В некоторых случаях при работе над сайтом заказчик просит не вносить изменения в оригинальную тему. Это необходимо, если в будущем планируется делать ее обновления и внесенные в файлы изменения исчезнут.
Для подобных случаев в WordPress предусмотрен механизм создания дочерней темы (child theme). Такая тема использует в качестве основы родительский шаблон и при этом вы можете добавить в нее свои собственные файлы и функции.
Механизм работы с дочерними темами довольно простой. Прежде всего вам нужно в папке wp-content/themes создать новую папку для нее. Будем считать, что папка с основным шаблоном у нас называется parent, а мы создадим новую, которую назовем child.
В папку child нужно поместить, как минимум, один файл style.css. В нем необходимо разместить следующие инструкции:
/* Theme Name: Child Template: parent */
Theme Name: Child Template: parent |
Первая инструкция (Theme Name: Child) это просто название дочерней темы, фактически она не является обязательной, а вот вторая инструкция (Template: parent) является обязательной, и указывает, что данный шаблон является дочерним к parent.
Если вы помещаете в папку с дочерней темой какой-либо файл, то он заменяет такой же из родительского шаблона. Это правило действует для всех файлов, кроме functions.php.
@import url("../parent/style.css");
@ import url ("../parent/style.css" ) ; |
Для корректной работы перед директивой @import не должно быть никаких правил CSS.
Никаких дополнительных настроек делать не нужно. Иногда автоматическое подключение стилей css из дочерней папки может не работать. Разработчик шаблона должен использовать функции:
- get_stylesheet_uri() — адрес файла стилей;
- get_stylesheet_directory_uri() — адрес папки со стилями,
но он может подключать style.css каким либо другим способом, что приводит к возникновению проблем. В этом случае, скорее всего, будет не сложно посмотреть код и найти проблему.
Подробнее по файлу functions.php. Если в дочерней теме есть такой файл, то движок сначала загрузит именно его, а затем файл с этим именем из родительской папки. Таким образом вы можете свободно расширять функционал шаблона.
Все прочие файлы, находящиеся в дочерней папке, как уже было сказано, заменяют аналоги из родительской темы. То есть вы можете взять оригинальный single.php, внести в него изменения и поместить в дочернюю папку. При работе движка Вордпресс будет использоваться именно он.
Плюсы использования дочерней темы понятны: вы сохраняете нетронутой оригинальную тему и можете свободно ее обновлять. Минусов особых нет, если только в оригинальном шаблоне разработчик не допустил ошибки, затрудняющие использование.
Структура папок в дочерней теме должна совпадать с родительской структурой, если вы модифицируете файлы во вложенных папках.
В очередном обновлении платформы всегда добавляются новые функции, улучшается защита, появляются новые возможности. Так, одну из нескольких возможностей можно отметить такой полезный инструмент, как . И это лишь одна из многих функций. А есть и более значительные, например – дочерняя тема.
Что представляет из себя дочерняя тема WordPress?
Не хотелось бы сильно углубляться в эту тему, учитывая, что на официальном сайте есть хороший русскоязычный мануал (). Скажу лишь пару слов о пользе дочерней темы, и что она из себя представляет.
Значение: дочерняя тема (ДТ), главным образом, предназначена для правильного редактирования родительской темы (та, которая активированная в данный момент). Использование такого способа позволит сохранить все внесенные изменения родительской темы (РТ) при ее следующем обновлении.
Польза: Колоссальная. Поскольку это правильное решение в любых изменениях РТ.
Как создать дочернюю тему в WordPress
В кодексе WordPress (ссылка выше) идет подробное пошаговое описание действий по созданию дочерней темы. В сущности, ничего сложного здесь нет. Скорее, наоборот: все очень просто. Но не у каждого найдется желание возиться с файлами (осуждать их не станем – это дело личное). На такой случай существуют плагины, которые сделают практически всю работу за вас.
Об этом варианте мы вкратце и поговорим. В репозитории, как всегда, большой выбор плагинов в реализации решений каких-либо задач. Мой выбор пал на плагин «One-Click Child Theme », который создаст дочернюю тему в один клик.
