Якщо ви боїтеся, що за вами спостерігають в інтернеті, вимкніть комп'ютер.
Кожен вебмастер, рано чи пізно, замислюється над встановленням соціальних кнопок на свій сайт. Адже зараз без соціальних мереждеякі люди не уявляють свого життя, навіщо обділяти їхні можливості у шарингу ваших статей? Але з часом багато сервісів соціальних кнопок втрачають свідомість і роблять що хочуть зі своїми кодами, запихаючи туди все, що не потрібно. Саме з цієї параноїдальної ідеї в цій статті ви знайдете коди найчистіших кнопок шарингу соціальних мереж для вашого сайту.Ні для кого не секрет, що багато сервісів соц.кнопок зливають інформацію про ваших користувачів куди знадобиться. О Боже! Не може бути! Я щойно про це дізнався! - Вітаю! Їм же треба якось користуватися вами, за їхню працю та за старання. Вони зробили гарні сервіси, з великим функціоналом, зручністю та «якістю». Вам варто тільки вибрати, що потрібно, і поставити код куди треба. І все. А яка їм вигода задарма робити такі маневрування в інтернеті? Правильно. Ніякий. Ось і іноді кожна така контора і палиться на зливі даних в яку-небудь DMP.
Порівняння між рухом на шахівниці з пішаками і кіньми цілком доречно. Порівняйте пройдену відстань або так зване досягають, що досягає хітів за рахунок пішаків. Зіткнувшись із громадською думкою і підтримуючи тверді, вагомі аргументи, які наслідують чітку логічну лінію, може зробити вас справжнім явищем. Сміливо вкажіть свої позиції та ідеї. Не забувайте, що під час виборів найбільша битва – за коливання голосування за виборців.
Ми дуже добре обізнані з сайтом, і бажання бути більше, ніж інші, є важливою частиною психології болгарського народу, і ми регулярно використовуємо це в наших спеціалізованих текстах, які ми пропонуємо. Якщо є тире, то люди діляться нею. Вони навіть пишуть особисті повідомлення чи публікуються у спеціалізованих групах. І це ярлик для комерційної вірусної кампанії.
Я не описуватиму кожен з таких сервісів, всі вони мають хороший функціонал, деякі унікальні фішки, але представляти їх окремо - не маю бажання. Склав невеликий список нижче.
Список найпопулярніших сервісів соціальних кнопок для сайту- http://share.pluso.ru/
- http://uptolike.ru/
- https://tech.yandex.ru/share/
- http://share42.com/ru
- http://www.sharethis.com/
- https://pip.qip.ru/
- https://www.addtoany.com/
- https://www.po.st/
- http://www.addthis.com/
- http://sharebuttons.com/
Якщо у вас не вистачає часу, або вам ліньки робити більше ніж пару рухів кистей рук та фаланг пальців, то ви сміливо можете користуватися цими сервісами. Вони чудово підходять для сайтів, як і для відвідувачів. Але 100% безпека даних користувачів, 100% роботи їх DNS та завантаження ваших сайтів не гарантує ніхто. Тобто. якщо стався збій на серверах соц.кнопок, то ваші сайти завантажуватимуться повільніше, ніж зазвичай. Так це буває рідко, але буває. Ви, звичайно, можете поставити асинхронне завантаження цих скриптів, оптимізувати їх роботу, але це вже більше ніж пару рухів, про які я писав для лінивих.
Якщо ви хочете, щоб хтось слухав те, що ви кажете, добре бачити, чи заповнений аудіо. Якщо на лінії немає людей, які представляють критичну масу для вірусної кампанії, то ви, ймовірно, не досягнете успіху, якщо у вас немає іншого фактора успіху. Важливо, однак, усвідомити, що якщо аудиторія має 50 викладачів, аудиторія навряд чи вас почує. уникайте самого завантаженого часу – тоді весь спам. Багато соціальних мереж надають вбудовані кнопки та віджети, які дозволяють користувачам легко обмінюватися контентом з Інтернету або з програми.
