Як впливають мета-теги keywords та description на ранжування сайту? Чи потрібно їх використовувати і якщо так, то як саме?
Для початку звернемося до офіційних документів Гугла та Яндекса та з'ясуємо, як вони ставляться до даних тегів.
Вплив keywords
В своєму заявібільше п'яти років тому, Google в особі Метта Каттса офіційно оголосив, що ніяким чином не використовує мета-тег keywords при ранжируванні сайтів:
Чому вони хочуть чогось ще? Люди шукають мою пораду щодо ранжирування пошуку, тому що вони знають, що мої сайти добре зарекомендували себе для безлічі пошукових фраз. Отже, які атрибути сторінка має вважатися якістю пошукової системою? Те саме потрібно було б зробити на більшість з нас, наприклад.
Сторінка була на якийсь час. Сторінка частина сайту з великою кількістю інформації Ключові слова - пошукові запити, на які веб-майстер хоче добре оцінювати. "Ключове слово" зазвичай являє собою коротку фразу з 2 до 4 слів. Сторінка швидко завантажується. Сторінка не має купи зламаних посилань. Сторінка не заповнена дешевим списком ключових слів.
- Сторінка відноситься до пошуковим запитам.
- Сторінка вважається авторитетом щодо її теми.
- Релевантність.
- Наскільки добре сторінка відповідає запиту користувача.
- Сторінка має добрий, корисний контент.
Таким чином рейтинг добре означає.
У наступних відео цей факт лише підтверджувався:
Яндекс у офіційних документівкуди більш стриманий і заявляє, що keywords «може враховуватися щодо відповідності сторінки пошуковим запитам». Ключове слово тут – це «може», тобто. Яндекс лише припускає ймовірність його використання.
Створення безлічі сторінок з швидким завантаженням, що містять контент, зі словами, які ви хочете ранжувати на сторінці і в тезі, і отримання посилань на ваші сторінки з інших сайтів, особливо зі сторінок, схожих за змістом. Тут мова йдепро те, що двигуни вважають висока якістьта низька якість, відповідно до того, що вони рекомендують у своїх рекомендаціях.
Ви чули фразу «Місце розташування, місце розташування, місце розташування!» Про нерухомість. Те саме стосується вашого сайту на сторінках результатів пошукової системи - чим вище ваш сайт, тим більше трафіку ви отримаєте. На відміну від платних лістингів, які є рекламними оголошеннями, які відображаються в спонсорованих областях, результати звичайного пошуку є «безкоштовними» та засновані, серед іншого, на змісті сайту та на тому, наскільки точно він відповідає пошуковим запитам.
Очевидно, ні Яндекс, ні Google не використовують keywords. Причина полягає в тому, що раніше за допомогою спаму в keywords можна було легко маніпулювати видачею. Зараз у Яндекса та Гугла достатньо інших інструментів для якісного ранжування сайтів, це і посилання, і поведінкові фактори, які набагато важче підробити. Саме тому використання тегу для ранжування втратило будь-який сенс.
Для цього вам потрібно трохи дізнатися про те, як працюють пошукові системи та як оптимізувати ваш сайт, більш відомий як пошукова оптимізація. Як тільки пошукові системи знають, що ваш сайт існує, вони переглядають ваш сайт, індексують інформацію та аналізують контент, щоб визначити, як і де ваш сайт повинен відображатись на сторінці результатів. Якщо ваш сайт не оптимізований, він не буде добре оцінюватися і може виявитися значно нижчим за ваших конкурентів.
Кожна пошукова система має свій власний набір критеріїв ранжування, але вони дивляться на ці основні, але ключові елементи. Це вибрані слова та фрази, які хтось буде використовувати при пошуку вашого бізнесу. Ви захочете дослідити та дізнатися, що шукають ваші клієнти та потенційні клієнтиа потім створюють контент, орієнтований на ці терміни. Якщо ви публікуєте сторінку з націленням на «березовий паркет», ця сторінка має використовувати цю точну фразу кілька разів, звичайно, в копії тіла.
Приклад спаму в keywords:

Це дослідженнятакож підтверджує той факт, що тег keywords давно втратив свою актуальність, тому заповнювати його взагалі не слід.
Вплив description
В тому ж документі Google чітко сказано, що тег description також не враховується під час ранжування. Яндекс подібних категоричних заяв не робить, проте це дослідженняпідтверджує, що пошукові системи не використовують description у результатах видачі.
Зображення допомагають розбити текст та додати візуальний інтерес до вашого сайту. Не забудьте увімкнути зображення на кожну сторінку та оптимізувати ці активи, щоб отримати реферальний трафік від пошуку зображень. Для цього важливими є три компоненти. Спочатку вирівняйте ключове ключове слово сторінки з ім'ям файлу зображення. Якщо ваша сторінка націлена на "березовий паркет", тоді ім'я файлу зображення героя має бути.
Завжди використовуйте малі літери та відокремлюйте кожне слово дефісом. Оскільки пошукові системи не бачать зображення так, як ми це робимо, вони залежать від різних атрибутів, які відповідають каталогу та індексуванню зображення. Нарешті двигуни розглядають текстовий вміст навколо зображення, щоб допомогти зрозуміти предмет зображення.
Тим не менш, обидва пошукові системи досить часто використовують тег у сніпетах, Google - трохи частіше, Яндекс - рідше, і він побічно, але все-таки впливає на ранжування.