После активации модуля «One-Click Child Theme» перейдите во вкладку «Внешний вид – Child Theme». На этой странице находится три поля для заполнения:
Как работать с дочерней темой
Когда у вас возникает необходимость отредактировать родительскую тему (например, внести какие-то изменения, добавить новый блок, удалить блок и прочее) то с целью сохранения или даже безопасности лучше всего это делать через дочернюю тему.
Файлы темы. Копируется из РТ файл, в котором требуется что-то сделать свое, и переносится в ДТ (учитывайте, если файл находится в подпапке темы, то в ДТ также создаете такую же папку). Затем уже начинайте с ним работать, меняете, добавляете то, что нужно и проверяете результат.
Стили оформления (style.css). Для того, чтобы иметь возможность редактировать стили родительской темы непосредственно в дочерней теме, нужно их вначале импортировать через файл style.css или файл functions.php . Иначе изменения не будут происходить. А делается это так:
CSS @import
/* Theme Name: child-my-theme Description: Дочерняя тема
Функция
Add_action("wp_enqueue_scripts", "my_theme_enqueue_styles"); function my_theme_enqueue_styles() { wp_enqueue_style("parent-style", get_template_directory_uri() . "/style.css"); }
functions.php.
в отличие от предыдущих не меняется и не импортируется, а загружается как дополнение к родительскому файлу. Его не нужно копировать с РТ просто создать файл в ДТ с названием functions.php. И тогда обычным нам способом добавлять в него нужные вам функции. Таким образом, будет правильный подход к модификации и расширений возможностей родительской темы.
Подключение файлов из дочерней темы.
Для того чтобы подключить файлы из ДТ, необходимо использовать определенные функции, указывающие правильный путь.
Дочерняя тема WordPress - это тема, которая расширяет функционал другой темы, называемой родительской темой, и позволяет вам изменять или дополнять функционал родительской темы. Эта статья рассказывает как создать простую дочернюю тему, и объясняет что вы можете с ней сделать. Как пример родительской темы используется Twenty Ten, новая тема по умолчанию в .
Внимание! Если информация ниже вам покажется сложной для понимания, то можно воспользоваться более актуальным и быстрым способом создания дочерней темы с помощью плагина Child Theme Configurator
Создать дочернюю тему очень просто. Создайте папку, положите в нее соответствующим образом написанный файл style.css и дочерняя тема готова! С небольшим понятием о HTML и , вы можете изменить эту очень простую дочернюю тему - меняя внешний вид и верстку родительской темы, но не меняя ее файлов. Таким образом, когда родительская тема обновляется, ваши изменения сохраняются.
Хотите создать дочернюю тему WordPress? После знакомства с основами WordPress возникает вполне обоснованное и понятное желание изменить под свои вкусы и нужды шаблонный дизайн сайта. Создание дочерней темы это то, с чего стоит начинать создавать сайты. В этой статья я расскажу, как создать дочернюю тему в WordPress.
Зачем надо создавать дочернюю тему?
Создание дочерней темы – это лучший способ настроить под себя выбранный шаблон WordPress. Дочерняя тема обладает всеми теми характеристиками и внешним видом, что есть у родительской темы. Вы можете сделать все необходимые настройки и при этом никак не повлиять на основной шаблон. Также вы сможете легко обновлять родительскую тему, нисколько не беспокоясь о потере настроек.
Требования
Для того, чтобы вносить какие-либо изменения в шаблон, необходимы базовые знания CSS/HTML, также неплохо было бы знать PHP. Очень понадобятся навыки копирования и вставки кусков кода с других источников.
Для начала я бы посоветовал попрактиковаться на localhost’е. Вы также можете переместить действующий сайт на локальный сервер и потренироваться на нем или использовать фиктивный контент.
Начало работы
Любая хорошая тема WordPress может стать родительской темой. Однако существует огромный выбор тем и некоторые из них достаточно сложны для первых экспериментов в создании дочерних тем, поэтому в качестве примера я решил взять стандартную тему Twenty Thirteen , которая является одной из тем по умолчанию в WordPress.
Создание первой дочерней темы
Для начала в папке установки откройте / wp - content / themes / и создайте новую папку для дочерней темы. Назовите ее так, как хотите. Я, например, назову ее wpbdemo.