Звичайно в інтернеті є коди соцок, які встановлюються всередині вашого сайту і нікуди інформацію не зливають, але багато з них містять зовнішні посилання на ці ж соціальні мережі. Вебмайстри не люблять зовнішніх посилань і тому, для самих параноїдальних вебмайстрів я зібрав готові коди на базі скрипту goodshare.ru, за що їм власне і спасибі.
Розміри для соціальної взаємодіїКористувальницькі взаємодії з цими вбудованими соціальними кнопками - це соціальні взаємодії з вашим контентом. Показники соціальної взаємодії У наступному прикладі показано, як значення збираються, обробляються та доставляються через різні вимірита показники для соціальної взаємодії.
Після обробки звіт користувача, який використовує соціальний об'єкт як вимір і кожну з показників соціальної дії, буде виглядати так. З іншого боку, звіт користувача, який використовував соціальну дію як вимірювання з тими ж індикаторами соціальних дій, які були використані вище, буде виглядати так.
Приклад установки цього коду не для тих, хто не знає ази HTML або CSS, але якщо у вас є руки і небагато часу, у вас все вийде, якщо йтимете суворо за інструкцією. І так поїхали:
Виглядають вони так:
За стандартом налаштовані шість соціальних мереж: Facebook, ВКонтакті, Однокласники, Мій Світ, Google Plus, Twitter. У налаштуваннях скрипта їх більше 30, але це все встановлюється окремо за бажанням. Плюси цих кнопок, як заявляють автори, з чим я згоден:
Нарешті, у тому прикладі вище, зверніть увагу, що «Дії соціальної сесії» розраховуються шляхом поділу загальної кількості соціальних дій, у разі на 2, на кількість окремих соціальних дій, у разі 1. Як ми можемо зробити поліпшення?
Маркетинг електронної пошти та 10 помилок - частина 1
Як підвищити ефективність нашої кампанії з електронній пошті

Основні автоматичні стратегії електронної пошти – масована атака у правильному напрямку. 
Стандарти, які ми повинні враховувати під час написання мобільної теми 
Психологічне вплив маркетингової кампанії електронною поштою. Чому ваш бізнес потребує присутності в Інтернеті? Як ми займаємо верхні позиції у нашій ніші? Частина 1. 
Детальна інформація про кожен елемент з кількома фотографіями, ім'ям, описом, вкладеннями, цінами та іншими конкретними параметрами. Система керування вхідними замовленнями, етап визначення замовлення, простий пошук замовлення. Додатки до пакету: слайдер сторінки, пошукові, рекламні модулі та бестселери, форму запиту, кнопки для спільного використання, коментарі та огляди. Зареєструйте користувачів з обліковим записом. Електронний магазин з унікальним дизайном. . Автоматичне спільне використання кількох каналів та часу, аналіз звітів про стан та інші корисні інструментидля покращення ваших соціальних профілів.
Що робить сам скрипт і взагалі навіщо потрібно було робити цей скрипт? У скрипті цих кнопок написані всі API всіх соціальних мереж, та скрипт робить будь-яке місце на сайті активним блоком шарингу.
У той же час на ринку з'являється величезна кількість інструментів, програмного забезпеченнята додатків, які допомагають підприємствам і всім, хто хоче щось просувати, обіцяючи ефективне управління та покращуючи їхню продуктивність. Щоб зробити ваше життя простіше, ми вибрали 10 найкращих інструментівдля соціальних мереж, які можна знайти у Інтернеті.
З простих веб-інструментів, щоб прискорити взаємодію з користувачем і сторінку вашого шанувальника на більш складні передові платформи на ринку, тому ви впевнені, що знайдете відповідного помічника, щоб онлайн активність вашої компанії була доступна онлайн - високий рівень.
Наприклад, ви можете поставити його на порожні DIV блоки, або Span, або картинки, або порожні посилання, та практично будь-який елемент сайту можна перетворити на ці кнопки. У моєму прикладі я використав скрипт на порожній Div.
Щодо картинок: їх тут немає. Іконки, які ви бачите, взяті зі шрифту, це просто символ і не більше.
Завантажити архів кнопок ви можете по .Встановлення цих клавіш дуже проста. В архіві є всього чотири файли: Шрифт, CSS, JS і TXT.
