Яким має бути розмір відео для YouTube?Ви ставили собі це питання, створюючи відео чи слайдшоу? Я – ні. Вибирала підходящі по темі картинки і ще дивувалася як добре сусідять поруч великі та маленькі зображення. На ролику не видно.
З часом зрозуміла, що вертикальні картинки краще не вставляти. Дізналася, що всі зображення мають бути одного розміру. Було незрозуміло, чому на YouTube одні ролики розтягнуті по всій ширині плеєра, а інші вже з чорними смугами з боків.
Відповідь знайшла на блозі Юлії Ратушної. Зображення підбираємо розміром 640 х 480 (співвідношення 4: 3) або 1280 х 720 (співвідношення 16: 9). Краще другий варіант, широкоформатний, без чорних смуг з обох боків. YouTube пропонує саме ці розміри.
Якщо ваш ролик збережений із співвідношенням сторін 4:3, а хочеться зробити його широкоформатним - немає проблем. Завантажуючи ролик, вставте тег yt:crop=16:9 Не забудьте зберегти. Питання вирішено.
Відразу захотілося поекспериментувати. Взяла свій перший ролик, якому майже 2 роки. Натиснула кнопку "Змінити" над плеєром. Відкрився редактор, де можна вставити цей тег. Зберегти.
Якість картинки нормальна. Але всі написи, а їх було багато, з'їхали. Залишати було не можна. Можливо, цей варіант є прийнятним для слайдшоу, де одні картинки, без написів. Можете спробувати. Тег як вставили, так і забрали. Нічого не зіпсуєте.
Висновок 1: створюючи ролик, заздалегідь продумайте, щоб нічого не потрібно було змінювати.
А як широкоформатний ролик? Створила новий, короткий, на кілька хвилин. Результат мені сподобався.
А тепер про головне. У пору знайомства з інтернетом одним із перших моїх роликів, а точніше слайдшоу, була "Прогулянка Києвом". Фото мені дісталися від племінниці, яку водила своїми улюбленими місцями. З них то я і зробила ролик. Спершу мене все влаштовувало. Пізніше все хотілося переробити, та всі руки не доходили. Фото бляклі, половина вертикальних, розміром 900х1200. А мені потрібно 1280х720.
Що я зробила, теж уперше. Завантажила фото у Picasa та відредагувала: автокорекція, різкість, чіткість. Змінила розмір 900 на 1280, зберігаючи пропорції фото. Кадрувала. Картинки підготувала.
Після збереження на комп'ютері ролик важив 800КБ. Якість зображень була цілком пристойна. А чим краща якість, тим вага файлу більша і завантаження довше. Відео може зупинятися.
Не ризикнула залити готовий ролик на YouTube. Вирішила ще раз стиснути всі картинки. Вага їх зменшила вдвічі та створила нове відео найгіршої якості. А в результаті його вага виявилася трохи нижчою за попередню - 750КБ, не вдвічі, як я розраховувала. Все ж таки завантажила останнє відеонайгіршої якості. А даремно. Вигоди ніякої, тому що YouTube теж перетискає якість.
Висновок 2: хочете відео гарної якості та без гальмування - беріть фото великого розміру та відмінної якості. Але кількість фото має бути невеликою: 20...30.
Цілі своєї досягла - відео вийшло без чорних смуг з обох боків.
Завантаження даних Content ID у форматі XML більше не підтримується. Авторам, які публікують музичний контент, ми рекомендуємо використовувати для цього формат DDEX, а всім іншим партнерам – CSV-шаблони . Довідкові матеріали на цій сторінці більше не актуальні. Керуйтеся ними лише під час роботи із завантаженими даними. Якщо вас цікавить докладна інформація про фід DDEX, прочитайте .
Нижче наведено рекомендації щодо форматування відео, що забезпечують саме висока якістьроликів на YouTube. YouTube рекомендує партнерам додавати відео в максимальному дозволі. Це підвищить ймовірність того, що ваші ролики будуть показуватися у високій якості (HQ). Зверніть увагу, що YouTube завжди повторно кодує відео, щоб оптимізувати якість відтворення.
-
- Аудіокодек: MPEG Layer II або Dolby AC-3
- Бітрейт аудіо: 128 Кбіт/с або вище
-
- Відеокодек: H.264
- Аудіокодек: AAC
- Бітрейт аудіо: 128 Кбіт/с або вище
Мінімальна тривалість аудіовізуального фрагмента. 33 секунди (виключаючи чорне та статичне зображенняу відео, а також тишу та фоновий шуму звуковій доріжці).
Частота кадрів.Відео повинно мати вихідну частоту кадрів без повторного семплювання. Для вихідних матеріалів найкращі результати дає шаблон прогресивної розгортки із частотою 24 або 25 кадрів за секунду. Зазвичай використовується частота 24, 25 чи 30 кадрів на секунду. Не застосовуйте повторне семплювання, оскільки це може призвести до тремтіння зображення та зниження якості відео. Також небажано підвищувати дискретизацію та виконувати різні процедури перенесення, наприклад, перетворювати фільм у відеоформат.
Співвідношення сторін.Намагайтеся зберігати вихідне співвідношення сторін. Не додавайте в ролики горизонтальні або вертикальні смуги. Щоб забезпечити правильне відображення, програвач YouTubeавтоматично укладає відео в рамки, не обрізуючи його і не розтягуючи, незалежно від довжини сторінок ролика або програвача. Наприклад, до відео формату 4:3 під час відтворення на широкому екрані (16:9) додаються вертикальні смуги, а до роликів зі співвідношенням сторін 16:9, які відображаються у стандартному програвачі 4:3, – горизонтальні. Візуальні приклади наведено у статті Розширені налаштування кодування.
- Якщо співвідношення сторін загального розміру кадру таке саме, як і вихідне – 1,77:1, використовуйте маскування 16:9 з пікселями широкоформатного кадру та без рамки.
- Якщо вихідне співвідношення сторін відео 1,77:1, а співвідношення сторін загального розміру кадру не таке саме, використовуйте маскування 16:9 з пікселями широкоформатного кадру та одноколірною рамкою, яка не змінюється.
- Якщо співвідношення сторін загального розміру кадру таке саме, як і вихідне – 1,33:1, використовуйте маскування 4:3 з пікселями широкоформатного кадру та без рамки.
- Якщо вихідне співвідношення сторін відео 1,33:1, а співвідношення сторін загального розміру кадру не таке саме, використовуйте маскування 4:3 з пікселями широкоформатного кадру та одноколірною рамкою, яка не змінюється.
Якщо у прокатному випуску є версія, створена за допомогою пансканування, і вихідна версія 16:9, додайте обидві окремо.
Роздільна здатність відео.Намагайтеся додавати ролики в самому великому дозволі. Це забезпечить максимальну гнучкість під час кодування та відтворення. Відео, призначені для продажу або прокату, повинні мати роздільну здатність не менше 1920 x 1080 зі співвідношенням сторін 16:9. Для безкоштовних матеріалів або роликів з підтримкою реклами YouTube не встановлює мінімальну роздільну здатність, але рекомендує не менше 1280 x 720 для співвідношення сторін 16:9 і не менше 640 x 480 для співвідношення сторін 4:3.
Дозвіл можна зменшити, якщо ви не плануєте робити відео загальнодоступним на YouTube і додаєте його тільки як цифровий відбиток для системи Content ID. Це можуть бути стандартні ролики з роздільною здатністю "одна чверть" (тобто 320 x 240). Щоб із них вийшли вдалі відбитки, їх розмір має бути понад 200 рядків.
Бітрейт відео.Так як бітрейт значною мірою залежить від кодека, немає рекомендованого мінімального значення. Краще оптимізувати відео за кількістю кадрів за секунду, співвідношення сторін і роздільну здатність. Для роликів, призначених для продажу чи прокату стандартний бітрейт – 50 або 80 Мбіт/с.
Формат файлу.Бажано додавати відео у двох форматах – широкомовному (1080p, HD) та MPEG-2(З розширенням .MPGдля перегляду DVD-плеєрів. Якщо ви не можете надати відео у форматі MPEG-2, наступний формат – MPEG-4. Наведені нижче вимоги забезпечують оптимальний показ відео у форматі MPEG-2 та MPEG-4.
Якщо вам не вдається кодувати відео з урахуванням рекомендованих вимог, надішліть його у форматах WMV, AVI, MOV та FLV. У цьому випадку найкраще додати ролик у найвищій якості. YouTube обробить ваші відеофайли і перекодує їх належним чином. Однак якість ролика, можливо, вийде не оптимальним, тому кодування у високій якості (HQ) може виявитися недоступним. Якщо вам не вдається кодувати відео з урахуванням рекомендованих вимог, додайте кілька тестових роликів, щоб перевірити якість їх відтворення на YouTube.
Нижче наведено рекомендації щодо звукових доріжок на YouTube. Тут описані рекомендації щодо форматування, що забезпечують найвищу якість звуку у завантажених користувачами відео. Зверніть увагу, що звукова доріжкавідтворюється на YouTube тільки в тому випадку, якщо ви додали її до звукозаміни. Зазвичай рекомендується додавати аудіодоріжку у найвищій якості.
- Формати файлів, що підтримуються:
- MP3 у контейнері MP3/WAV
- PCM у контейнері WAV
- AAC у контейнері MOV
Мінімальний бітрейт аудіо для форматів із втратами: 64 Кбіт/с
Мінімальна тривалість звуку: 33 секунди (за винятком тиші та фонового шуму)
Максимальна тривалість:ні
Чи була ця стаття корисною?
Як можна покращити цю статтю?
Якщо ви маєте збалансований канал, що розвивається і в усіх планах, то для вас існує ще один простий і метод, як у рази збільшити кількість регулярних глядачів і передплатників.
Подумайте тільки, адже тепер ви зможете без особливих проблем отримувати кілька тисяч додаткових переглядів на добу………………………………
→ Нижче ми поговоримо про такий, здавалося б, простий атрибут, як прев'ю відео на YouTube ←
Вже десятки користувачів у всьому світі знають, як залучати передплатників цим інструментом, а тепер дізнайтесь і ви ↓↓↓
5 важливих фактів про Preview
Ще 2012 року користувачі з нетерпінням чекали на вихід функції для додавання персональних заставок. Що тут говорити, дочекалися, випробували, сподобалося.
Отже, прев'ю це графічний файл, який служить як заставка для ролика.
Саме так вони виглядають ↓

Це і є місцем першого контакту ваших глядачів з каналом.
Слід зазначити- що YouTube самостійно привласнює заставку для більшості відеороликів.
Тобто, під час завантаження відео система запропонує 3 випадкові відео кадри, які можна встановити, як заставку.
![]()
Все б і добре, але, як показує досвід, YouTube часто вирізує абсолютно невідповідні кадри, тому через погане прев'ю можете втратити глядачів.
Але є реальний спосібяк на 20-70% збільшити кількість переглядів відео- Встановити картинку самостійно !!!
Хто може встановлювати прев'ю: ↓
1) власники підтверджені каналів без порушень;
2) якщо доступна функція прямих трансляцій.
Також ви зобов'язані враховувати рекомендації YouTube щодо завантажуваних зображень. Зокрема, картинка прев'ю має відображати суть ролика, а також не містити аморальних сцен. Інакше вам повністю можуть заблокувати цю функцію, а це вже серйозний удар по вашому проекту!
- розмір картинки превью має бути в межах 1280х720 px (співвідношення сторін 16:9);
- вага трохи більше 2 Мб;
- формат JPG, BMP або PNG.
Якщо ваш канал відповідає вимогам, то можна сміливо братися за створення унікальної та неповторної заставки, яка в рази збільшить приплив відвідувачів на ваш канал.
- зображення має відбивати суть відео;
- графіка має бути якісною;
- використовуйте написи;
- застосовуйте яскраві графічні елементи;
- експериментуйте.
Зображення та фон
Для того, щоб зробити заставку самостійно, вам знадобиться спеціальні програми, і навіть графіка для редагування.
До основного переліку необхідних утиліт входять такі програми: ⇓
- онлайн-редактори(Наприклад, editor.0lik.ru);
- безкоштовна утиліта Paint Net (можна завантажити у мережі без проблем);
- професійна програмапризначена для редагування будь-якої графіки (Photoshop);
- як безкоштовна альтернатива можна використовувати GIMP .
Що стосується графіки (іконки, фон для відео та інше) – то все це можна взяти із вільних джерел. Наприклад, введіть потрібний запит до Яндекса або Google і завантажте потрібні картинки. Також можна завантажити готові зображення прев'ю у різних спільнотах.
Робимо все кроками
→ Найзручніший варіант, який ми можемо вам порекомендувати, якщо у вас немає багато часу на роботу з редакторами, це використовувати спеціальні шаблони для прев'ю на YouTube.
Для цього ви можете ввести відповідний запит у пошукову систему. Тут представлений широкий асортимент гуртів, а також канал, на яких представлені вихідні PSD для відео.
Приклад ↓

У такому разі вам необхідно лише відкрити цей файл за допомогою редактора і вписати потрібний заголовок, вставити графіку та інше. Більш складний спосіб робити прев'ю для відео на YouTube - це виконати всю роботу самостійно. Ви можете зробити одноразово шаблон, який вже потім редагуватимете.
Додаємо preview на канал: 2 методи ↓
Тепер ми перейшли до найцікавішої частини нашої теми – додавання прев'ю у відео. Є як мінімум два способи, як це зробити. Нижче ми розглянемо всі популярні методи та розкриємо їх особливості. ⇓⇓⇓

Метод 1 . Змінюємо картинку нашої заставки
Якщо ви вирішили завантажити новий ролик на канал, зверніть увагу на пункт «Змінити значок», після того, як ролик завантажиться на сайт.
Тепер ви повинні натиснути на нього, щоб вказати місце розташування для іншого файлу. Збережіть зміни і тепер у відео з'явиться нова картинка.
Метод 2 . Через менеджер відео
1) Щоб поставити прев'ю для відео на YouTube ви повинні перейти в розділ "Менеджер відео" і знайти потрібний відео.
2) Тепер натисніть кнопку «Змінити». 
3) Потрібно знайти кнопку «Змінити значок» і клацнути на неї.
Тепер ви можете сміливо встановити нову картинку.
Таким чином, нижче ми розглянули всі основні методи, як створювати та редагувати зображення для відео.
актуально на 08.2017
З 2005 року, коли з'явився Youtube, технології стиснення відео сильно вдосконалилися і youtube кілька разів змінював формати, в яких транслюється відео. Зараз відео, яке завантажується на youtube, перекодується, зберігається на серверах і показується глядачеві у форматах H.264/AVC, WebM/VP9, WebM/VP8, H.263/Sorenson Spark, H.263/Simple. Немає сенсу самостійно кодувати відео у всі ці формати і всі дозволи, youtube робить це автоматично.
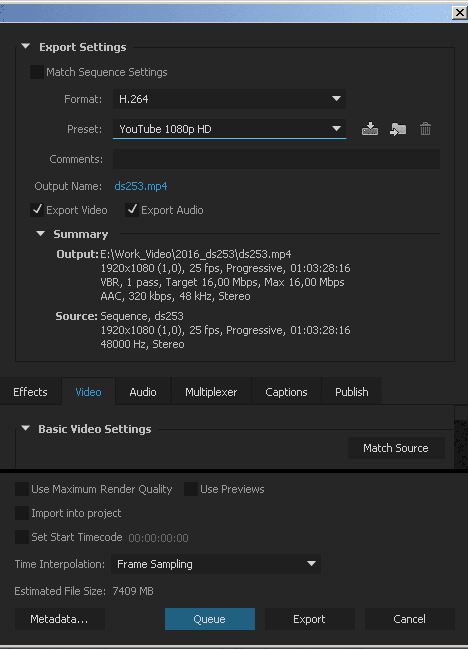
Перший крок – це робити проект із правильними параметрами
Якщо ви робите відео з метою розмістити його в інтернеті, то першимі розумним способом почати проект у вашій монтажній програмі з параметрами відповідними вимогам youtube (в основному потрібно щоб збігалася роздільна здатність відео та кадрова частота: потрібно подивитися які розміри по вертикалі та горизонталі у вихідного матеріалу, вибрати зі стандартних розмірів youtube той, який найкраще збігається з параметрами вихідного матеріалу, і у вашій програмі монтажу зробити новий проектз обраними для youtube параметрами). Наприклад, у вас відео зняте на відеокамеру FullHD з 25 кадрами в секунду, і в цьому випадку ви робите проект 1920x1080, 25 fps, з прогресивною розгорткою. ДругийВаріант це монтувати проект з параметрами, що відповідають вихідному матеріалу і робити експорт з налаштуваннями під youtube. Наприклад, для відео з HDV відеокамер з розмірами 1440х1080 з витягнутим пікселем можна зробити проект HDV, а при експорті можна просто вибрати розміри Full HD 1920х1080 з квадратним пікселем. Третійваріант це робити відео з якимись своїми параметрами і youtube перетворює його під себе, але якщо при цьому пропорції спотворяться, з'являться чорні смуги або чорна рамка, то це будуть наслідки вашого рішення. Наприклад якщо ви задумали свій проект з пропорціями широкоекранного кіно, тому монтуєте та експортуєте його з роздільною здатністю 1920x816 або 2560х1080. Інший приклад, ви знімаєте вертикальне відео і розраховуєте, що його будуть також дивитися на мобільних пристроях. Youtube рухається в цьому напрямку, але розуміння, що це буде по-різному виглядати на телефоні та телевізорі, це ваш усвідомлений вибір.
Навіть якщо ви закодуєте відео з дотриманням рекомендованих параметрів, будучи завантаженим на youtube, воно може виглядати трохи не так як у вас на комп'ютері. Потрібно розуміти, що в браузері може працювати або flash плеєр або html5 плеєр, кожен з них може бути різних версій, використовувати або не використовувати апаратне прискореннявідеокарти. Причому файли, які грає плеєр, можуть бути як h.264 так і webm. Вже з цих причин одне і те ж відео може по-різному виглядати в різних браузерахна одному комп'ютері, а на різних комп'ютерахдодаються різні Операційні системи, різні драйвери відеокарт, різні версії flash. Крім того, відео, завантажене на інший відеохостинг, наприклад vimeo, буде перекодовано по-іншому і відтворюватиметься через інший плеєр.
Завантажувати можна формати avi, mov, mp4, mpg, webm та інші. Ці формати є контейнерами, в яких може зберігатися відео стиснуте дуже різними кодеками. Тобто, якщо файл avi або mp4 програється у вас на комп'ютері, це не означає, що його прийме youtube. Тому розглянемо лише один варіант: контейнер mp4 із кодеком h.264.
Плеєр youtube на комп'ютері програє відео тільки у вікні з пропорціями 16х9, для відео з іншими пропорціями youtube сам додає чорні смуги з боків, так як йому треба. Тому самостійно робити це не треба. Щоб чорних смуг не було, використовуйте такі розміри кадру (дозвіл відео):
4320p: 7680 x 4320;
2160p: 3840 x 2160;
1440p: 2560 x 1440;
1080p: 1920 х 1080;
720p: 1280 х 720;
480p: 854 х 480;
360p: 640 х 360;
240p: 426 х 240.
Контейнер: MP4
Аудіокодек: AAC-LC; частота дискретизації: 96 чи 48 кГц; бітрейт 384 кб/с для стерео
Відеокодек: H.264, прогресивна розгортка (не черезрядкова - якщо у вас відео 1080i, то потрібно зробити його 1080p щоб не було "гребінки"); профіль High; бітрейт змінний без обмеження за максимальним розміром; колірна субдискретизація 4:2:0; частота кадрів повинна відповідати частоті кадрів вихідного відео, підтримуються 24, 25, 30, 48, 50 та 60 кадрів за секунду, але ви можете зробити відео і з іншими частотами. Колірний простір, якщо вказується в програмі - Rec.709. Для Level краще вибрати автоматичне налаштування.
Детальніше про бітрейт:
| Дозвіл | бітрейт відео | бітрейт відео, високий fps | 4320p (8К) | 70-90 Мбіт/c | n/a |
| 2160p (4К) | 35-45 Мбіт/c | 53-68 Мбіт/c |
| 1440p (2К) | 16 Мбіт/c | 24 Мбіт/c |
| 1080 | 8 Мбіт/c | 12 Мбіт/c |
| 720 | 5 Мбіт/c | 7,5 Мбіт/c |
| 480 | 2,5 Мбіт/c | 4 Мбіт/c |
| 360 | 1 Мбіт/c | 1,5 Мбіт/c |
Альтернативні параметри кодування h.264
Поширена альтернативна думка про параметр бітрейту для youtube. Оскільки youtube все одно перетискає відео, то можна експортувати з максимальним бітрейтом 30-40 Мбіт/с, так збережеться найкраща якість. Ця думка отримала свій початок через неправильних налаштуваньекспорту в деяких програмах відеомонтажу - а конкретно, багато комерційних програм використовують не найякісніші кодеки h.264, причому якщо експортувати з профілем Main замість High, з відключеними CABAC і B-frames, то кодування відбувається швидко, але якість відео при потоці 8 Мбіт /з буде поганим. Якщо кодувати кодеком x264, High, CABAC, два проходи, 8 Мбіт/с, то якість візуально не відрізняється від оригіналу, але процес займе в рази більше часу. Таким чином, якщо розміри файлів і час завантаження на youtube не мають значення, можна виводити відео з альтернативними налаштуваннямице буде швидше.
Резюмуючи параметри кодування
: якщо налаштувати вручну вам складно, то краще пошукати серед шаблонів експорту шаблон для youtube.
Чи можливо завантажувати відео у форматі VP9
Та це можливо. Відразу після того, як такий файл завантажиться на youtube, той все одно почне перекодувати відео у формати внутрішнього зберігання. Першим з яких буде WebM 360 (контейнер у якому зберігається власне vp9 та vp8), і далі mp4, 3GP з усіма відповідними розмірами кадру. Це пов'язано з тим, що для різних пристроїв, різних розмірів вікна, різних плеєрів (flash або html5), youtube програє свій файл. Крім того, після завантаження відео індексується, щоб працювала функція перемотування.
Резюме: завантажувати VP9 можна, але практичного виграшу це не дасть, кодування VP9 працює повільніше ніж в h.264 при порівняльних налаштуваннях.
Чи можливо завантажувати відео у форматі h.265
Так це можливо, але воно все одно буде перекодоване.
Відображення чистого білого кольору youtube у браузерах
Рівень білого в тому самому відео може відрізнятися від білого на екрані комп'ютера.
Перша причина може бути у неправильній обробці рівнів яскравостей за телевізійними та комп'ютерними стандартами. У телевізійному стандарті білого відповідає значення яскравості 235, чорного - 16. Для комп'ютерного монітора білий дорівнює 255, чорний 0. Відеофайл може бути закодований як в тому, так і в іншому стандарті. Відео з переважної більшості відеокамер, та відео експортоване з Premiere у h264/mp4, кодується у телевізійному стандарті. При програванні на комп'ютері яскравість з 16-235 повинна бути розтягнута плеєром значення 0-255, а щоб відеофайли з повним діапазоном яскравостей 0-255 при цьому не набули зайвого контрасту, плеєр повинен це визначити і не робити перетворення яскравості. Думка Microsoft з цього приводу (https://msdn.microsoft.com/en-us/library/windows/desktop/dd206750(v=vs.85).aspx) проста: ...Studio video RGB є preferred RGB definition for videoв Windows, коли комп'ютер RGB є preferred RGB definition для невідео applications...
Якщо все ж таки така проблема виникне, то можна або спробувати налаштувати кодекпаки якщо вони стоять або скористатися властивостями апаратного прискорення відеокарти. На прикладі браузера Chrome, при програванні h.264 (ввімкнений flash плеєр) із включеним в налаштуваннях браузера апаратним прискоренням, рівень білого та чорного буде залежати від налаштувань відеокарти NVidia. Рівні 16-235 помітні як загальне падіння розмаїття.