Откройте текстовый документ наподобие Блокнота и вставьте туда вот этот код:
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Author: WPBeginner Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css");
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 |
Сохраните данный документ в только что созданной папке дочерней темы и назовите его как style.css.
Строки кода здесь само собой разумеющиеся. На что действительно следует обратить внимание, так это на строку Template : twentythirteen .
Она сообщает WordPress, что наша тема является дочерней темой, а папка с родительской темой названа twentythirteen. Обратите внимание, что название родительской папки чувствительно к регистру, т.е. если вы введете «Template: TwentyThirteen» — ничего работать не будет.
Последняя строка кода импортирует в дочернюю тему таблицу стилей родительской темы.
Это минимальные требования для создания дочерней темы. Теперь можно перейти в меню Внешний вид » Темы , где в качестве дочерней темы вы увидите WPB. Щелкните по кнопке Активировать для того, чтобы начать ее использовать на своем сайте.

Так как вы еще ничего не изменили в дочерней теме, то на сайте будет использоваться весь функционал и внешний вид родительской темы.
Настройка дочерней темы
В директории каждой темы содержится файл со стилями – style.css. чаще всего он является главным файлом со стилями, где есть CSS. Однако у некоторых тем в этом файле содержится лишь информация о теме. В этом случае, как правило, CSS файлы находятся в отдельном каталоге.
Здесь вам потребуются кое-какие знания и навыки работы с .
Google Chrome и Firefox идут со встроенным инструментом инспектирования, который позволяет просмотреть и CSS многих элементов веб-страницы.
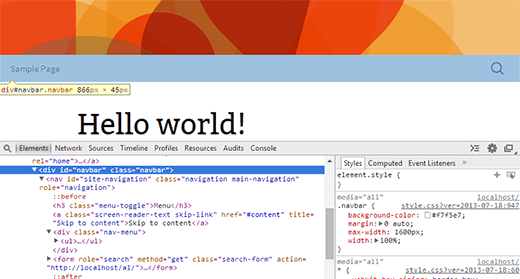
Если вы хотите увидеть CSS навигационного меню, то просто подведите курсор мышки к меню, щелкните ПКМ и выберите «Просмотреть код».

Как только вы это сделаете, окно браузера будет разделено на две части. В нижней части экрана вы увидите HTML и CSS для страницы.

При наведении курсора мышки к различным строкам HTML, инструмент инспектирования в верхней части экрана будет выделять соответствующий элемент. Как видно из скриншота, я выбрал навигационное меню.
Инструмент хрома также в правой части отобразит CSS правила, относящиеся к выбранному элементу.
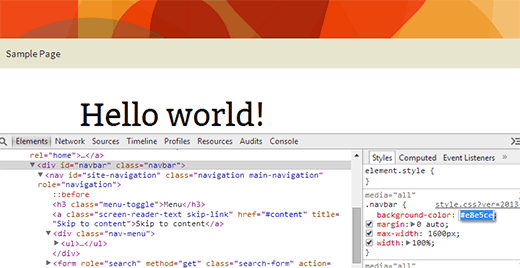
Вы можете попробовать отредактировать CSS прямо тут, чтобы сразу увидеть, как все будет выглядеть. Давайте поменяем цвет фона . navbar на #e8e5ce .

Фоновый цвет панели навигации изменился. Если он вам нравится, то можете скопировать это CSS правило и вставить дочерний файл темы style.css.
Navbar { background-color: #e8e5ce; }
Navbar { |
Сохраните изменения в файле style.css и просмотрите сайт.
Повторите процесс для всего того, что вы хотите изменить в таблице стилей темы.
Вот полный список стилей, что я создал для дочерней темы. Не бойтесь экспериментировать – меняйте его на свое усмотрение.
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); .site-title { padding: 30px 0 30px; } .site-header .home-link { min-height: 0px; } .navbar { background-color: #e8e5ce; } .widget { background-color: #e8e5ce; } .site-footer { background-color: #d8cdc1; } .site-footer .sidebar-container { background-color:#533F2A }
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 @ import url ("../twentythirteen/style.css" ) ; Site - title { padding : 30px 0 30px ; Site - header . home - link { min - height : 0px ; Navbar { background - color : #e8e5ce; Widget { background - color : #e8e5ce; Site - footer { background - color : #d8cdc1; Site - footer . sidebar - container { background - color : #533F2A |

У каждой темы WordPress свой макет. Давайте взглянем на строение темы Twenty Thirteen. Здесь есть: хедер, навигационное меню, контентная часть, зона нижнего виджета, вторая (боковая) зона виджетов, футер.
Каждая из этих секций обрабатывается различными файлами в папке twentythirteen. Называются эти файлы templates.
Как правило, эти файлы имеют имя той секции, к которой относятся. Например, футер обслуживается файлом footer.php, хедер и навигационное меню – файлом header.php. Некоторые секции, как например, контентная зона обслуживается несколькими файлами – «content templates».
Итак, начать работу надо с выбора файла темы, который вы хотите изменить; скопируйте его в дочернюю тему.
Например, вы хотите удалить с зоны футера надпись «работает на WordPress» и вставить туда информацию об авторском праве. Для этого: скопируйте в дочернюю тему файл footer.php, откройте его в простом текстовом редакторе, как например, Блокнот. Найдите строку, которую вы хотите удалить и замените ее на то, что хотите. Это может выглядеть так:
