Просматривая те или иные сайты, авторизуясь с помощью логинов и паролей на различных соцплощадках, вводя те или иные поисковые запросы в поисковик, мы оставляем следы своего пребывания в Интернете. Многое из того, чем мы занимались в Интернете, может стать достоянием третьих лиц, если во время веб-сёрфинга не включить приватный режим браузера.
Персонализация в угоду беспечности
Современные веб-обозреватели заточены под персонализацию интересов и потребностей пользователей. Программы по-максимуму освобождают мозг человека от рутинных действий. запоминает часто посещаемые сайты и предлагают к ним доступ при введении первых символов домена в адресной строке. Браузеры хранят историю загрузок и посещённых веб-страниц, заполненные данными формы различных сайтов, положенные в корзину интернет-магазинов товары, искомые в поисковиках товары или услуги, чудом потом отображающиеся в контекстной рекламе на других сайтах. А при единожды санкционированном сохранении браузером логина и пароля аккаунта того или иного сайта, доступ к такому аккаунту в дальнейшем будет открыт кому-попало.
Благо, только на текущем компьютерном или мобильном устройстве и только внутри запомнившего логин и пароль браузера. Но и этого может быть достаточно для перехвата конфиденциальной или компрометирующей информации, если к устройству есть доступ третьих лиц.

Как избавиться от данных, запомненных браузером
Вся пользовательская информация, которой оперирует браузер, хранится в его кэше на жёстком диске компьютера (или, соответственно, на SD-карте мобильного устройства). Не всегда даже удаление браузера из операционной системы имеет следствием уничтожение файлов работы браузера, в которых содержатся, к примеру, конфиденциальные данные пользователя. Например, в системе Windows кэш браузера после его удаления может и дальше храниться в локальных данных системного каталога «AppData».
Чтобы избавиться от сохранённых браузером данных, которые не должны увидеть сторонние лица, имеющие доступ к компьютеру или мобильному устройству, после каждого сеанса работы в Интернете необходимо использовать специальные программы-чистильщики. Использование приватного режима работы браузера — мера и более эффективная, и более удобная. В рамках сеанса работы в приватном режиме пользовательская информация хранится только в оперативной памяти и не записывается на жёсткий диск. Что, соответственно, избавляет от необходимости использования программ-чистильщиков.
Приватный режим работы браузера
Приватный режим браузера, он же анонимный режим, он же режим инкогнито – это специальный режим работы браузера, в рамках которого не запоминаются:
- история открытых веб-страниц,
- загруженные файлы,
- введённые в формы авторизации соцсетей, сервисов и прочих сайтов логины и пароли,
- поисковые запросы,
- положенные в корзину интернет-магазинов товары,
- а также прочие данные.
Приватный режим в UC Browser
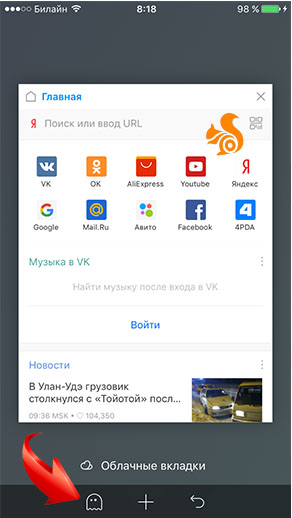
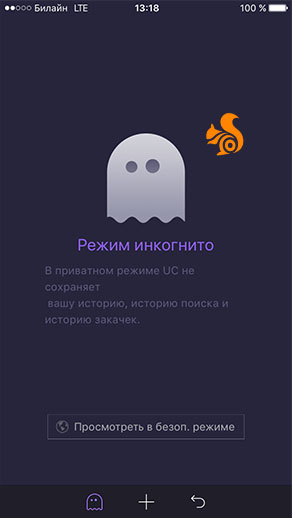
Приватный режим – это традиционный штатный функционал любого современного браузера. И, соответственно, это одна из функций кроссплатформенного, юзабельного, функционального и настраиваемого браузера UC Browser. Запустить версию в приватном режиме работы можно, выбрав в его главном меню опцию с надписью «Приватный режим».

Разработчики UC Browser пошли дальше своих коллег — создателей других браузеров – и сделали приватный режим своего детища настраиваемым. При желании в приватном режиме UC Browser может запускаться каждый раз при открытии. Ярлык открытия UC Browser в приватном режиме можно поместить на рабочий стол. В приватном режиме UC Browser даже можно хранить закладки: для этого используется отдельная от основного профиля браузера среда, не сохраняемая при переустановке, не импортируемая и не экспортируемая вместе с обычными закладками.
В процессе работы с браузерами случаются ситуации, когда сайт не вмещается в полный экран, например, из-за кучи различных инструментов, размещенных на верхней панели.
Аналогичная проблема может возникнуть при просмотре больших фотографий, для полноценного раскрытия которых также не хватает рабочего экрана браузера. Но выход есть.
Все современные браузеры (Mozilla Firefox, Google Chrome и ) поддерживают так называемый «полноэкранный режим», о запуске которого и пойдет речь в данной пошаговой инструкции.
Но для начала давайте посмотрим, как будет выглядеть станица нашего сайта, раскрытая в обычном режиме, например, в :
Как видим с верхнего края экрана неизбежно располагается рабочая панель браузера, которая может мешать при работе с объемными изображениями или программами.
Взглянув на аналогичную картину в , видим, что свободного рабочего места здесь еще меньше:

Однако все эти неприятности можно легко устранить, раскрыв окно браузера во весь экран.
А в случае, если нам все понадобятся инструменты или меню, все панели мы снова вернем на места, выйдя из полноэкранного режима. Вот так все просто.
Как открыть окно браузера на весь экран: пошаговая инструкция
1. Открываем наш браузер (любой популярный браузер поддерживает эту опцию) на нужной странице любого сайта.
2. А теперь просто нажимаем на кнопку F11, что находится в верхнем ряду клавиатуры, и запускаем полноэкранный режим.
Попробуйте сами!
Нажмите F11 прямо сейчас!

Примечание: если вы работаете на ноутбуке или нетбуке, то вполне возможно, что клавиша F11 помечена у вас каким-нибудь особенным цветом (синим, красным оранжевым), что означает – функция работает лишь в дополнительном режиме.
В такой ситуации для запуска клавиши F11 вам также придется зажать клавишу «Fn» (рядом с пробелом).
И в этом случае вся комбинация будет выглядеть так: Fn+F11.
3. В полноэкранном режиме браузера рабочее окно разворачивается во весь экран монитора, а все меню, инструменты и оболочка браузера исчезают.
Для возврата к нормальному режиму работы нам нужно продублировать нажатие F11.
Жмем кнопку F11 еще раз, все меню, инструменты, а также панели возвращаются обратно.
Как видим, все элементарно до крайности.
Всего одна клавиша F11 включает и отключает полноэкранный режим браузера, и вы легко можете пользоваться данной опцией.
Во время противостояния браузеров Internet Explorer и Netscape каждый из разработчиков старался улучшить своё детище, чтобы усилить позиции программы на рынке и привлечь больше пользователей. Netscape 4 и IE4 ужасно поддерживали веб-стандарты, поэтому следующая версия, IE5 должна была не только исправить ошибки IE4, но и показать улучшенную поддержку спецификации CSS. Это было необходимо еще и по политическим мотивам, поскольку компания Microsoft вошла в группу W3C и начала оказывать сильное влияние на разработку HTML и CSS.
В процессе работы над браузером IE5 его разработчики столкнулись с неожиданной трудностью. Разница при отображении страницы в разных версиях браузера была настолько велика, что множество сайтов оказались бы неработоспособными при просмотре в IE5. Идея сделать кнопку для переключения в режим совместимости пришла только в версии 8.0, поэтому разработчики IE5 пошли другим путём.
Все старые страницы отображались по старым правилам, а для включения режима поддержки стандартов в код страницы необходимо добавить элемент (доктайп).
Браузер IE5 под Mac стал первым браузером, у которого появилось два режима отображения страниц - режим совместимости и стандартный режим. Идея понравилась и распространилась среди разработчиков других браузеров, так что подобные режимы вскоре появились в Mozilla, Safari и Opera. IE5 под Windows, а также старые браузеры вроде Netscape 4 используют только режим совместимости.
Режим браузера для просмотра конкретной веб-страницы устанавливается через элемент , который является обязательным согласно спецификации HTML и XHTML. Сложности возникают из-за того, что по сути доктайп не один, а различается дополнительными параметрами, влияющими в итоге на режим отображения страницы.

Стандартный режим
Режим поддержки стандартов (X)HTML и CSS. Для переключения браузера в этот режим используется один из следующих доктайпов.
Также некоторые браузеры переключаются в стандартный режим при отправке документа как text/xml , application/xml илиapplication/xhtml+xml (об этом ниже).
Браузер IE до версии 7.0 включительно не поддерживает стандартный режим и при использовании любого доктайпа указанного выше переходит в почти стандартный режим.
В этом режиме поддерживаются правила спецификации CSS и игнорируются свойства с ошибками. Вот некоторые особенности анализа стилей в стандартном режиме.
Числа без указания единиц измерения игнорируются
Если в стилях при указании размеров задано одно лишь число без упоминания единиц (width :500 вместоwidth :500px ), такое значение игнорируется.
Чувствительность к регистру
Имена классов и идентификаторов чувствительны к регистру, поэтому классы с именами mydiv иMyDiv разные.
Имена идентификаторов и классов
Имена должны начинаться с латинской буквы, а не числа.
Ширина блока
Ширина блока складывается из значений свойств width ,padding ,border иmargin .
Высота блока
Если высота блока указана явно, то при превышении этого значения текст начинает отображаться поверх блока. В противном случае высота блока зависит от высоты контента.
Изображения
По умолчанию для изображений свойство display установлено какinline , при этом внизу картинок добавляется небольшой отступ. Это связано с тем, что нижний край изображения располагается на базовой линии текста, ниже которой должно быть дополнительное пространство для вывода «хвостиков» у букв вроде «ц», «щ», «у» и др.
В примере 2.1 продемонстрирован код переводящий браузер в стандартный режим.

Пример 2.1. Стандартный режим | |||||||||
При просмотре страниц в интернете, каждый пользователь обычно оставляет за собой "следы". Может Вы заметили, что уже и формы заполнения на сайтах можно заполнить автоматически (логин, ник, e-mail, имя, пароль и т.п.), и при вводе в адресную строку какого-нибудь адреса уже подставляется часто набранные адреса, и часто посещаемые страницы (сайты) открываются уже быстрее, чем когда было в первый раз, и т.д.
Вот как раз дело в том, что Вы сохраняете в обычно всю эту информацию, а так же она передается и остаётся на сайтах и на компьютере в виде .
С одной стороны это удобно, ведь не нужно каждый раз вводить все эти данные и всё происходит достаточно быстро, а вот с другой доступ к этим данным могут получить злоумышленники и могут Вас взломать с их помощью. А ещё другой человек, который пользуется Вашим компьютером, может видеть Вашу историю посещения или загрузки, да и в общем всю Вашу активность в интернете.
В этой статье я покажу как можно пользоваться браузером в режиме приватного просмотра (инкогнито), в результате чего Ваши данные не будут сохранятся нигде и никто не узнает где Вы были и что Вы делали.
Что такое приватный режим в браузере?
Это такой режим просмотра веб-страниц, при котором в браузере не остаётся никаких следов прибывания как для самих страниц, так и для других пользователей. Его ещё называют режим инкогнито.
В результате такого просмотра, следующая информация не будет сохранена:
- заполняемые Вами данные веб-форм и поиска;
- введенные пароли;
- все посещенные веб-страницы;
- кукисы посещенных сайтов;
- список загрузки в Окне загрузок;
- кешированное и автономное содержимое;
- данные пользователей.
Кстати, можно в этом режиме создавать закладки и они будут отображаться в обычном режиме. Это удобно, когда Вы "побродили" по интернету, нашли интересный сайт и решили его сохранить, чтобы потом посмотреть.
Ещё хотелось бы заметить, что при включении этого режима, открывается новое окно (не вкладка) в котором Вы можете посещать страницы, а так же будет открыта недавняя страница. Т.е. в итоге получается что Вы одновременно можете сидеть и в обычном режиме и в приватном, что позволяет в одном окне сидеть в например, в другом бороздить просторы Интернета не боясь что Ваши данные и информацию могут узнать.
Приватный просмотр в Internet Explorer
1 способ : сочетание клавиш Ctrl +Shift +P .
2 способ
: меню Сервис
- Просмотр InPrivate
В обоих способах откроется новое окно приватного режима:

Приватный просмотр в Firefox
1 способ : сочетание клавиш Ctrl +Shift +P .
2 способ
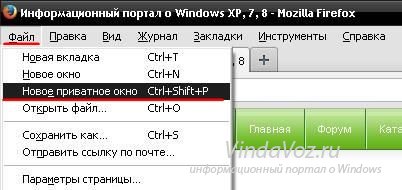
: меню Файл
- Новое приватное окно

3 способ : кликаем правой кнопкой мыши на любой ссылке на сайте, а затем, в появившемся контекстном меню, выбираем Открыть ссылку в новом приватно окне

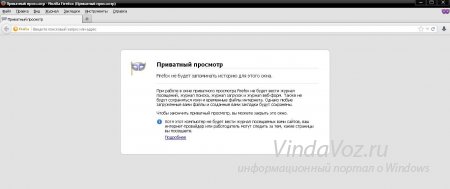
В любом из этих способов (кроме последнего) результатом будет новое приватное окно:

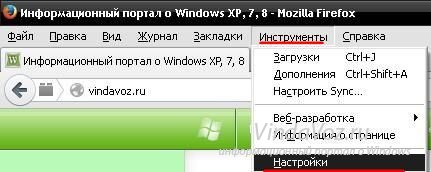
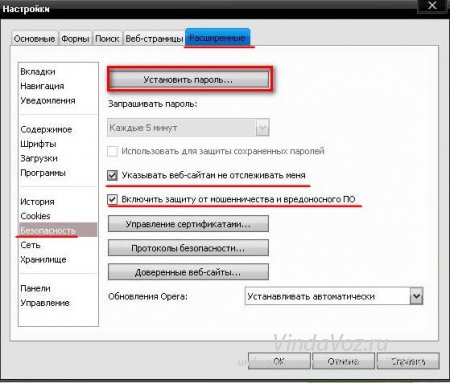
Кстати, если нажать в меню Инструменты - Настройки в Мазиле Фаерфокс:

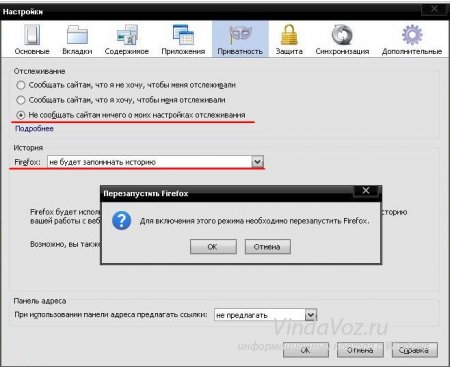
то откроется окно настроек, а там вкладка Безопасность , в которой можно сделать чтобы браузер всегда был в режиме приватного доступа:

Приватный просмотр в Opera
1 способ : сочетание клавиш Ctrl +Shift +N
2 способ
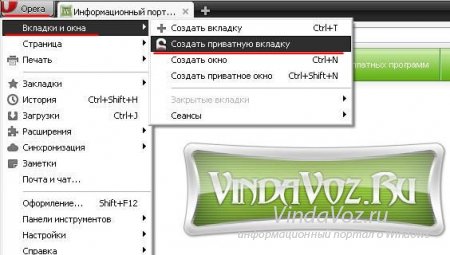
: верхнее меню Оперы - Вкладки и окна
- Создать приватную вкладку
или Создать приватное окно
:

Как видите, Опера создала ещё и приватную вкладку, может кому это будет так же удобно.
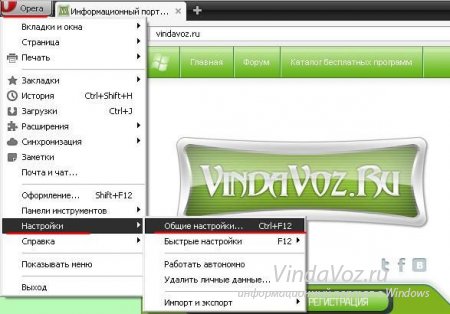
Кстати, в Опере тоже есть настройки

которые могут помочь с приватностью:

Окно приватного режима в Гугл Хром:

Вот и всё. Теперь Вы знаете как посещать страницы интернета в режиме приватного доступа в браузерах Интернет Эксплорер, Мазила Фаерфокс, Опера и Гугл хром.
Чтобы работать как с современными страницами, написанными в соответствии с веб-стандартами, так и с тем, что осталось в наследство еще с конца 90-х, движки современных браузеров могут работать в разных режимах. Давайте еще раз посмотрим, что это за режимы и чем они переключаются.
О чем эта статья
Здесь описывается переключение режимов применительно к Firefox и другим браузерам на движке Gecko, Safari и другим браузерам на движке WebKit, Opera, Konqueror, Internet Explorer для Mac, Internet Explorer для Windows и браузерам-надстройкам над IE. Вместо названий движков будем пользоваться названиями самого известного браузера на каждом движке.
Назвыания движков браузеров
| Browser | Engine | ECMAScript Engine |
|---|---|---|
| Firefox, Mozilla | Gecko | SpiderMonkey |
| Internet Explorer 4…7 | Trident | jscript |
| Mac IE 5 | Tasman | jscript |
| Opera 7…9.2 | Presto | linear_b |
| Opera 9.5 | Presto Core 2 | futhark |
| Konqueror | KHTML | KJS |
| Safari | WebKit | JavaScriptCore |
Статья посвящена механизму переключения режимов и не описывает поведение каждого режима в деталях.
Режимы
Ниже перечислены различные режимы современных браузеров:
Для страниц с типом контента text/html
Выбор режима для контента с типом text/html зависит от декларации doctype (подробности ниже). В IE8 режим зависит также от других факторов. Но по умолчанию даже в IE8 режим зависит от доктайпа (для не-интранет-сайтов, не внесенных в «черный список» Microsoft).
Внимание: поведение одноименных режимов у разных браузеров может отличаться (хотя в статье они описываются единообразно)!
Quirks Mode (режим обратной совместимости)
В Quirks mode браузеры намеренно нарушают современные спецификации веб-языков, чтобы страницы, написанные в манере конца 90-х, не разваливались. Разные браузеры воспроизводят разные причуды. IE6, 7 и 8 в Quirks mode фактически воспроизводят IE 5.5. У других браузеров Quirks mode - набор отклонений от «почти стандартного» режима.
Если вы пишете новые страницы, то от вас ждут соблюдения соотв. спецификаций (в частности, CSS2.1) и использования стандартного режима.
Standards Mode (стандартный режим)
В стандартном режиме браузеры пытаются обращаться с правильно составленными документами в полном соответствии со спецификацией - настолько, насколько данный браузер поддерживает стандарты.
Поскольку уровень поддержки стандартов разными браузерами различается, то даже стандартный режим, увы, пока не может гарантировать полностью одинакового отображения и поведения страниц.HTML 5 называет этот режим «режимом без причуд» (no quirks mode).
Almost Standards Mode («почти стандартный», полустандартный режим)
У Firefox, Safari и Opera (начиная с 7.5) и IE8 есть и третий режим - «почти стандартный», при котором рисунки в ячейках таблицы выравниваются по вертикали традиционно (т.е. без текстовых отступов под ними - прим. перев. ), а не в строгом соответствии со спецификацией CSS2. IE 6 и 7 для Windows, Opera ниже 7.5 и Konqueror не нуждаются в таком режиме, поскольку даже в своих стандартных режимах не соблюдают спецификации относительно выравнивания картинок в ячйках таблиц. Фактически, их стандартные режимы ближе к «почти стандартному» режиму Мозиллы, чем к ее стандартному режиму.
HTML 5 называет этот режим «режимом с ограниченными причудами» (limited quirks mode).
Режим IE7
У IE8 есть режим, в основном воспроизводящий стандартный режим IE7. У других браузеров подобных режимов нет, нет его и в спецификации HTML5.
Для страниц с типом контента application/xhtml+xml (XML-режим)
В Firefox, Safari и Opera HTTP-заголовок Content-Type:application/xhtml+xml (но не Doctype и не элемент meta !) включает XML-режим. В нем эти браузеры обрабатывают XML-документы в соответствии со спецификацией (в той мере, в какой она в них реализована).
IE6, 7 и 8, равно как Mac IE5, не поддерживают application/xhtml+xml в принципе.
В браузере Nokia S60, основанном на движке WebKit, application/xhtml+xml не включает XML-режим, ради совместимости с синтаксически некорректным мобильным контентом (старые мобильные браузеры не использовали настоящего XML-парсера, поэтому на специальных сайтах для мобильников может встречаться некорректный XML).
Что происходит с такими страницами в Konqueror, автор пока не выяснил.
Режимы, не относящиеся к вебу
У некоторых движков также имеются режимы, не предназначенные для веб-контента. Здесь они упомянуты лишь «для коллекции». У Оперы есть режим WML 2.0. У WebKit на OS Leopard есть специальный режим для старых виджетов Dashboard.
Где и как это проявляется
Различие режимов проявляется в следующем:
Отображение
Режимы для text/html влияют главным образом на отображение CSS. Например, стили в таблице не наследуются - это «причуда», проявляющаяся только в Quirks mode. В некоторых браузерах в Quirks mode используется боксовая модель IE 5.5. Всех «причуд» отображения в одной статье не перечислить (наиболее удачная попытка, которую я смог найти, - прим. перев. ).
В «почти стандартном» режиме (в тех браузерах, у которых он есть) высота ячеек таблиц, содержащих одни рисунки, вычисляется иначе, чем в стандартном режиме.
В XML-режиме к HTML-элементу body не применяется ряд специальных правил (напр., его фон не распространяется на корневой элемент - прим. перев. ) и CSS-селекторы становятся чувствительны к регистру.
Парсинг
Есть несколько «причуд», которые влияют на парсинг HTML и CSS, и могли бы помешать правильному парсингу корректных страниц. Такие причуды включаются и выключаются вместе с «причудами» отображения, т.е. с Quirks mode (насколько я знаю, их две основных, это комментарии с двойным дефисом и таблицы внутри
Прим. перев. ). Однако, важно понимать, что противопоставление Quirks mode и Standards mode относится главным образом к парсингу и отображению CSS, а не к парсингу HTML.
Многие ошибочно считают стандартный режим «режимом строго парсинга», думая, что он заставляет браузеры считаться с правилами синтаксиса HTML и что браузеры в нем способны оценивать правильность разметки. Ничего подобного. Браузеры пытаются исправлять «теговый суп» даже тогда, когда действует стандартный режим отображения (в 2000-м, до выхода Netscape 6, у Мозиллы действительно были режимы парсера с принудительной проверкой синтаксиса, но они оказались несовместимы с суровой действительностью и от них пришлось отказаться).
Другое распространенное заблуждение связано с парсингом XHTML. Многие считают, что само указание XHTML-ного Doctype меняет тип парсинга. Это не так. XHTML-документы, отданные сервером как text/html , разбираются тем же парсером «тегового супа», что и HTML. С точки зрения браузеров, такой XHTML - всего лишь «суп из тегов с гренками» (лишними слешами там и сям).
Лишь документы, отданные с XML-ным Content-type (напр., «application/xhtml+xml» или «application/xml») включают XML-режим парсинга, правила которого полностью отличаются от HTML-ного.
Скрипты
Хотя «причуды» Quirks mode касаются главным образом CSS, у скриптов бывают свои «причуды». Например, у Firefox в Quirk mode можно обращаться к элементам по id, как к глобальным переменным (как это сделано в IE). Влияние смены режимов в скриптах в IE8 заметнее, чем в других браузерах.
В XML-режиме некоторые интерфейсы DOM ведут себя в корне по-другому, потому что поведение DOM API для XML). было задумано как несовместимое с таковым для HTML.
Doctype как переключатель режимов, или «вынюхивание Doctype» (в оригинале «Doctype Sniffing» - прим. перев. )
Все современные браузеры ориентируются на Doctype (или его отсутствие) в начале страницы, выбирая режим отображения для документов типа text/html . К документам, отданным сервером с XML-ным Content-type, это не относится.
Объявление типа документа (Doctype) - это синтаксический пережиток SGML, исторического фреймворка для описания языков разметки, на котором был основан HTML до появления HTML5 (который лишь похож на SGML, но не основан на нем). В спецификации HTML 4.01 сказано, что объявление типа документа нужно для получения информации о версии HTML. Но несмотря на название «объявление типа документа» и несмотря на то, что говорит спецификация HTML 4.01, объявление типа документа - не самое подходящее средство для проверки принадлежности SGML- или XML-документа к определенному типу , хотя, казалось бы, именно для этого оно и придумано (судя по названию). Более подробно об этом - в конце статьи.
Ни спецификация HTML 4.01, ни стандарт ISO 8879 (SGML) ничего не говорят об использовании Doctype в качестве переключателя режимов отображения. «Вынюхивание Doctype» основано на наблюдении, что подавляющее большинство документов с «причудами» на тот момент либо не имели Doctype, либо содержали в нем ссылки на устаревшие DTD. HTML5 признает эту реальность и определяет doctype только для страниц типа text/html , и исключительно для переключения режима.
Типичное объявление типа документа (до появления HTML5) состояло из строки «». Doctype размещается в документе до открывающего тега корневого элемента.
Выбор Doctype
text/html
Простые советы по выбору Doctype для новых документов, отдаваемых сервером как text/html
Cтандартный режим, валидация по «последнему слову техники»Это лучший вариант, если вам нужна валидность новшеств типа
Cтандартный режим, валидация по устоявшейся схеме
Этот доктайп тоже включает стандартный режим, определение валидности 10-летнего «старичка» HTML4.01 стабильнее некуда. Но тоже обязательно проверяйте выравнивание рисунков в таблицах в Firefox, Safari, Chrome, Opera 9 или 10. Тестирование его в IE не даст адекватного результата (хотя в IE8 проверить тоже надо)!
Вы в целом готовы использовать стандартный режим, но при этом хотите, чтобы устаревшая разметка проходила валидацию, либо ваша верстка строится на разрезанных картинках в таблице и вам лень исправлять их все:
Это даст вам «почти стандартный» режим (и полностью стандартный в ископаемых версиях Мозиллы). Но учтите, что дизайны на основе разрезанных картинок в таблице могут поломаться, если вы позже перейдете на HTML5 (т.е. полностью стандартный режим).
Вы осознанно хотите получить Quirks mode
Не ставить Doctype.
Пожалуйста, не делайте этого. Верстка для Quirks mode начнет преследовать вас, ваших коллег или будущих сменщиков - когда никто больше не будет думать о совместимости с IE 5 (как уже никому нет дела до Netscape 4.x). Верстка для Quirks mode - плохая идея, искренне убеждает автор статьи.
Если вам еще нужна поддержка Windows IE 6, лучше воспользоваться условными комментариями, чем отбрасывать остальные браузеры назад, в режим обратной совместимости.
Автор не рекомендует XHTML-доктайпы, потому что отдача XHTML как text/html признана вредной . Если вы все-таки выберете XHTML-доктайп, не забывайте, что XML-декларация заставляет IE 6 (но не IE 7!) переключиться в Quirks mode.
application/xhtml+xml
Самое простое правило, которое можно предложить для страниц, отдаваемых как application/xhtml+xml - не использовать Doctype вообще . Страницы при этом, правда, не будут считаться «строго соответствующими» стандарту XHTML 1.0, но на практике это не имеет значения (см. дополнение ниже).
Сложности с IE8
У IE8 четыре режима: режим причуд IE5.5, стандартный режим IE7, «почти стандартный» режим IE8 и стандартный режим IE8.
Выбор режима определяется данными разных источников: доктайпом, метатегом, HTTP-заголовком, периодически скачиваемыми от Microsoft данными, интранет-зоной, пользовательскими настройками, настройками интранета и интерфейсной кнопкой, нажимаемой/отжимаемой пользователем (а в др. приложениях, использующих движок IE8, режим зависит еще и от настроек приложения).
Хорошая новость в том, что IE8 определяет режим «вынюхиванием доктайпа», как другие браузеры, если:
- Сайт не посылает HTTP-заголовка X-UA-Compatible .
- Автор сайта не указал метатега X-UA-Compatible .
- Microsoft не внес доменное имя сайта в «черный список»
Админ интранета не внес сайт в «черный список».Пользователь не нажал кнопку Compatibility View (или иным путем не внес домен в свой пользовательский«черный список»).Сайт не в интранете.Пользователь не включил опцию «отображать все сайты как IE7».
В перечисленных случаях (кроме двух пунктов с X-UA-Compatible) IE8 реагирует на доктайп как IE7. Эмуляция IE7 называется Compatibility View.
В случаях X-UA-Compatible , IE8 ведет себя полностью иначе по сравнению с др. браузерами. См. приложение в оригинале статьи или диаграммы (//hsivonen.iki.fi/doctype/ie8-mode.pdf, //hsivonen.iki.fi/doctype/ie8-mode.png).