Але як це відбувається? Найчастіше саме на основі якісно складеного розширеного опису сторінки користувач вирішує перейти на сайт. Таким чином якісний сніпет може сильно збільшити ваші поведінкові фактори, а хороші ПФ – прямий шлях у ТОП. Саме тому заповнювати тег description необхідно обов'язково.
Вхідні посилання – це великий фактор того, як пошукові системи оцінюють ваш сайт. Існує два типи: внутрішні посилання та зворотні посилання. Внутрішнє посилання – це просто створення посилання з ключового слова чи пропозиції на одній сторінці вашого сайту на іншу сторінку вашого сайту. Наприклад, пропозиція "Знайти адвоката поряд з вами" буде пов'язана зі списком офісів на вашому сайті.
Зворотні посилання - посилання з інших сайтів, які вказують на ваш сайт. Пошукові системи зважують їх сильніше щодо вашого звання, і, на жаль, їх складніше нараховувати. Деякі прості способистворення зворотних посилань - це створення цінного контенту, який шукає ваша аудиторія, а потім просування цього контенту по всій мережі соціальних мереж. Це не швидка і безболісна тактика, але найбезпечніша і доведена.
Googleі Яндексу своїх довідках дають чіткі рекомендації щодо того, як це робити. Виділимо основні моменти:
- Описи в description обов'язково повинні бути унікальними для кожної сторінки і відображати її суть, Метт Каттс прямо говорить про це. Краще мати кілька унікальних описів для ключових сторінокчим заповнювати описи всіх сторінок одним і тим же:
Знайдіть час, щоб написати цінний контент і бути активним на платформах соціальних мереж, які мають сенс для вашого бізнесу. Пошукова оптимізація може вплинути на успіх вашого бізнесу в Інтернеті. Хорошою новиною є те, що з порадами, наведеними в цій статті, у вас є основні інструменти, необхідні для початку роботи. Витратьте трохи часу на налаштування свого сайту та подивіться, як зростає ваша клієнтська база з результатами пошуку.
Ви пробували зробити відео для своєї багаторівневої маркетингової програми та виявили, що ви ніколи не займали місце, навіть не закрилися? Тоді ви дізнаєтесь, як закінчите тут. Правила отримання ваших відеороликів, ранжованих на сторінці одного з результатів пошуку, значною мірою збігаються з тим, щоб отримати контент, розміщений у верхній частині. Він повинен бути релевантним та корисним для шуканої фрази ключового слова.
- Опис у description має містити максимум конкретної інформації, мінімум «води». Кілька ємних пропозицій якраз.
- Якщо мета-опис складається до сторінки товару, то краще використовувати не текст, а його характеристики, які відрізняють його від інших позицій, і на які звертає увагу користувач.
Висновки
- Яндекс та Google не використовують мета-теги keywords та description при ранжируванні сайтів;
- Якісний description використовується пошуковими системами при формуванні сніпета, а той у свою чергу впливає на обсяг трафіку;
- При обмеженому часі варто віддати перевагу заповненню description ніж keywords;
- При заповненні цих тегів потрібно використовувати лише актуальну інформацію, яка є на сторінці.
Найчастіше веб-майстрів-початківців мучить питання, чому одні сайти ранжуються вище і обходять конкурентів у пошуковій видачі. Причиною цього можуть бути неправильно розставлені теги h1, h2...h6. Якщо ці теги розставлені неправильно, без урахування специфіки ресурсу, то пошукачам складніше отримати точну інформацію про статті та ключові слова, що містяться в ній.
Знайдіть свою багаторівневу рекламну програму. Фрази із ключовим словом
Оптимізація заголовка Оптимізація опису Оптимізація тегів. . Це неоднозначна частина, тому що немає інструменту, який насправді визначає це. Навіть інструменти, що продаються, кажуть, що вони це визначають, насправді не знають. Вони роблять припущення, що базується на досвіді розробників. Отже, перше, що потрібно зробити, це визначити ключові словадля яких ви хочете оцінити.
Це не дуже багаторівнева рекламна програма. Це заочна програма афілійованого маркетингу. Тим не менш, процес той самий. Знайдіть ключові фрази, які ви вважаєте релевантними. Зробіть пошук за ключовою фразою в лапках. Ви хочете відзначити десятку відео для результату пошуку.
Теги h1-h6 дозволяють виділити заголовки різних рівнів. Вони дають зрозуміти, які частини тексту більш точно відображають тему статті та забезпечують переваги ранжування.
Грамотне розміщення тегів дозволяє пошуковим системам більш точно відображати сторінку за запитами у видачі, що сприятливо позначається на позиції ресурсу:
Чим більше кожного з цих 4 предметів вище, тим важче ранжуватиметься. Якщо це можливо, використовуйте методи прямої лінії, щоб зробити заголовок переконливим. Знайдіть їх копію та використовуйте лише ті, які стосуються вашого відео. Не намагайтеся використовувати теги, які не стосуються вашого відео. Для цього немає ніякої переваги, тому що це приверне інтерес людей, які дійсно не хочуть бачити ваше відео, і підуть так само швидко, як вони прибудуть, як тільки вони побачать, що ви обдурили їх.
Створення оптимізованого опису відео
Обов'язково вкажіть ключову фразу у своїх тегах. У вас може бути 500 міток. Потім він має бути якомога довше. Знову ж таки, нічого конкретного тут, але чим довше, тим актуальнішим, тим краще. Не просто писати тарабарщину, оскільки це швидше за все покарає вас, а не допоможе вам.
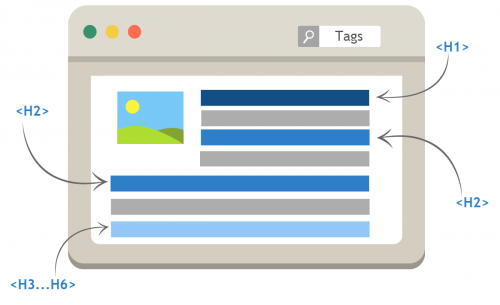
Навіщо потрібні теги h1-h6?
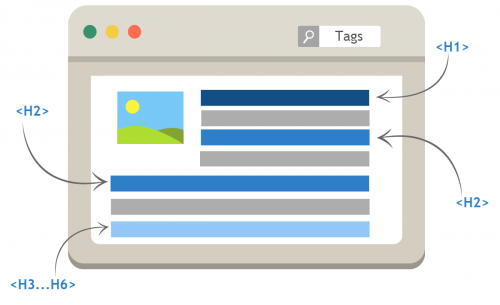
У теги полягає назва сайту, заголовки та підзаголовки тексту:

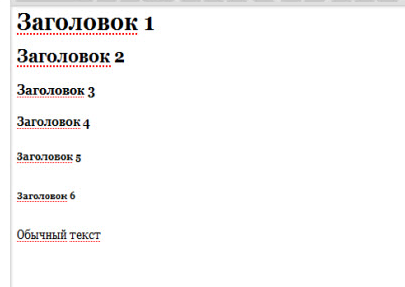
У HTML теги заголовків позначаються h від англійської header», що в перекладі означає « заголовок, шапка». Ось приклад того, як це виглядає:
Заголовок
Переконайтеся, що ви додали ключову фразу кілька разів у текст опису. Як багато хто розуміє і звучить добре, коли читач читає текст. Крім того, не забудьте попросити свого глядача передплатити ваше відео у вашому описі. Потім завантажте відео з ім'ям файлу, яке включає ключову фразу.
Одного відео ніколи не буває достатньо. Якщо ви серйозний продавець відео, вам потрібен канал з багатьма зв'язаними відео. Тому не чекайте, якщо ви створите свій перший відеоролик коли-небудь, і ви зробите це, що ви обов'язково оціните. Чим більше у вас пов'язаних відеона вашому каналі, тим вища ймовірність того, що ви досягнете більш високих рангів.
Розміщення тегів заголовків повинно проводитись на кожній сторінці ресурсу. При цьому важливість заголовка буде заздрість від його цифри, чим вона менша, тим заголовок важливіше:
- найбільш
важливі теги
- менш значущі теги...
- останні за важливістю теги
Однак ставитись до їх розміщення слід з обережністю. Неправильне використання може спричинити те, що ваш ресурс потрапить під санкції пошукових систем.
Ще один фактор, який ніхто не контролює, але ви – ваша якість відео. Якщо люди починають своє відео і йдуть дуже швидко, навряд чи ваше відео буде оцінено. Це не неможливо, але це також залежить від конкуренції. Нарешті, лазівки та чарівні виробники програмного забезпеченнятаблетки говорять вам, що ви робите ці речі, і ви отримуєте масовий трафік.
- Ви потрапляєте на ранжування першої сторінки у результатах пошуку.
- Обсяг пошуку ключових слів.
- Загальна якість.
- Актуальність відео для вашого глядача.
Відео, як і раніше, може досягти вищого рейтингу швидше, ніж інший контент. Дотримуйтесь цих рекомендацій, і ваші шанси опинитися на вершині значно кращі, ніж ті, хто здригається в темряві.
Синтаксис тегів h1-h6
Назва тексту
Підзаголовок 1
...
Підзаголовок 2
Підзаголовок 3.1
...
Підзаголовок 3_2
Підзаголовок 3

Найбільшою популярністю користуються теги h1 h2 h3.
Ігноруючи тег h1, веб-майстри, позбавляють себе такої важливої переваги, як оптимізація контенту. На двигунах він часто прописується автоматично, проте не завжди, і цей факт слід враховувати.
До того моменту, коли ви закінчите читати цей пост, може бути завантажено більше тисячі нових годин відео. З того часу, як він став найвідомішим сайтом обміну відео у світі, ми не використовуємо бібліотеки так само, як раніше. Ми не просимо допомоги, як нас навчали у школі, і процес вивчення нових навичок докорінно змінився. Вони хочуть дізнатися цінні навички, які можуть допомогти їм у роботі.
Те, що вони хочуть, – це вічнозелений контент. В основному контент, який залишатиметься актуальним з часом, оскільки він надає інформацію, яку люди захочуть. Демонстрації більш цікаві, ніж інструкції, написані в тексті, і вони включають нову аудиторію людей, які є візуальними учнями.
HTML тег h1 – найзначніший у своєму роді. У нього містять назву сайту та заголовок статті. Однак не варто його плутати з тегом
(<i>заголовком сторінки</i>). Title відображається у браузері вгорі екрана з лівого боку в той момент, коли відкрито сторінку ресурсу. Title прописується у шапці сторінки між <head></head>, в той час, коли h1 -h6 вказуються в самому <i>тілі</i>» сторінки та полягають у теги <body><script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>.</p><div class="transy"><p>Навіщо обмежувати діапазон вашого повідомлення, коли є чіткі шляхи розширення вашого охоплення? <br><img src='https://osblog.ru/wp-content/uploads/2018/gpostk22.jpg' height="197" width="300" loading=lazy loading=lazy><br>Основна мета полягає в тому, щоб ранжувати ваше відео або веб-сайт на першій сторінці будь-якої пошукової системи, яку використовує користувач, і після досягнення цієї мети ранжувати у верхній групі цієї першої сторінки основні ключові слова, пов'язані з вашим сайтом.</p>
<p><br><img src='https://osblog.ru/wp-content/uploads/2018/hywiconkof7b.jpg' height="199" width="300" loading=lazy loading=lazy><br>На даний момент він знає, щоб показувати відеоконтент для відео-орієнтованих запитів. <br><img src='https://osblog.ru/wp-content/uploads/2018/14xupicga.png' height="271" width="300" loading=lazy loading=lazy><br>Що стосується видимості, це може зробити ключові слова у вашому описі та назві більш важливими, ніж фактичний зміст відео. У цьому сенсі, можливо розумно фактично вибрати ключові слова перед записом. Однак ідея полягає в тому, що якщо ви хочете ранжувати відео, то непогано замислитися над тим, щоб усі ваші ключові слова були готові, перш ніж ви почнете знімати.</p></div><p>На сторінці може бути лише один h1 тег. Якщо вказати кілька заголовків з тегом h1, пошукові системи можуть розцінити це як переспам, що в свою чергу загрожує баном:</p><p><br><img src='https://osblog.ru/wp-content/uploads/2018/5hpicz2e204.jpg' width="100%" loading=lazy loading=lazy></p> h1 : <br><ul><li>У тезі повинні використовуватися ключові слова для просування сторінки;</li><li>Не варто робити заголовок h1 занадто об'ємним, досить кількох слів;</li><li>Текст заголовка має бути читабельним;</li><li>Мета тег h1 не повинна містити нічого, крім самого тексту. Якщо бажаєте його виділити, поставте коди поза тега;</li><li>Перед тим, як вручну прописувати h1, переконайтеся, що двигун не задає його автоматично;</li><li>Зміст h1 повинен відповідати тематиці, вказаній у title сторінці;</li><li>При складанні h1 обов'язково використовуйте ключову фразу, за якою просувається сторінка;</li><li>Зміст заголовка має бути унікальним, ємним та тематичним. Не варто робити h1 повною копією тега Title. Важливо, щоб кожній сторінці ресурсу були прописані унікальні h1 -h6 , тому уникайте повторень;</li><li>Не можна перераховувати в заголовку ключові фрази через кому. Зміст h1 має бути зрозумілим не лише пошукачам, а й відвідувачам ресурсу.</li>
</ul><p><br><img src='https://osblog.ru/wp-content/uploads/2018/9809988.jpg' width="100%" loading=lazy loading=lazy></p><h3>Як правильно використовувати теги h2-h6?</h3><p>Крім h1 для розміщення заголовків, які ідентифікуються <a href="https://osblog.ru/uk/chrome-search-engine-how-to-change-the-default-search-engine-in-google-chrome/">пошуковими системами</a>, використовуються теги h2, h3, h4, h5, h6 і т.д.</p><h4>Тег h2</h4><p>Як правило, використовується для заголовків постів у стрічці, розміщеній на <a href="https://osblog.ru/uk/how-to-make-a-tab-on-the-main-page-home-page/">головній сторінці</a>або для підзаголовків у статті.</p><h4>Мітки h3, h4</h4><p>Найчастіше з їх допомогою виділяють назви підзаголовків, рубрик та віджетів у sidebar.</p><h4>Мітки h5, h6</h4><p>Призначені для більш дрібних елементів сторінок, які слід відокремити від решти тексту.</p><p>Розташування заголовків h1 - h6 в <a href="https://osblog.ru/uk/adobe-flash-player-for-different-versions-how-to-update-adobe-flash-player-to-the-latest-version/">різних версіях</a>двигунів може бути реалізована по-різному.</p><p>Правила розміщення h2 -h6 : <br></p><ul><li>Структура заголовків. Повинна бути дотримана ієрархія заголовків;</li><li>Розмір шрифту. Чим нижчий рівень заголовка, тим дрібніший шрифт. Редагування шрифтів виконується у стилях. Але, як правило, шрифти мають правильні розміри за промовчанням;</li><li>Не допускається застосування тегів заголовків разом із іншими тегами акцентування. У заголовках рекомендується використовувати ключові слова, за якими ця сторінка просуватиметься у пошуку;</li><li>На відміну від h1, теги h2 -h6 можуть бути прописані на сторінці кілька разів.</li>
</ul> <body>
<h1>Я головний в ієрархії заголовків</h1>
<h2>Мої діти</h2>
<h3>Мої онуки</h3>
<h3>Мої онуки</h3>
<h3>Мої онуки</h3>
<h2>Мої діти</h2>
<h3>Мої онуки</h3>
<h3>Мої онуки</h3>
<h3>Мої онуки</h3>
<h4>Мої правнуки</h4>
<h4>Мої правнуки</h4>
<h4>Мої правнуки</h4>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
<ul><li>Не повинно бути ніякого спаму;</li><li>Складання тексту h1 - h6 повинно проводитись з використанням синонімів та врахуванням правил морфології;</li><li>Основні <a href="https://osblog.ru/uk/analiz-konkurentov-po-klyuchevym-zaprosam-shpion-tizerov-advancets/">ключові запити</a>краще розмістити ближче до початку заголовка;</li><li>Ключові фрази, прописані у заголовках, мають зустрічатися у тексті сторінки;</li><li>Теги h1 - h6 повинні бути короткими, ємними та інформативними:</li>
</ul><p><br><img src='https://osblog.ru/wp-content/uploads/2018/0xpicq01c11.jpg' width="100%" loading=lazy loading=lazy></p><h3>Найпоширеніші помилки при розташуванні тегів h1-h6</h3><ul><li>У деяких CMS розміщення тегів проводиться автоматично і часто з порушенням правил внутрішньої оптимізації. Наприклад, за допомогою h3 виробляються заголовки блоків та інших елементів сайту, а це не так. Для цих цілей існують інші теги HTML;</li><li>У корені помилковим буде укладання теги h посилань, зображень, логотипів тощо;</li><li>Частою помилкою є незакритий заголовок. Це може спантеличити пошукові системи і такі сторінки ризикують бути зниженими у видачі;</li><li>Нерідкі явища, як у тегах чи зовсім відсутні текст ( <i>порожні теги</i>), або замість адекватного тексту є непов'язані слова;</li><li>Виявлення та виправлення подібних помилок дозволить підвищити вагу сторінок та покращити ранжування сайту в цілому.</li>із 25 4,4</ul>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</div>
<footer>
<div class="td-post-source-tags">
</div>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://osblog.ru/ranked-tags-youtube-description-or-description-of-the-video/" content="https://osblog.ru/ranked-tags-youtube-description-or-description-of-the-video/" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span>
<meta itemprop="name" content="Ранжированные теги youtube. Description
или описание видео. Важны такие моменты как">
</span>
<meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/wp-content/uploads/2018/87sypicpu.png">
<meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer>
</article>
<style>
.ads-border {
overflow: hidden;
}
.ads-content {
width: 930px;
display: block;
}
@media(max-width: 1140px) {
.ads-content {
width: 910px;
}
}
@media(max-width: 1018px) {
.ads-content {
width: 970px;
}
}
@media (max-width: 767px) {
.ads-content {
width: 134%;
}
}
@media (max-width: 479px) {
.ads-content {
width: 100%;
height: 490px;
}
}
</style>
<div class="ads-block">
<h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ПОХОДЖЕННЯ СТАТТІ</span></h4>
<div class="ads-border">
<div class="ads-content">
<div id="povusy1" style="height:90px;width:690px;" align="center"></div>
</div>
</div>
</div>
<style>
#mc-container {
padding: 10px;
}
</style>
<dblock></dblock>
</div>
</div>
<div class="td-pb-span4 td-main-sidebar" role="complementary">
<div class="td-ss-main-sidebar">
<aside class="widget widget_text" id="text-23">
<div class="block-title"><span>Корисне</span></div>
<div class="textwidget" align="center"><div id="povusy2" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-24">
<div class="block-title"><span>Реклама</span></div>
<div class="textwidget" align="center"><div id="povusy3" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-25">
<div class="textwidget">
<p style="text-align: center;">
</p>
</div>
</aside>
<aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4">
<div class="block-title"><span>Нове</span></div>
<dblock></dblock>
<div class="rpwe-block ">
<ul class="rpwe-ul">
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/vs-o-whatsapp-ot-zagruzki-do-polnocennogo-ispolzovaniya-chto/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/composs.ru/wp-content/uploads/2017/06/chto_takoe_vatsap2.jpg" alt="Все про WhatsApp: від завантаження до повноцінного використання" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/vs-o-whatsapp-ot-zagruzki-do-polnocennogo-ispolzovaniya-chto/" title="Все про WhatsApp: від завантаження до повноцінного використання" rel="bookmark">Все про WhatsApp: від завантаження до повноцінного використання</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/vhod-v-lichnyi-kabinet-vsp-group-vsp-group-wsp-partnerka-chestnyi-obzor-otzyvy-i/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/lifeha.ru/wp-content/uploads/2016/05/VSP-Group.jpg" alt="VSP Group(WSP) партнерка" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/vhod-v-lichnyi-kabinet-vsp-group-vsp-group-wsp-partnerka-chestnyi-obzor-otzyvy-i/" title="VSP Group(WSP) партнерка" rel="bookmark">VSP Group(WSP) партнерка</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/kody-na-dzhast-keis-dengi-pomoshch-kody-kuponov-i-promokody-justcase/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://osblog.ru/wp-content/uploads/2024/just-mac.png" alt="Коди на джаст кейс гроші" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/kody-na-dzhast-keis-dengi-pomoshch-kody-kuponov-i-promokody-justcase/" title="Коди на джаст кейс гроші" rel="bookmark">Коди на джаст кейс гроші</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/kak-vybrat-nuzhnyi-byuti-keis-chto-takoe-byuti-keis-vot-neskolko/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/1ori.ru/images/b1.jpg" alt="Що таке б'юті-кейс Ось кілька порад" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/kak-vybrat-nuzhnyi-byuti-keis-chto-takoe-byuti-keis-vot-neskolko/" title="Що таке б'юті-кейс Ось кілька порад" rel="bookmark">Що таке б'юті-кейс Ось кілька порад</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/zagruzit-faily-bez-registracii-besplatnyi-failoobmennik-bez/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/compgramotnost.ru/wp-content/uploads/2012/02/fileobmennik-mail-ru.jpg" alt="Безкоштовний файлообмінник без реєстрації – DropMeFiles" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/zagruzit-faily-bez-registracii-besplatnyi-failoobmennik-bez/" title="Безкоштовний файлообмінник без реєстрації – DropMeFiles" rel="bookmark">Безкоштовний файлообмінник без реєстрації – DropMeFiles</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/kak-ispravit-oshibki-s-tunnelem-v-hamachi-zheltyi-treugolnik/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/lifehacki.ru/wp-content/uploads/2016/11/Hamachi-net-1.jpg" alt="Комп'ютерна допомога Hamachi проблема з тунелем Що робити" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/kak-ispravit-oshibki-s-tunnelem-v-hamachi-zheltyi-treugolnik/" title="Комп'ютерна допомога Hamachi проблема з тунелем Що робити" rel="bookmark">Комп'ютерна допомога Hamachi проблема з тунелем Що робити</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/kitaiskii-smartfon-krasnyi-ris-obzor-xiaomi-red-rice-hongmi---oficialnyi/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/img.mysku-st.ru/uploads/images/01/56/54/2014/01/09/1e9a2f.jpg" alt="Xiaomi Red Rice (Hongmi) - офіційний