Він також дуже простий у використанні мирянами на зразок мене! Його можливості досить схожі на розподіл дій та ключових слівякі підлягають моніторингу в різних стовпцях, відомих як потоки або потоки, а також багато іншого. З його допомогою ви зможете відстежувати свій бренд про те, як і як він згадується в соціальних мережах, що важливо для управління вашою репутацією, залучення соціальної спільноти до вашого бізнесу, планування всіх опублікованих вами публікацій і водночас спостерігати статистичні дані про реакцію на них.
1). Шрифт вам потрібно завантажити в будь-яку папку на вашому сервері, можете закинути її туди, де лежать ваші JS або CSS.
2). Потім завантажте JS на сервер, і виведіть його на вашому сайті за допомогою коду в будь-якому місці, але я рекомендую в самому низу сторінки:
Цей скрипт складається з двох частин, перша – це Jquery, друга – сам код кнопок. Якщо у вас вже підключається Jquery на сайті, ви можете видалити першу частину коду і скоротити тим самим розмір файлу.
Хорошою новиною є те, що є безкоштовна версія, яка дозволить вам керувати безліччю речей комфортно, але для професійної роботи та аналізу вам доведеться вставати та давати ліву. Додаткові функції включають твітер-послідовників, обмін миттєвими повідомленнями, відстеження конверсій та, звичайно, відкладені статуси.
Навіщо використовувати його, можливо, ви питаєте себе? Платні професійні плани також пропонують порівняння зі звітом між вашою сторінкою та всією вашою галуззю, щоб допомогти вам отримати більш повне уявлення про те, що найкраще працює у вашому регіоні.
ВАЖЛИВО: (для тих, хто прибрав частину код Jquery) скрипт кнопок повинен завантажуватися після скрипту Jquery.
3). Після встановлення JS та шрифту, вам слід додати CSS собі на сайт. Просто скопіюйте весь вміст файлу soc.css в один із ваших CSS на сайті.
ВАЖЛИВО: У 82 рядку файлу soc.css поміняйте URL-адресу на своє місцезнаходження Шрифту!
Ця стаття є частиною першого випуску цифрового видання вашої технологіїРегулярно відвідуйте цю панель з корисними даними, щоб дізнатися, які ваші статуси найбільш ефективні, що дає вам повніше уявлення про поведінку аудиторії, демографії та ще кілька важливих речей. Багато людей діляться онлайн-мовами, які лише сміття. Ось кілька кроків, які ви можете зробити, щоб не робити те саме. Ми все це зробили або ми бачили, як хтось ділиться великою брехнею в Інтернеті. Зазвичай це не наша вина, але коли ми бачимо неймовірні, страшні чи просто дивні новини, наша природна тенденція полягає в тому, щоб нею поділитися.
4). Після всього цього, скопіюйте HTML-код з файлу HTML.TXT до себе на сайт, де ви хочете бачити ці чудові кнопки.
У структурі скрипту є можливість встановлення лічильників шарингу соц.мереж, але докладніше ви можете почитати у них у документації на сайті.
А саму роботу скрипта ви можете перевірити трохи нижче цих рядків, адже саме він встановлений у мене на блозі.
Це те, що ЗМІ посадили в нас і це неправильно. Має багато грошей, але ви не зможете його отримати. Скільки вони дивилися відео про попкорн, пили або обсмажували яйця за допомогою мобільних телефонів? Багато людей поділилися чистою монетою, їхня непоінформованість про те, що Ванга передбачила, як судова реформа зруйнує Болгарію. Вегетаріанці були обурені «новинами», що часто повідомляються, про те, що Всесвітня організація охорони здоров'я визначила свій раціон як стан хвороби. Є також неперевірені поради здоров'я, політичні партії, «наукові» відкриття, інопланетяни, плітки про знаменитих людей та підроблені відео.
Дякуємо за увагу, якщо будуть питання щодо встановлення, пиши коментарі.
З вами був, лінивий Staurus.
Останнім часом стало модно встановлювати кнопки соціальних мереж на сайти та блоги і в цьому немає нічого дивного. По-перше, кнопки дозволяють збільшувати «лайки» та «серця», що позитивно позначається на просуванні статей у соціалках. По-друге, існують окремі різновиди кнопок, що дозволяють ділитися посиланнями на окремі сторінки сайту в соціальних мережах – це приваблює додаткових відвідувачів із Вконтакте, Фейсбуку, Однокласників, Твіттера тощо. По-третє, статті, які набрали велику кількість «лайків» та «сердечок», користуються великою довірою у читачів сайту.
Це феномен світу – ми його не винайшли. Але враховуючи, що ЗМІ в Болгарії публікують масові матеріали, жовті історії та переводять із зовнішніх сайтів без перевірки, масове безглуздя соціальних мереж не викликає подиву. Ну, деякі платять за це, але ті, хто не хоче бути частиною тенденції дезінформації, а не публікувати лайно та брехню, ми можемо дотримуватися простих порад.
Будьте скептично. Ви можете довіряти природі. Люди кажуть вам речі, і ви їм вірите. Якщо це ви, ви можете відразу залишити Інтернет та соціальні мережі. Тому що навіть цитовані вами цитати не завжди говорять відому та шановну людину. Не говорячи вже про нігерійську принцесу, яка обіцяє мільйони за невеликі гроші. Тож не сидіть за екраном вашого комп'ютера без батарей на своєму несумісному. Тільки так ви можете жити в Інтернеті.
Тому важливо знати, як встановити кнопки соціальних мереж на сайт, щоб допомогти розвиватися веб-ресурсу. Будуть розглянуті найпопулярніші соціальні мережі
- Вконтакте
- Фейсбук
- Однокласники
- Гугл «+1»
- Твіттер
- Мій світ
Тут буде розглянуто встановлення стандартних кнопок, які пропонують самі соціальні мережі. Кожну кнопку в цьому випадку доведеться встановлювати окремо від інших, це займає деякий час, але виглядає дуже непогано.
Щороку настає день, званий Днем жарту, більш відомий як перший квітень, і справді, це найгірший день для серфінгу в Інтернеті. Хоча й не з поганими намірами, вони є чудовим джерелом брехні, яке люди вважають реальним. Іноді жарти у квітні можуть призвести до загрози безпеці.
Не кожен сайт після опівночі 1 квітня згадує свої жарти з тегами «1 квітня», і тому деякі з цих публікацій продовжують робити Інтернет реальним. Завжди перевіряйте дату публікації історії, яка виглядає надто добре, щоб бути правдою – у будь-якому випадку.
1.1. 1.1.1 Кнопка «зберегти»Кнопка досить гнучка, напис на ній можна міняти на будь-яку бажану (за умовчанням "зберегти"). 
Перевірте джерело. Танення льодовикових піків виявило секретні арктичні шари. Ці "вчені" звучать як бандити-ідіоти. Вони призначені для людей, які вміють обробляти здорову дозу гумору, сатири та сарказму у своєму щоденному читанні.
Вони також зазвичай написані у стилі, який важко відрізнити від реальних новин. Наприклад, це нелегко відрізнити, наприклад, розмовляючи з новинами у «Неоносях» такого типу. «Квадрат 500 все ще чекає на свого першого відвідувача, який бажає оплатити вхід», у той час як новини типу «Експерт: єдина справедлива виборча система - це кандидати на битву до смерті» очевидно, винайдено.
Спочатку вам потрібно перейти на сторінку з , там же ви отримаєте код скрипту, який потрібно буде встановити на свій сайт, щоб відобразилася кнопка.

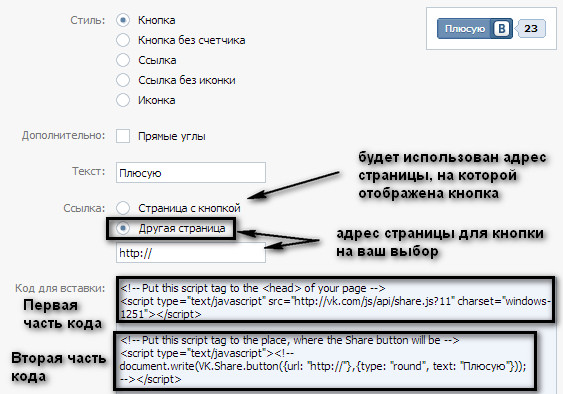
Тут можна вибирати один із 5 стилів: кнопка, кнопка без лічильника, посилання, посилання без іконки, іконка.
