Даже современные системы передачи данных имеют свой предел. Возможности по пересылке различных данных и файлов весьма ограничены. Поэтому, когда возникает необходимость переслать кому-либо данные, мы стараемся делать это небольшими частями. Существуют самые разные варианты, как можно разделять файлы самых различных форматов. Об этом мы сегодня и поговорим. Так как соединить файлы в один файл?
Они определяют расстояние в пикселях как по горизонтали, так и по вертикали между изображением и остальными элементами страницы. Внешний вид страницы будет выглядеть на рисунке 10. Центрирование изображения может быть выполнено только в том случае, если оно изолировано от окружающего текста. Пример 5 иллюстрирует этот режим выравнивания, используя метку макета страницы, как показано на рисунке 11.
Использование одного изображения
Пример 6 иллюстрирует, как два изображения могут быть выровнены с текстом на странице. Страница, на которой размещено уменьшенное изображение. Чтобы вернуться на страницу, вы должны нажать кнопку «Назад» браузера. Это более эффективный и быстрый метод, поскольку большое изображение, которое будет отображаться, уже загружено в кеш браузера и сразу же доступно для отображения. Макет страницы показан на рисунке. Миниатюры - одно изображение.
Архивы
Самым первым и понятным способом для разделения данных на части является создание многотомных архивов. Вы можете скачать и установить себе на персональный компьютер программу WinRar. Она поддерживает все известные форматы сжатия, а также обладает встроенным инструментом, который позволит вам разбить нужный файл на небольшие части.
Изображение служит ссылкой на конкретную страницу. По умолчанию образ, используемый в качестве активной области, окружен границей с цветом ссылки. Если мы установим атрибут границы 0 тега, это окно исчезнет. В примере 8 показан полный код. На рисунке 14 вы можете увидеть, как работает изображение, используемое в качестве ссылки в приведенном выше примере.
Миниатюры
Если на веб-странице требуется большое количество изображений, загрузка страницы будет довольно сложной. Часто посетителям страницы не хватает терпения ждать полной загрузки страницы. Компромиссное решение, обычно применяемое для сокращения времени загрузки страницы с множеством изображений, - это использование уменьшенных изображений.
Например, вам нужно переслать по внутренней рабочей почте фильм. Может, в служебных целях, а может, и нет. Неважно. Только вот проблема - его размер порядка 8 ГБ, а служебная почта поддерживает файлы до 1 Гб. Что делаем? Добавляем наше видео в архив, делая его многотомным. Таким образом, он разобьётся на множество небольших файлов, которые мы можем передать.
Миниатюра изображения представляет собой ссылку на исходный файл изображения, с которого оно происходит. Создание эскизов может быть сделано либо путем пропорционального уменьшения изображений, либо путем уменьшения их до заданного размера, даже если изображение искажено, если вы хотите, например, чтобы все миниатюры на странице имели одинаковые размеры.
Есть два способа разместить уменьшенное изображение на странице. Использование двух изображений, один из которых представляет собой уменьшенное изображение, а другое - оригинальное изображение. Использование одного изображения, изменение размера непосредственно на странице.
Теперь принимающей стороне нужно соединить файлы в один файл. Для этого все скачанные небольшие архивы вы должны поместить в одну папку и начать распаковку абсолютно любого из них. В результате произойдёт соединение файлов в один файл.
Текст и картинка
С этой проблемой намного проще. Если вам нужно соединить файлы в один файл, и при этом они являются текстовыми, вам потребуется любой редактор - "Блокнот", "WordPad", "Microsoft Word". Для того чтобы это сделать, вам надо открыть оба файла в разных окнах, а после этого сделать следующее.
Миниатюрного изображения очень легко достичь. Независимо от того, какую графическую программу вы используете, все, что вам нужно сделать, это найти параметр «Изменить размер» и указать в диалоговом окне, которое открывает желаемый размер. Вы заметите, что, как правило, есть шахматный вариант для поддержания пропорциональности с размерами. Если включено, после установки одного из параметров, другой рассчитывается автоматически.
В примере 9 миниатюрное изображение размещается на странице с использованием первого метода, на рисунке 15 показано действие миниатюрного изображения. Поскольку уменьшенное изображение используется как ссылка на исходное изображение, вокруг него отображается синяя рамка по умолчанию. Если тег позволяет отображать фоновое изображение, есть также тег, который содержит метку фоновой музыки, то есть метку.