MIUI-смартфон на базі МТК" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/kitaiskii-smartfon-krasnyi-ris-obzor-xiaomi-red-rice-hongmi---oficialnyi/" title="Xiaomi Red Rice (Hongmi) - офіційний MIUI-смартфон на базі МТК" rel="bookmark">Xiaomi Red Rice (Hongmi) - офіційний MIUI-смартфон на базі МТК</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/pochemu-televizor-ne-vidit-hdmi-kak-vyvesti-izobrazhenie-s-kompyutera/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/help-wifi.com/wp-content/uploads/2016/04/DSC_0651.jpg" alt="Як вивести зображення з комп'ютера на телевізор: що потрібно знати та робити Чому підключаю hdmi немає зображення на телевізорі" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/pochemu-televizor-ne-vidit-hdmi-kak-vyvesti-izobrazhenie-s-kompyutera/" title="Як вивести зображення з комп'ютера на телевізор: що потрібно знати та робити Чому підключаю hdmi немає зображення на телевізорі" rel="bookmark">Як вивести зображення з комп'ютера на телевізор: що потрібно знати та робити Чому підключаю hdmi немає зображення на телевізорі</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/uk/proverka-sostoyaniya-akkumulyatora-noutbuka-iznos-batarei-noutbuka/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/support.hp.com/doc-images/290/c05861677.jpg" alt="Перевірка стану акумулятора ноутбука" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/uk/proverka-sostoyaniya-akkumulyatora-noutbuka-iznos-batarei-noutbuka/" title="Перевірка стану акумулятора ноутбука" rel="bookmark">Перевірка стану акумулятора ноутбука</a>
</li>
</ul>
</div>
</aside>
</div>
</div>
</div>
</div>
</div>
<div class="td-footer-wrapper td-footer-template-3">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12">
</div>
</div>
<div class="td-pb-row">
<div class="td-pb-span3 logo-footer">
<div class="td-footer-info">
<div class="footer-logo-wrap"><a href="https://osblog.ru/uk/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Комп'ютерний портал osblog" title="Комп'ютерний портал osblog" / loading=lazy loading=lazy></a></div>
<div class="footer-text-wrap"></div>
<div class="footer-social-wrap td-social-style-2"></div>
</div>
<aside class="widget widget_text" id="text-16">
<div class="textwidget">
<script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>
<script src="//yastatic.net/share2/share.js"></script>
<span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div>
</aside>
</div>
<div class="td-pb-span9 footer-discription">
<aside class="widget widget_text" id="text-5">
<div class="textwidget">
<p>
<font size="2" color="grey">
</font>
</p>© Комп'ютерний портал osblog, 2024</div>
</aside>
</div>
</div>
</div>
</div>
<div class="td-sub-footer-container">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12 td-sub-footer-menu">
<div class="td-sub-footer-main">
<div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://osblog.ru/uk/feedback/">Зворотній зв'язок</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://osblog.ru/uk/sitemap.xml">Карта сайту</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Про сайт</a></li>
</ul></div> </div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("span.ancored").replaceWith(function () {
$this = jQuery(this);
href = $this.attr("title");
text = $this.html();
return '<a href="' + href + '">' + text + '</a>';
} )
} )
</script>
<link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' />
<link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' />
<script type='text/javascript' src='/assets/jquery.form.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ;
/* ]]> */
</script>
<script type='text/javascript' src='/assets/scripts.js'></script>
<script type='text/javascript' src='/assets/front.min.js'></script>
<script type='text/javascript' src='/assets/imagesloaded.min.js'></script>
<script type='text/javascript' src='/assets/masonry.min.js'></script>
<script type='text/javascript' src='/assets/jquery.masonry.min.js'></script>
<script type='text/javascript' src='/assets/rsvp.js'></script>
<script type='text/javascript' src='/assets/tagdiv_theme.js'></script>
<script type='text/javascript' src='/assets/comment-reply.min.js'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ;
</script>
<script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script>
<script type='text/javascript' src='/assets/wp-embed.min.js'></script>
<style type='text/css'>
/*** Shortcodes Ultimate - box elements ***/
/* Common styles
---------------------------------------------------------------*/
.su-clearfix:before,
.su-clearfix:after {
display: table;
content: " ";
}
.su-clearfix:after { clear: both; }
/* Tabs + Tab
---------------------------------------------------------------*/
.su-tabs {
margin: 0 0 1.5em 0;
padding: 3px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #eee;
}
.su-tabs-nav span {
display: inline-block;
margin-right: 3px;
padding: 10px 15px;
font-size: 13px;
min-height: 40px;
line-height: 20px;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-top-right-radius: 3px;
color: #333;
cursor: pointer;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.su-tabs-nav span:hover { background: #f5f5f5; }
.su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; }
.su-tabs-nav span.su-tabs-disabled {
opacity: 0.5;
filter: alpha(opacity=50);
cursor: default;
}
.su-tabs-pane {
padding: 15px;
font-size: 13px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
background: #fff;
color: #333;
}
.su-tabs-vertical:before,
.su-tabs-vertical:after {
content: " ";
display: table;
}
.su-tabs-vertical:after { clear: both; }
.su-tabs-vertical .su-tabs-nav {
float: left;
width: 30%;
}
.su-tabs-vertical .su-tabs-nav span {
display: block;
margin-right: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
}
.su-tabs-vertical .su-tabs-panes {
float: left;
width: 70%;
}
.su-tabs-vertical .su-tabs-pane {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomright: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.su-tabs-nav,
