. Mit den folgenden Optionen können Sie auswählen, was standardmäßig auf Ihrer Shop- und Kategorieseite angezeigt werden soll: Produkte anzeigen, Kategorien anzeigen oder Beide anzeigen. Wählen Sie dann aus, wie Sie Artikel in Ihrem Shop standardmäßig bestellen möchten.
Im Abschnitt „Aktionen zum Hinzufügen eines Produkts zum Warenkorb“ müssen Sie auswählen, was passiert, wenn der Kunde auf die Schaltfläche klickt, um das Produkt zu kaufen. Wenn Sie möchten, dass er zur Warenkorbseite weitergeleitet wird, aktivieren Sie das Kontrollkästchen. Im Bereich Produktbilder müssen Sie die Abmessungen der Produktbilder im Katalog, die Produktseite und die Miniaturbildgröße des Produktbildes eingeben. Bei Produkten mit mehr als einem Bild ist es interessant, den Lightbox-Effekt in der Bildergalerie aktiviert zu lassen.
Die durch das Lesen dieses Artikels erworbenen Fähigkeiten werden für die meisten Fälle der Arbeit mit WooCommerce ausreichen. Wenn Sie weitere Beispiele für flexible Anpassungen wünschen, lesen Sie mehr über Filter, Code-Plugins und bedingte Variablen für WooCommerce.
Ursprünglich hatte ich vor, über die Implementierung eines Hacks auf der WooCommerce-Warenkorbseite zu schreiben, aber später beschloss ich, über mehrere Tricks zu sprechen, um ihn gleichzeitig zu modifizieren. Ich möchte darauf hinweisen, dass es in diesem Blog einen speziellen Abschnitt zum Thema gibt, weil. Diese Frage enthält viele Nuancen. Heute wird sich der Artikel mehr darauf konzentrieren Aussehen und Anzeige von Informationen auf der Website. Beginnen wir mit den Einstellungen des Moduls selbst und überlegen wir uns dann, wie man die Lieferung löscht und gleichzeitig die Warenkorbvorlage ändert. Ich denke, dieser Beitrag wird nicht nur für Anfänger nützlich sein.
Wenn Sie die erforderlichen Änderungen vorgenommen haben, klicken Sie auf „Änderungen speichern“, um sicherzustellen, dass nichts verloren geht. Auf der Registerkarte „Versand“ sehen Sie alles rund um den Transport und die Lieferung der von Ihren Kunden gekauften Produkte. In diesem Teil der Konfiguration können Sie sehr genau definierte Regeln erstellen, die spezifisch für den Standort des Kunden sind.
Und für andere Standorte, die nicht in den von Ihnen erstellten Versandgebieten enthalten sind, können Sie Versandmethoden hinzufügen. Suchen Sie den Namen „Rest der Welt“, klicken Sie auf das Schild und beginnen Sie mit dem Hinzufügen. Das erste Kontrollkästchen dient dazu, die Versandoption in Ihrem Shop zu aktivieren. Wählen Sie als Nächstes aus, ob auf der Warenkorbseite ein Frachtrechner angezeigt werden soll, und entscheiden Sie abschließend, ob die Versandkosten erst nach Eingabe der Lieferadresse des Kunden gemeldet werden sollen. Lieferort.
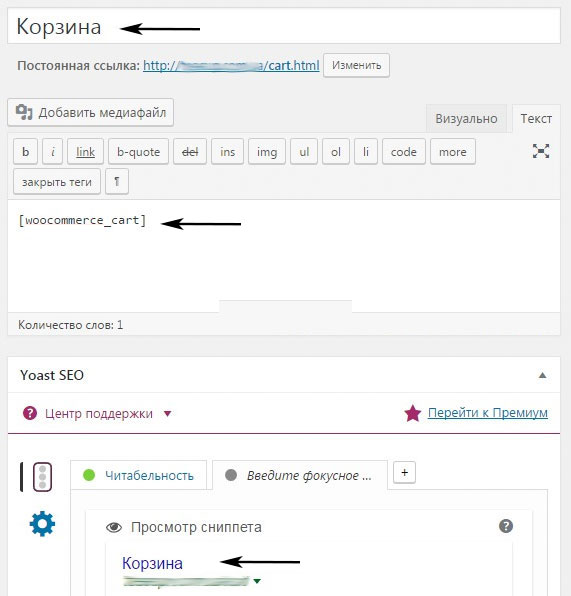
In einem der ersten Schritte bei WooCommerce erstellt das System mehrere Schlüsselseiten(einschließlich Korb). Wenn Sie sich den Inhalt im Editor ansehen, sehen Sie einen Shortcode.