- В первом документе устанавливаем курсор на любом месте в тексте.
- Нажимаем "Ctrl+A". Вы увидите, как выделится весь текст.
- Жмёте "Ctrl+C". Это действие скопирует информацию.
- Теперь переходим во второе окно и ставим указатель в конец файла.
- Нажимаем "Ctrl+V". Скопированный текст вставится.
- Теперь нажимаем "Сохранить как..." и создаем новый файл, который будет объединением предыдущих двух.
С файлами изображений всё немного сложнее. Чем выше качество картинки, тем более сложные программы стоит использовать для объединения изображений. Конечно, если вас не заботит качество результата, то вы можете просто банально использовать Paint. Выглядеть это будет примерно так.
Синтаксис тега следующий. В предыдущем примере сначала загружается уменьшенное изображение. Преимущество последнего метода заключается в том, что изображение загружается в начале и изменяется для миниатюры, что ускоряет отображение изображения с исходным размером.
Если плагин недоступен на компьютере посетителя, видео не будет отображаться. Как и в обычных изображениях, видео отображается при загрузке. Порядок, в котором отображаются два атрибута, не имеет значения. Чтобы добавить управляющие кнопки в это окно, используйте атрибуты управления тегом. Атрибут управления не имеет назначенного значения, его наличие имеет только назначение добавления кнопок управления, аналогичных тем, что на видеокамерах.
- Чтобы соединить фалы в один файл, открываем первый из них в редакторе.
- По умолчанию он будет сразу целиком выделен. Копируем его той же самой комбинацией, что и текст в примере выше.
- Открываем второй файл. Растягиваем рабочую область. Вы увидите, как появляется белое поле. Увеличивайте его до тех пор, пока не подготовите область достаточную для вставки скопированного рисунка.
- Вставляем рисунок. Он наложится поверх уже существующего. Ничего не трогайте. Просто наведите курсор мышки на него и нажмите левую кнопку. Перетаскивайте картинку в белую область.
Вот так происходит простейшее объединение графических файлов в один.
Видео, включенное на страницу, воспроизводится браузером один раз, от начала до конца. Атрибут цикла используется для повторения воспроизведения определенного количества раз. Возможные атрибуты. Полное число, представляющее количество повторений клипа.
В приведенном ниже примере показано, как можно установить атрибут цикла. Как упоминалось выше, воспроизведение видео начинается, как только оно полностью загружается на страницу. Эти два значения могут быть объединены для воспроизведения изображения сразу после загрузки страницы, а затем каждый раз, когда мышь располагается над ней, как показано в следующем примере.

Как вы, наверно, знаете, в PDF информация представляется скорее в картинках, чем в текстах. Вы не можете выделить его курсором или как-то иначе, а поскольку в таком формате сохраняется множество документов, то соединение PDF файлов в один - процесс для многих. Давайте попробуем разобрать этот частный случай объединения. Есть два способа, как можно провести эту операцию.
Встроенные видеоизображения можно рассматривать как статические изображения. В примере 11 показаны атрибуты, указанные выше. Страница будет выглядеть на рисунке 17. Отделяйте звук и подключайте к ним, чтобы посетитель мог услышать их, если они пожелают.
Изображения и время загрузки страницы
Одним из наиболее важных аспектов, которые следует учитывать при включении изображений в документ, является время загрузки документа. Время загрузки страниц зависит от многих факторов. Это зависит от модема и подключения посетителя, хоста, трафика, пропускной способности и т.д. поскольку вы не можете контролировать их, единственное, что нужно сделать, это построить ваши страницы, чтобы они имели хорошую скорость загрузки даже в случае посетителя, у которого скромное соединение как производительность.
- Онлайн. Да, существуют сервисы, позволяющие файлы. Вы просто загружаете документы онлайн, а потом скачиваете результат. К сожалению, этот метод не всегда эффективен, поскольку файлы этого формата имеют достаточно большой размер, и если хотя бы в одном из них будет порядка 50 страниц, то процесс может затянуться.
- Офлайн. Вам потребуется всего лишь скачать и установить полную версию Adobe Acrobat. И следовать следующей инструкции:
- сначала на главной панели нажимаете "Создать";
- затем "Скомбинировать PDF в один файл";
- добавьте нужные файлы с компьютера и отсортируйте их;
- нажмите "Скомбинировать";
- всё, можете сохранять готовый файл на ПК.