Поле «текст» дозволяє змінювати стандартний напис «зберегти» на свій.
В якості URL-адреси можна вибирати адресу сторінки з кнопкою або адресу іншої сторінки (на ваш вибір). У першому випадку кнопка буде ділитися посиланням на сторінку, де розташована сама кнопка. У другому випадку кнопка буде ділитися вказаним вами посиланням, незалежно від того, де вона сама знаходиться.
Код для вставки складається з двох частин: перша повинна розташовуватися в будь-якому місці між тегами і друга - в тому місці, де повинна відображатися кнопка. Про встановлення кнопки на сайт читайте у пункті .
1.1.2 Кнопка "Мені подобається"Другий варіант кнопки - віджет "Мені подобається". Його простіше встановити на сайт, т.к. в кінці ви отримаєте лише одну частину коду, яку потрібно буде розмістити у потрібному місці сайту.
![]() Для налаштування кнопки перейдіть по цим посиланням. Тут також необхідно заповнити низку параметрів.
Для налаштування кнопки перейдіть по цим посиланням. Тут також необхідно заповнити низку параметрів.
 Назва сайту – тут краще вказати коротку та справжню назву вашого сайту.
Назва сайту – тут краще вказати коротку та справжню назву вашого сайту.
Адреса сайту – вкажіть адресу головної сторінкиВашого сайту.
Основний домен сайту – вкажіть головне дзеркало сайту (його можна знайти в якості параметра оператора «Host»), якщо важко це зробити – то залиште пропоноване ВКОНТАКТІ.
Варіанти кнопки - це різні стилі кнопки, вони впливають на неї зовнішній вигляд.
Висота кнопки – геометричні розміри "Мені подобається".
Назва кнопки – доступні два варіанти (мені подобається, це цікаво).
Код для вставки – код, який потрібний для відображення кнопки соціальної мережі Вконтакте.
1.2 ФейсбукНалаштовується кнопка на цій сторінці. Можуть виникнути проблеми, т.к. коментарі до форми написані на англійською, але нижче ви можете прочитати короткий опискожного поля.
 URL to Like - URL-адреса сторінки для кнопки (якщо поле не заповнене, то буде братися адреса сторінки, на якій розташована кнопка).
URL to Like - URL-адреса сторінки для кнопки (якщо поле не заповнене, то буде братися адреса сторінки, на якій розташована кнопка).
Send Button – наявність галочки включає нову можливість – відправляти посилання до Фейсбуку (відобразиться додаткова кнопка – «надіслати»). При увімкненні одночасно відображатиметься дві кнопки.
Layout Style – стиль кнопки, що впливає на її зовнішній вигляд (стандартним вважається button_ count ).
Width – ширина кнопки у пікселях.
Show Faces - при включенні будуть показуватися аватари людей, які вже натиснули на цю кнопку.
Font – тип шрифту кнопки.
Color Scheme – фон простору поряд із кнопкою (білий та чорний).
Verb to display – назва кнопки (подобається я рекомендую).
Get Code – кнопка, яка формує код скрипту.
1.3 Однокласники та Мій світДані соціальні мережі набули широкої популярності в російськомовному інтернеті, там мешкає величезна кількість людей, тому не варто нехтувати встановленням кнопки «Клас» від сервісу «Однокласники» та «Подобається» від сайту «Мій світ».
Для налаштування кнопок необхідно перейти на . Можна додавати кнопки окремо, налаштовуючи кожну по-своєму, а можна редагувати обидві кнопки одночасно. 
Розмір за висотою – геометричний розмір кнопок.
Вид – зовнішній вигляд рамки кнопок.