.su-tabs-nav span,
.su-tabs-panes,
.su-tabs-pane {
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
}
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-tabs-nav span { display: block; }
.su-tabs-vertical .su-tabs-nav {
float: none;
width: auto;
}
.su-tabs-vertical .su-tabs-panes {
float: none;
width: auto;
}
}
/* Spoiler + Accordion
---------------------------------------------------------------*/
.su-spoiler { margin-bottom: 1.5em; }
.su-spoiler .su-spoiler:last-child { margin-bottom: 0; }
.su-accordion { margin-bottom: 1.5em; }
.su-accordion .su-spoiler { margin-bottom: 0.5em; }
.su-spoiler-title {
position: relative;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px;
font-weight: bold;
font-size: 13px;
}
.su-spoiler-icon {
position: absolute;
left: 7px;
top: 7px;
display: block;
width: 20px;
height: 20px;
line-height: 21px;
text-align: center;
font-size: 14px;
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
*margin-right: .3em;
}
.su-spoiler-content {
padding: 14px;
-webkit-transition: padding-top .2s;
-moz-transition: padding-top .2s;
-o-transition: padding-top .2s;
transition: padding-top .2s;
-ie-transition: padding-top .2s;
}
.su-spoiler.su-spoiler-closed > .su-spoiler-content {
height: 0;
margin: 0;
padding: 0;
overflow: hidden;
border: none;
opacity: 0;
}
.su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; }
.su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; }
.su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; }
.su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; }
.su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; }
.su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; }
.su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; }
.su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; }
.su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; }
.su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; }
.su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; }
.su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; }
.su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; }
.su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; }
.su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; }
.su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; }
.su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; }
.su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; }
.su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; }
.su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; }
.su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; }
.su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; }
.su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; }
.su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; }
.su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; }
.su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; }
.su-spoiler-style-default { }
.su-spoiler-style-default > .su-spoiler-title {
padding-left: 27px;
padding-right: 0;
}
.su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; }
.su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; }
.su-spoiler-style-fancy {
border: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #fff;
color: #333;
}
.su-spoiler-style-fancy > .su-spoiler-title {
border-bottom: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #f0f0f0;
font-size: 0.9em;
}
.su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; }
.su-spoiler-style-fancy > .su-spoiler-content {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.su-spoiler-style-simple {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.su-spoiler-style-simple > .su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: 0.9em;
}
.su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; }
.su-spoiler-style-simple > .su-spoiler-content {
padding: 1em 10px;
background: #fff;
color: #333;
}
/* Quote
---------------------------------------------------------------*/
.su-quote-style-default {
position: relative;
margin-bottom: 1.5em;
padding: 0.5em 3em;
font-style: italic;
}
/*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */
.su-quote-style-default:before,
.su-quote-style-default:after {
position: absolute;
display: block;
width: 20px;
height: 20px;
background-image: url('../images/quote.png');
content: '';
}
.su-quote-style-default:before {
top: 0;
left: 0;
background-position: 0 0;
}
.su-quote-style-default:after {
right: 0;
bottom: 0;
background-position: -20px 0;
}
.su-quote-style-default .su-quote-cite {
display: block;
text-align: right;
font-style: normal;
}
.su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; }
.su-quote-style-default .su-quote-cite a { text-decoration: underline; }
/* Pullquote
---------------------------------------------------------------*/
.su-pullquote {
display: block;
width: 30%;
padding: 0.5em 1em;
}
.su-pullquote-align-left {
margin: 0.5em 1.5em 1em 0;
padding-left: 0;
float: left;
border-right: 5px solid #eee;
}
.su-pullquote-align-right {
margin: 0.5em 0 1em 1.5em;
padding-right: 0;
float: right;
border-left: 5px solid #eee;
}
/* Row + Column
---------------------------------------------------------------*/
.su-row {
clear: both;
zoom: 1;
margin-bottom: 1.5em;
}
.su-row:before,
.su-row:after {
display: table;
content: "";
}
.su-row:after { clear: both; }
.su-column {
display: block;
margin: 0 4% 0 0;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.su-column-last { margin-right: 0; }
.su-row .su-column { margin: 0 0 0 4%; }
.su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; }
.su-row .su-column:first-child { margin-left: 0; }
.su-column-centered {
margin-right: auto !important;
margin-left: auto !important;
float: none !important;
}
.su-column img,
.su-column iframe,
.su-column object,
.su-column embed { max-width: 100%; }
@media only screen {
[class*="su-column"] + [class*="su-column"]:last-child { float: right; }