К сожалению, без HTTP-заголовка или метатега X-UA-Compatible , IE8 позволяет пользователю случайно сбросить ваш сайт из стандартного режима IE8 в режим эмуляции IE7, даже с правильным доктайпом. Хуже того, это может сделать и админ интранета. Кроме того, Microsoft может внести в «черный список» весь ваш домен (напр. mit.edu)!
Чтобы бороться с этим, доктайпа недостаточно, нужен HTTP-заголовок или метатег X-UA-Compatible
Простые советы по выбору HTTP-заголовка или метатега X-UA-Compatible для новых документов типа text/html , у которых уже есть доктайп, включающий стандартный или «почти стандартный» режим в других браузерах :
Ваш домен не попал в «черный список» Microsoft и для вас важнее отсутствие браузероспецифичных костылей, чем гарантия того, что пользователи не получат сайт в режиме IE7
Вам не нужен HTTP-заголовок или метатег X-UA-Compatible .
Ваш домен попал в «черный список» Microsoft, на вашем домене (как на iki.fi!) есть сайты других авторов, из-за которых пользователи могут включать Compatibility View для всего домена или вы хотите гарантии, что пользователь не включит Compatibility View для вашего сайта
Либо включите в страницу следующий элемент meta (что невалидно в HTML5): , либо установите следующий HTTP-заголовок: X-UA-Compatible: IE=Edge
Дополнение: обращение к разработчикам реализаций и авторам спецификаций, работающим с XML
Пожалуйста, не переносите «вынюхивание Doctype» в XML.
«Вынюхивание Doctype» - это решение проблемы «тегового супа», на уровне этого же «супа». Оно было придумано уже после спецификаций HTML 4 и CSS2, как эвристический способ разграничить «наследия дикого веба» от документов, чьи авторы рассчитывают на стандартное поведение.
Иногда возникают предложения, что «вынюхивание Doctype» может применяться и в XML-среде для выбора различных обработчиков, распознавания используемого словаря или включения/выключения каких-то «фич». Это плохая идея. Раздача обработчикам и активация словаря должны основываться на пространствах имен, а активация «фич» - на явных инструкциях обработки или элементах.
Вся концепция «well-formedness» была введена, чтобы сделать возможными парсинг XML без участия DTD и, более того, документы без Doctype. C формальной точки зрения, если два XML-документа имеют одну каноническую форму и приложение обрабатывает их по-разному (причем различие не вызвано намеренным отключением обработки внешних сущностей), то, вероятно, это приложение «глючит». С практической точки зрения, если ContentHandler из SAX2 «видит» два XML-документа как одинаковый контент, а приложение воспринимает их по-разному, то оно тоже скорее всего «глючит». Поскольку вы, как автор веб-страницы, не можете гарантировать, что каждый, кто парсит вашу страницу, использует XML-процессор с распознаванием внешних сущностей (даже если в некоторых браузерах это и так), вставка Doctype в XML для веба практически бессмысленна, и делается зачастую просто по привычке или «священному ритуалу». И без Doctype можно провалидировать страницу по DTD, используя функцию перекрытия DTD у валидатора от W3C, а еще лучше воспользоваться валидацией на базе RELAX NG , которая не засоряет документ ссылками на схемы. Требование наличия доктайпа только для различения чего-либо нелепо, хотя именно таково положение дел с HTML.
Кроме того, когда низкоуровневая спецификация указывает, что две вещи эквивалентны, спецификация более высокого уровня не должна пытаться придать этим вещам разное значение. Рассмотрим . Если убрать публичный идентификатор, ссылка будет по-прежнему указывать на то же DTD и, значит, Doctype значит то же самое, что и предыдущий. Должны ли они «вынюхиваться» по-разному? Мысль можно развить еще дальше. Предположим, DTD скопировано на example.com под именем foobar.dtd: . Как должно распознаваться это? Смысл ведь тот же. Наконец, DTD может быть вообще целиком вставлено внутрь Doctype!
Еще аналогия: если в программе написано #include "foo.h" , не надо привязывать никакой черной магии к имени foo.h , т.к. всегда можно скопировать его содержимое в саму программу, либо переименовать в bar.h и написать #include "bar.h" .
Для HTML и SGML такой спор не имеет смысла, т.к. браузеры не используют настоящих SGML-парсеров.