- Вибір кнопок (подобається, клас)
Лічильник – увімкнення та вимкнення лічильника натискань на кнопки (праворуч, зверху – розташування лічильника).
Текст на кнопках – вибір однієї із трьох назв, доступних для кнопок.
Код для вставки – код скрипта, який потрібно буде встановлювати на веб-сайт.
1.4 Гугл "+ 1"Нова соціальна мережа, яка за короткий час набрала величезну аудиторію. Важко уявити сайт без кнопки «+1», т.к. вона не тільки дозволяє додавати посилання до соціальної мережі та збільшувати кількість «плюсиків», але й може впливати на результати сайту в ТОПі пошукової системи Google.
Всі подробиці про це, а також встановлення та налаштування кнопки знаходяться .
1.5 ТвіттерНайпопулярніший сервіс коротких повідомленьзалишати поза увагою не можна. Встановіть собі кнопку від цієї соціальної мережі та побачите, як швидко люди ділитися посиланнями на ваш сайт у Твіттері. Налаштувати кнопку можна на цій.
Спочатку потрібно вибрати потрібну кнопку (нас цікавить перший варіант – кнопка «надіслати посилання»).
 Після цього на сторінці з'явиться форма із кількома полями, які потрібно заповнити.
Після цього на сторінці з'явиться форма із кількома полями, які потрібно заповнити.
 Надіслати посилання – вибір сторінки, на якій розташована кнопка або будь-який інший.
Надіслати посилання – вибір сторінки, на якій розташована кнопка або будь-який інший.
Текст – вибір тексту, який з'являтиметься поряд з кнопкою (НЕ НА КНОПКУ).
Показувати лічильник – увімкнути чи вимкнути відлік кількості натискань на кнопку.
За допомогою – вибір способу додавання повідомлення посилання Твіттер (практично ні на що не впливає).
Відзначити – вибір мітки, яка публікуватиметься у Твіттері (практично ні на що не впливає).
Велика клавіша – збільшення геометричного розміру кнопки.
Відмовитись від адаптації Твіттера – відмова від стилів Твіттера (краще залишити поле без галочки).
Мова – вибір мови кнопки.
Справа буде сформовано код, який потрібно додати на сайт.
1.6 Я.руДля цього потрібно заповнити декілька полів, які сформують необхідний код скрипту.
 Розмір – маленький чи великий розмір кнопки.
Розмір – маленький чи великий розмір кнопки.
Стиль – вибір між кнопкою чи іконкою.
Наявність лічильника – увімкнення або вимкнення лічильника натискань на кнопку.
Зовнішній вигляд кнопки – приклад того, як виглядатиме кнопка.
Заголовок – вибір заголовка для сторінки (довільний або заголовок поточної сторінки).
Код вставки – потрібний код, який додається на сайт.
2. Готові кнопки для сайтуАле якщо бажання додавати код кожної кнопки на свій сайт немає, то можна скористатися стандартними скриптами, які формують відразу групу кнопок соціальних мереж. В цьому випадку досить просто додати один код такого скрипту на свій сайт, і у вас одразу будуть встановлені кнопки найпопулярніших соціальних мереж.
Для налаштування блоку та вибору потрібних соціальних мереж перейдіть за цим посиланням. На скріні нижче видно, що можна вибирати кнопки потрібних соціальних мереж із запропонованих, а також трохи редагувати зовнішній вигляд блоку.
 Набір сервісів – вибір кнопок соціальних мереж для сайту (ті, що з галочкою – відображатимуться на сайті).
Набір сервісів – вибір кнопок соціальних мереж для сайту (ті, що з галочкою – відображатимуться на сайті).
Код – потрібний скрипт, який потрібно додати на сайт.
2.2 Кнопки «PLUSO»Останнім часом широкої популярності набув конструктор кнопок соціальних мереж – PLUSO. Перейти на сайт можна за цим посиланням.
Конструктор досить гнучкий, має безліч налаштувань, завдяки чому ви зможете сформувати кнопки соціальних мереж такими, які чудово вписувалися б у дизайн сайту.
Спочатку потрібно вибрати стиль кнопок та лічильників з кількох пропонованих (горизонтальні, вертикальні, кольорові, безбарвні тощо).