}
.su-column-size-1-1 { width: 100%; }
.su-column-size-1-2 { width: 48%; }
.su-column-size-1-3 { width: 30.66%; }
.su-column-size-2-3 { width: 65.33%; }
.su-column-size-1-4 { width: 22%; }
.su-column-size-3-4 { width: 74%; }
.su-column-size-1-5 { width: 16.8%; }
.su-column-size-2-5 { width: 37.6%; }
.su-column-size-3-5 { width: 58.4%; }
.su-column-size-4-5 { width: 79.2%; }
.su-column-size-1-6 { width: 13.33%; }
.su-column-size-5-6 { width: 82.66%; }
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-column {
width: 100% !important;
margin: 0 0 1.5em 0 !important;
float: none !important;
}
.su-row .su-column:last-child {
margin-bottom: 0 !important;
}
}
/* Service
---------------------------------------------------------------*/
.su-service {
position: relative;
margin: 0 0 1.5em 0;
}
.su-service-title {
display: block;
margin-bottom: 0.5em;
color: #333;
font-weight: bold;
font-size: 1.1em;
}
.su-service-title img {
position: absolute;
top: 0;
left: 0;
display: block !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
.su-service-title i {
position: absolute;
top: 0;
left: 0;
display: block !important;
width: 1em;
height: 1em;
text-align: center;
line-height: 1em;
}
.su-service-content { line-height: 1.4; }
/* Box
---------------------------------------------------------------*/
.su-box {
margin: 0 0 1.5em 0;
border-width: 2px;
border-style: solid;
}
.su-box-title {
display: block;
padding: 0.5em 1em;
font-weight: bold;
font-size: 1.1em;
}
.su-box-content {
background-color: #fff;
color: #444;
padding: 1em;
}
.su-box-style-soft .su-box-title {
background-image: url('../images/styles/style-soft.png');
background-position: 0 0;
background-repeat: repeat-x;
}
.su-box-style-glass .su-box-title {
background-image: url('../images/styles/style-glass.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-bubbles .su-box-title {
background-image: url('../images/styles/style-bubbles.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-noise .su-box-title {
background-image: url('../images/styles/style-noise.png');
background-position: 0 0;
background-repeat: repeat-x;
}
/* Note
---------------------------------------------------------------*/
.su-note {
margin: 0 0 1.5em 0;
border-width: 0px;
border-style: solid;
}
.su-note-inner {
padding: 1em;
border-width: 0px;
border-style: solid;
box-shadow: 3px 3px 6px #d0d0d0;
}
/* Expand
---------------------------------------------------------------*/
.su-expand { margin: 0 0 1.5em 0; }
.su-expand-content { overflow: hidden; }
.su-expand-link {
margin-top: 0.5em;
cursor: pointer;
}
.su-expand-link:hover {
opacity: 0.7;
filter: alpha(opacity=70);
}
.su-expand-link a,
.su-expand-link a:hover,
.su-expand-link a:active,
.su-expand-link a:visited,
.su-expand-link a:focus {
display: inline;
text-decoration: none;
background: transparent;
border: none;
}
.su-expand-link-style-default .su-expand-link a,
.su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; }
.su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; }
.su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; }
.su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; }
.su-expand-link-style-button .su-expand-link a {
display: inline-block;
margin-top: 0.2em;
padding: 0.2em 0.4em;
border: 2px solid #333;
}
.su-expand-link-more { display: none; }
.su-expand-link-less { display: block; }
.su-expand-collapsed .su-expand-link-more { display: block; }
.su-expand-collapsed .su-expand-link-less { display: none; }
.su-expand-link i {
display: inline-block;
margin: 0 0.3em 0 0;
vertical-align: middle;
color: inherit;
}
.su-expand-link img {
display: inline-block;
width: 1em;
height: 1em;
margin: 0 0.3em 0 0;
vertical-align: middle;
}
/* Lightbox content
---------------------------------------------------------------*/
.su-lightbox-content {
position: relative;
margin: 0 auto;
}
.mfp-content .su-lightbox-content,
#su-generator .su-lightbox-content { display: block !important; }
.su-lightbox-content-preview {
width: 100%;
min-height: 300px;
background: #444;
overflow: hidden;
}
.su-lightbox-content h1,
.su-lightbox-content h2,
.su-lightbox-content h3,
.su-lightbox-content h4,
.su-lightbox-content h5,
.su-lightbox-content h6 { color: inherit; }
/* Common margin resets for box elements
---------------------------------------------------------------*/
.su-column-inner > *:first-child,
.su-accordion > *:first-child,
.su-spoiler-content > *:first-child,
.su-service-content > *:first-child,
.su-box-content > *:first-child,
.su-note-inner > *:first-child,
.su-expand-content > *:first-child,
.su-lightbox-content > *:first-child { margin-top: 0; }
.su-column-inner > *:last-child,
.su-tabs-pane > *:last-child,
.su-accordion > *:last-child,
.su-spoiler-content > *:last-child,
.su-service-content > *:last-child,
.su-box-content > *:last-child,
.su-note-inner > *:last-child,
.su-expand-content > *:last-child,
.su-lightbox-content > *:last-child { margin-bottom: 0; }
</style>
<script>
(function(){
var html_jquery_obj = jQuery('html');
if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) {
var path = '/assets/style2.css';
jQuery.get(path, function(data) {
var str_split_separator = '#td_css_split_separator';
var arr_splits = data.split(str_split_separator);
var arr_length = arr_splits.length;
if (arr_length > 1) {
var dir_path = '/wp-content/themes/Newspaper';
var splited_css = '';
for (var i = 0; i < arr_length; i++) {
if (i > 0) {
arr_splits[i] = str_split_separator + ' ' + arr_splits[i];
}
//jQuery('head').append('<style>' + arr_splits[i] + '</style>');
var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) {
return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,'');
} );
splited_css += "<style>" + formated_str + "</style>";
}
var td_theme_css = jQuery('link#td-theme-css');
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
} );
}
} )();
</script>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
</html>