Hier können Sie den Titel ändern und einen Teil Ihres Textes zur Seite hinzufügen. Sie legen auch das META-Beschreibungs-Tag und den Titel fest, indem Sie .
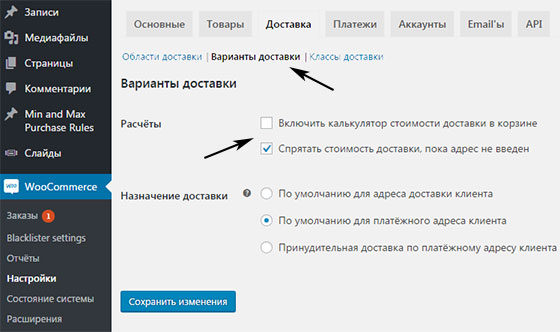
In den Moduleinstellungen gibt es verschiedene Optionen zur Verwaltung des Warenkorbs. Einige davon finden Sie im Reiter „Lieferung“ – „Lieferoptionen“.

In der Option „Berechnungen“ können Sie:
- Fügen Sie Ihrem Warenkorb einen Versandrechner hinzu.
- Blenden Sie die Anzeige der Kosten aus, wenn die Adresse noch nicht ausgefüllt wurde.
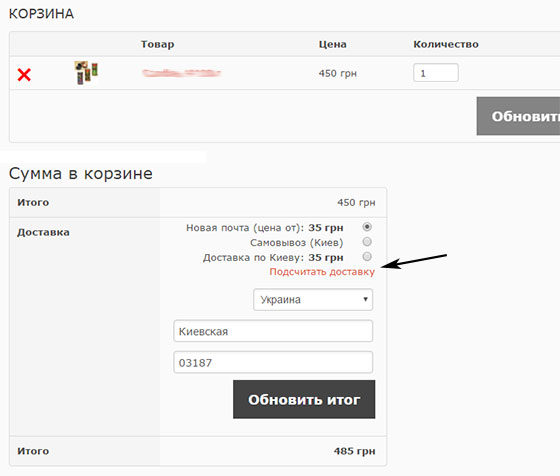
Wenn die Versandkostenberechnung aktiviert ist, erscheint ein entsprechender Link auf der WooCommerce-Warenkorbseite. Wenn der Benutzer darauf klickt, werden Felder zur Eingabe einer Adresse angezeigt.

So entfernen Sie den Versand von der Warenkorbseite
Eigentlich besteht unsere nächste Aufgabe darin, bei der Auftragserstellung alles Unnötige zu entfernen, was nicht die Auswahl der Waren und deren Menge betrifft. Wie Sie sehen, ist dies standardmäßig nicht in den Plugin-Einstellungen vorgesehen, macht aber durchaus Sinn. Je weniger verschiedene ablenkende und verwirrende Faktoren für den Benutzer in Ihrem Online-Shop vorhanden sind, desto weniger wahrscheinlicher dass der Käufer abschließen kann.