Помимо тщательного выбора изображений, которые должны быть включены в документ, существует несколько способов улучшить время загрузки страницы. Сделайте разумное использование инструментов управления изображением, предоставляемых графическим редактором, который вы используете, максимально оптимизируйте размер изображения и количество цветов. Попытайтесь найти оптимальное соотношение между размером файла и качеством изображения. Избегайте фотографий или очень больших обоев.
Этот метод эффективен, особенно для значков или навигационной графики, которые присутствуют на нескольких страницах по всему сайту. Большинство браузеров сохраняют в кеше элементы документа, которые будут отображаться. Таким образом, если изображение используется на нескольких страницах, оно не должно быть загружено в память каждый раз, но доступно для отображения всякий раз, когда на него ссылаются.
Создание вирусов
Ну или не совсем вирусов. Дело в том, что существуют приложения, позволяющие "склеивать" файлы разных форматов. Например, вы можете написать программу и сохранить её в формате ".ехе", а затем приклеить к графическому файлу. Тогда человек, открывший картинку, автоматически запустит и выполнение вашей утилиты. На самом деле, большинство антивирусов давно видит такие склейки и нейтрализует их. Так что вы можете максимум что сделать, так это подшутить и проучить своего знакомого, который по вашим данным 100% не использует никакой защиты. Например, для того чтобы соединить файлы в один файл, вы можете использовать приложение HJ-Split.
Разделение крупноформатных документов на несколько небольших документов. Это общее правило также включает страницы, содержащие встроенные изображения. Несколько документов меньшего размера, связанных ссылками, лучше воспринимаются посетителями, чем один.
Чтобы включить звуковой файл на странице, действуйте так, как показано в следующем примере. Как и в потоковом видео, звуковой файл воспроизводится только один раз, когда страница загружается. Целое число, представляющее количество повторений песни. Бесконечный, и в этом случае музыка возобновляется, когда пользователь покидает страницу или закрывает окно браузера.
Доброго всем времени суток, мои дорогие друзья. С вами как обычно Дмитрий Костин, автор этого блога. Вы знаете? Мне по работе частенько присылают различные отсканированные документы в формате jpg. Но на самом деле это не очень удобный для них вид. Куда лучше, когда отсканированные страницы держать в одном файле.
Можно конкчно заархивировпть все эти картинки, что это сделать, но в данном случае это положение не спасет, а скорее станет еще хуже. Поэтому сегодня я вам расскажу, как объединить файлы jpg в один файл несколькими способами, причем не устанавливая при этом никаких программ. Итак, поехали!
Предложения об использовании изображений и мультимедийных элементов
Музыка будет услышана, пока вы не закроете страницу. При использовании изображений на веб-странице вы должны спросить себя: «Этот образ нужен или достаточно использовать текст?». Даже если говорят, что изображение составляет тысячу слов, это не всегда верно в Интернете. Замена текста, который содержит важную информацию с веб-страницы изображения, часто является ошибкой.
Затем даже в графических браузерах некоторые пользователи могут выбрать различные причины, чтобы отключить рендеринг изображений. Другая причина заключается в том, что из-за длительного времени загрузки больших файлов изображений некоторые пользователи могут просто отказаться от открытия страницы.
Small PDF
Если честно, то это мой любимый сервис по работе с PDF. Я им частенько пользуюсь, когда мне надо . Но кроме этого он умеет объединять изображения, сохраняя их в общий документ. Давайте я покажу как всё это происходит.
JPG2PDF
Существует и другой довольно неплохой сервис, благодаря которому, мы справимся с нашей задачей.
И последнее, но не менее важное, потому что, в отличие от текста, изображения могут столкнуться с различными техническими трудностями при отображении. Изображения на веб-странице следует рассматривать как визуальные инструменты для поддержки и иллюстрации письменного содержимого страницы. Например, в онлайновом каталоге изображения представленных продуктов имеют важное значение для содержания страницы. Значки подключенных ссылок или инструменты навигации могут быть особенно полезными визуальными ссылками на сайте.
Но если изображение не служит четко определенной цели на странице, хорошо подумать дважды, прежде чем использовать его. Также рекомендуется соблюдать осторожность в отношении изображений, используемых в качестве фона. Действительно, они могут дать впечатляющий взгляд на вашу страницу. Вы должны знать, что фоновое изображение определенно увеличит время, необходимое для загрузки страницы. Если изображения в режиме реального времени могут отображаться до или во время загрузки изображения, фоновые изображения показывают, что другие элементы страницы не могут начинаться после загрузки фона.
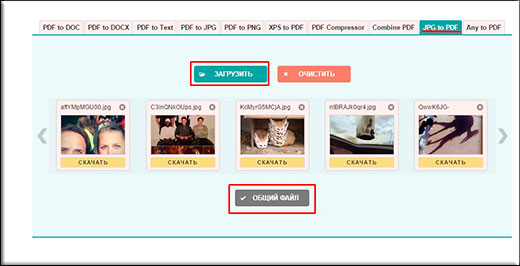
Заходим на сайт JPG2PDF и нажимаем «Загрузить» . После этого мы с вами можем выбрать от одной до 20 картинок. Ну а дальше дело техники. Нажимаем на «Общий фaйл» и у нас автоматом скачивается готовенький ПДФ-документик.

PDF-DOCS
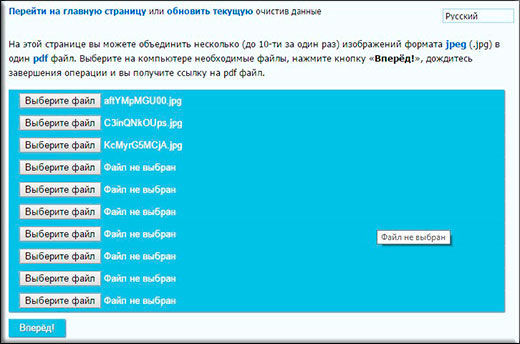
Ни и конечно же в догонку я дам вам езе один простой и быстрый сервис. Он также работает с ПДФ-документами и предусматривает комбинирование изображений. Но есть один нюанс. Этот сервис соединяет не более 10 изображений, что для многих людей может не подойти.
Более того, в отличие от встроенных изображений, которые могут обогатить информационный контент страниц, фоновые изображения на самом деле не приносят очень редкое дополнение к информации. Хотя появление такой страницы может быть привлекательным, большую часть времени, используя фоновые изображения в несчастливых комбинациях шрифтов определенных типов или цветов, без достаточного контраста, может сделать страницу загруженной и трудночитаемой.
Так что, если по какой-то причине фоновое изображение не загружается, страница по-прежнему будет иметь цвет по умолчанию. Как и изображения, другие мультимедийные элементы должны использоваться на веб-странице. Видеоизображения значительно больше, чем статические изображения, поэтому они загружаются гораздо медленнее, чем они, поэтому их встроенное включение значительно увеличит время загрузки страницы.
Но если такой расклад вас устраивает, то заходите на сайт pdf-docs.ru/combine/ и по одному выбираете каждое изображение. Когда всё готово, то просто нажимаете «Вперед» . Программа вам всё сконвертирует и выдаст ссылку на скачивание. Просто нажимаете на эту ссылочку и наслаждайтесь.

Кроме того, различные используемые форматы не всегда могут открываться в браузере, некоторые из них требуют наличия плагинов или даже специальных программ. Рекомендуемый компромиссный метод заключается в том, чтобы описать содержимое файла, возможно, вставить меньший, меньший пример, аналогичный методу эскизов. Он обеспечивает связь со всем файлом, поэтому, после просмотра примера, посетитель может выбрать, ожидает ли он времени, необходимого для его загрузки.
Фоновая музыка часто не рекомендуется. Многие посетители могут просматривать ваши страницы со звуком. Использование фоновой музыки замедляет загрузку страницы, и, более того, очень вероятно, что музыка, которую вы выбрали, не доходит до тех, кто посещает страницу, или даже не позволяет им покинуть ее перед чтением содержимого.
Ну думаю, что этих трех бесплатных способов вам вполне хватит. И что самое замечательное, это онлайн сервисы, а значит вам не придется устанавливать какие-либо сторонние приложения. А это большой плюс.
Ну а если же вы не хотите возиться с ПДФками, а хотите из нескольких изображений сделать один jpg-фaйл, то могу вам пррекомендовать , то есть вам не придется использовать сложный фотошоп.
С уважением, Дмитрий Костин