 Потім необхідно налаштувати ряд параметрів, вибравши
Потім необхідно налаштувати ряд параметрів, вибравши
- розташування блоку (вертикальний, горизонтальний);
- колір кнопок (яскраві, темні);
- величину блоку (великий, дрібний);
- лічильник (наявність чи відсутність);
- фон (безбарвний або кольоровий);
Код буде сформований згідно з вказаними вами параметрами, після чого його потрібно вставити на сайт.
S hare42Ще один сервіс, що дозволяє сконструювати кнопки для свого сайту – Share42.com/ru.
 Цей генератор дозволяє налаштовувати розмір кнопок, визначати потрібні соціальні мережі з безлічі доступних, а також редагувати зовнішній вигляд іконок.
Цей генератор дозволяє налаштовувати розмір кнопок, визначати потрібні соціальні мережі з безлічі доступних, а також редагувати зовнішній вигляд іконок.
 Виберіть розмір кнопок та потрібні соціальні мережі, а потім перейдіть до налаштування додаткових опцій.
Виберіть розмір кнопок та потрібні соціальні мережі, а потім перейдіть до налаштування додаткових опцій.
Тип панелі з іконками - відображення блоку кнопок (дуже цікавий варіант "вертикальна плаваюча").
Обмежити видиму кількість іконок – вибір числа кнопок, що відображаються (інші будуть приховані за посиланням).
Кодування сайту – вибір кодування вашого сайту.
Додати іконку сайту Share42.com – можливо, слід забрати галочку.
Показувати лічильники - увімкнення лічильника натискань по кнопках (тільки при jQuery, що працює).
Установка даного скрипта досить складна, але вона крок за кроком описується на самому сайті Share42.
3. Як встановити кнопки на сайтЯкщо код, який потрібно розмістити на сайті, складається з двох частин (як у випадку з кнопкою Вконтакте), то кожна частина встановлюється окремо. Якщо код не поділяється на дві частини, цей крок можна пропустити.
Першу частину коду потрібно додати між тегами та . Для цього зайдіть в адмін-панель WordPress та перейдіть до редактора шаблону.
 У редакторі шаблону потрібно знайти файл "Заголовок" (header. php), якщо такого немає, тоді - "Основний шаблон" (index.php). Тепер потрібно знайти тег або . Якщо в зазначених файлах таких тегів немає (всі теми різні, таке цілком можливо), тоді вам доведеться відкривати для редагування всі файли та шукати в кожному з них тег. Для пошуку можна використовувати клавіші «Ctrl+F».
У редакторі шаблону потрібно знайти файл "Заголовок" (header. php), якщо такого немає, тоді - "Основний шаблон" (index.php). Тепер потрібно знайти тег або . Якщо в зазначених файлах таких тегів немає (всі теми різні, таке цілком можливо), тоді вам доведеться відкривати для редагування всі файли та шукати в кожному з них тег. Для пошуку можна використовувати клавіші «Ctrl+F».
Як тільки ви знайдете потрібні теги, можете розміщувати першу частину коду відразу перед тегом, що закривається, щоб випадково не зачепити коди інших скриптів.

Друга частина коду міститься там, де ви бажаєте бачити кнопки соціальних мереж, підібрані для сайту. Якщо код складається всього з однієї частини, то досить зробити тільки цю операцію.
Найчастіше кнопки додаються перед статтею чи наприкінці. Найпростіше, звичайно, другий варіант. Його ми розглянемо.
Вам потрібно знайти місце, де закінчується стаття (основна текстова частина сторінки). Для цього потрібно редагувати файл "Один запис" (single. php).
 Тепер потрібно знайти оператор, який відповідає за виведення основного вмісту статті. У моєму випадку це "the_content", відразу після нього і розміщується код кнопок.
Тепер потрібно знайти оператор, який відповідає за виведення основного вмісту статті. У моєму випадку це "the_content", відразу після нього і розміщується код кнопок.
Аналогічно можна розміщувати код на початку статті, потрібно лише знайти місце між заголовком та текстом статті.