Um das Problem zu lösen, benötigen wir den folgenden Hack aus Ihrem Theme (custom-function.php oder function.php):
| Funktion delshipping_calc_in_cart( $show_shipping ) ( if ( is_cart() ) ( return false ; ) return $show_shipping ; ) add_filter( „woocommerce_cart_ready_to_calc_shipping“, "delshipping_calc_in_cart" , 99 ); |
function delshipping_calc_in_cart($show_shipping) ( if(is_cart()) ( return false; ) return $show_shipping; ) add_filter("woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart", 99);
WooCommerce-Warenkorb-Vorlage
Alle wichtigen Vorlagendateien für die Warenkorbseite in WooCommerce befinden sich im Warenkorbordner. Ich möchte Sie daran erinnern, was Sie benötigen, nachdem Sie den Vorlagenordner in Ihr untergeordnetes Thema kopiert haben. Standardmäßig enthält das Verzeichnis mehrere Dateien:
- warenkorb-summen.php
- Cross-Sells.php
- warenkorb-empty.php
- warenkorb-artikel-daten.php
- warenkorb-versand.php
- mini-cart.php
- continue-to-checkout-button.php
- Versandrechner.php
Jeder von ihnen ist für bestimmte Funktionen verantwortlich, zum Beispiel werden in der Datei cross-sells.php Cross-Sales angezeigt, in cart-empty.php wird ein leerer Warenkorb verarbeitet usw. Sie können die Ausgabe aller Seitenelemente an Ihre Bedürfnisse anpassen. Obwohl einige Änderungen normalerweise durch Hacks/Snippets vorgenommen werden, wie zum Beispiel im Beitrag über .
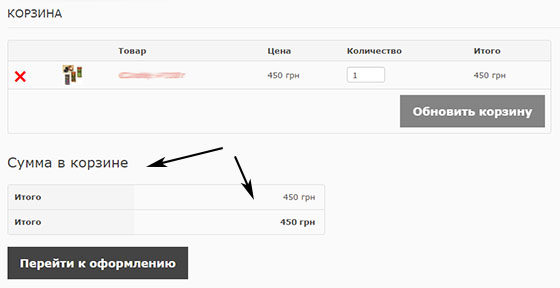
Schauen wir uns ein Beispiel an, um die Logik der Arbeit ein wenig zu verdeutlichen. Nachdem wir den Hack aus dem vorherigen WooCommerce-Warenkorb-Einrichtungsschritt implementiert haben, haben wir den Versand abgeschafft, aber die Seite sieht immer noch etwas seltsam aus.

Wenn Sie die Warenkorb-Vorlagendateien sorgfältig studieren, werden Sie feststellen, dass die Zeile unter den Produkten für die Anzeige des Blocks verantwortlich ist:
add_action("woocommerce_cart_collaterals", "woocommerce_cross_sell_display"); add_action("woocommerce_cart_collaterals", "woocommerce_cart_totals", 10);
Jetzt haben Sie im Wesentlichen drei Möglichkeiten, alles auszublenden:
- Kommentieren Sie die Zeile mit do_action in cart.php aus;
- Verwenden Sie die Funktion „remove_action“ in „custom-function.php“ (oder „function.php“).
- Korrigieren Sie die Dateien cross-sells.php und cart-totals.php, die von diesen Funktionen direkt aufgerufen werden.
Nach der Implementierung einer dieser Methoden wird nicht nur der endgültige Preisblock ausgeblendet, sondern auch der Link zur Bezahlung der Bestellung. Daher müssen Sie die entsprechende Schaltfläche zur WooCommerce-Warenkorbseite zurückgeben. Fügen Sie es nach dem Formular zu cart.php hinzu:
![]()
Dies ist nur ein Beispiel für die Arbeit mit einer Vorlage. Ich hoffe, Sie verstehen das Wesentliche. Im Prinzip gibt es zwei Möglichkeiten, es zu ändern: direkt in Dateien (einfacher und visueller) oder über Hooks und die Funktionen „remove_action“ / „add_action“ arbeiten (es scheint korrekter und flexibler zu sein). Für welche Option Sie sich auch entscheiden, denken Sie daran, dass Änderungen an der Kopie des Shop-Layouts im untergeordneten Theme vorgenommen werden müssen.
Wenn Sie weitere Fragen/Ergänzungen zum Einrichten des WooCommerce-Warenkorbs und zum Ändern der entsprechenden Seite der Website haben, schreiben Sie in die Kommentare.