Другий випадок, це невеликі відхилення, які залежать від версії браузера та типу плеєра. У ютуба два основних формати в яких він зберігає відео h.264/mp4 і vp9/webm, і два плеєри flash та html5. У самих файлах значення білого та чорного зберігаються правильно, але веб-плеєри відображають їх по-різному. З цим нічого не вдієш.
Для перевірки фактичного стану справ із тестового зображення зроблено відеоролик у h.264 і завантажено на youtube. 20% по ширині з лівого краю, це чисто білий колір 255,255,255 та з правого краю чисто чорний 0,0,0. Перекодовані YouTube роликизавантажені, перевірені в Premiere – спотворення білого не мають. Тепер подивимося як їх показують браузери:
Chrome 43.0.2357.65
html5 плеєр (vp9, 1920x1080), апаратне прискорення у браузері відключено. Білий відображається як 253,253,253. Чорний 0,0,0
Chrome 44.0.2403.157
А в цій версії, білий став 255,255,255 як і має бути.
Chrome 46.0.2490.80
Білий перемістився до 254,254,254. Чорний 0.
Opera 12.16
Flash (h.264, 1920x1080) білий плеєр відображається як 254,254,254
У html5 плеєрі (доступно максимум vp8, 640x480) білий відображається як 255,255,255
А наприклад у жовтні 2015 року стало:
Flash білий відображається як 255,255,255
У html5 плеєрі (доступно максимум vp8, 360) білий відображається як 255,255,255
Висновок: якщо виникає візуально помітна проблема з низькою контрастністю, вона виправляється або налаштуванням відеокарти або включенням/вимкненням апаратного прискорення відео в налаштуваннях браузера. Якщо є невеликі відмінності чисто білого кольору, боротися з ними безглуздо.

Спотворення кольору на youtube (bt.601 або bt.709)
Залежно від браузера, колір може відображатися трохи по-різному. Візуально це помітно як почервоніння кольору обличчя в одному випадку та пропадання яскравого зеленого в протилежному випадку. Витоки проблеми в тому, що відео може бути в різних кольорових стандартах bt.601 або bt.709. Bt.601 прийнятий для старих телевізорів на кінескопах, стандарт bt.709 є новішим і прийнятий для сучасних HD РК/LED панелей, які можуть відобразити яскравіші кольори і дорівнює простору sRGB комп'ютерних моніторів. Власне відео у більшості форматів: h264, vp9, mpeg, dv, представлене в колірної моделі YUV, а стандарти 601 і 709 незначно відрізняються колірним охопленням цього простору, наприклад у 709 можливий трохи яскравіший зелений і червоний кольори. Крім охоплення кольорів, стандарти задають формули для переведення із простору YUV в простір RGB, що відображається на екрані. Якщо застосована неправильна формула, наприклад 709-е відео перекодується по 601-й формулі, з'являється візуально помітна різниця. 
Отже, після завантаження, youtube бере вихідне відео та перекодує у формати webm та h.264. При цьому інформація про стандарт кольору ігнорується і в нові файли не записується. Якщо вихідне відео у просторі YUV, то перетворення YUV<>RGB не потрібні та колір залишається без змін. Як це буде відображатися у браузері, залежить вже від браузера. На прикладі вихідного відео HD bt.709 Chrome поточних версійправильно програє HD відео у форматах webm і h264 в обох плейєрах (приблизно до вересня 2015 року хром все відео грав у 601, причому розробники майже два роки упиралися виправляти цю помилку). А ось в опері/фаєрфоксі було не так, стара Opera вважає що SD webm це 601, h264 це 709, Firefox і нова Opera просто вважали, що все відео в 601. З виходом нових версій ситуація виправлялася до правильної. Свій внесок вносить апаратне прискорення відеокарти: аппартне прискорення зазвичай автоматично перемикає колір між bt.709 для HD відео і bt.601 для SD, тобто навіть при зміні режиму програвання відео з віконного на повноекранний або навіть при зміні якості з 360 на 720, колір може змінитися.
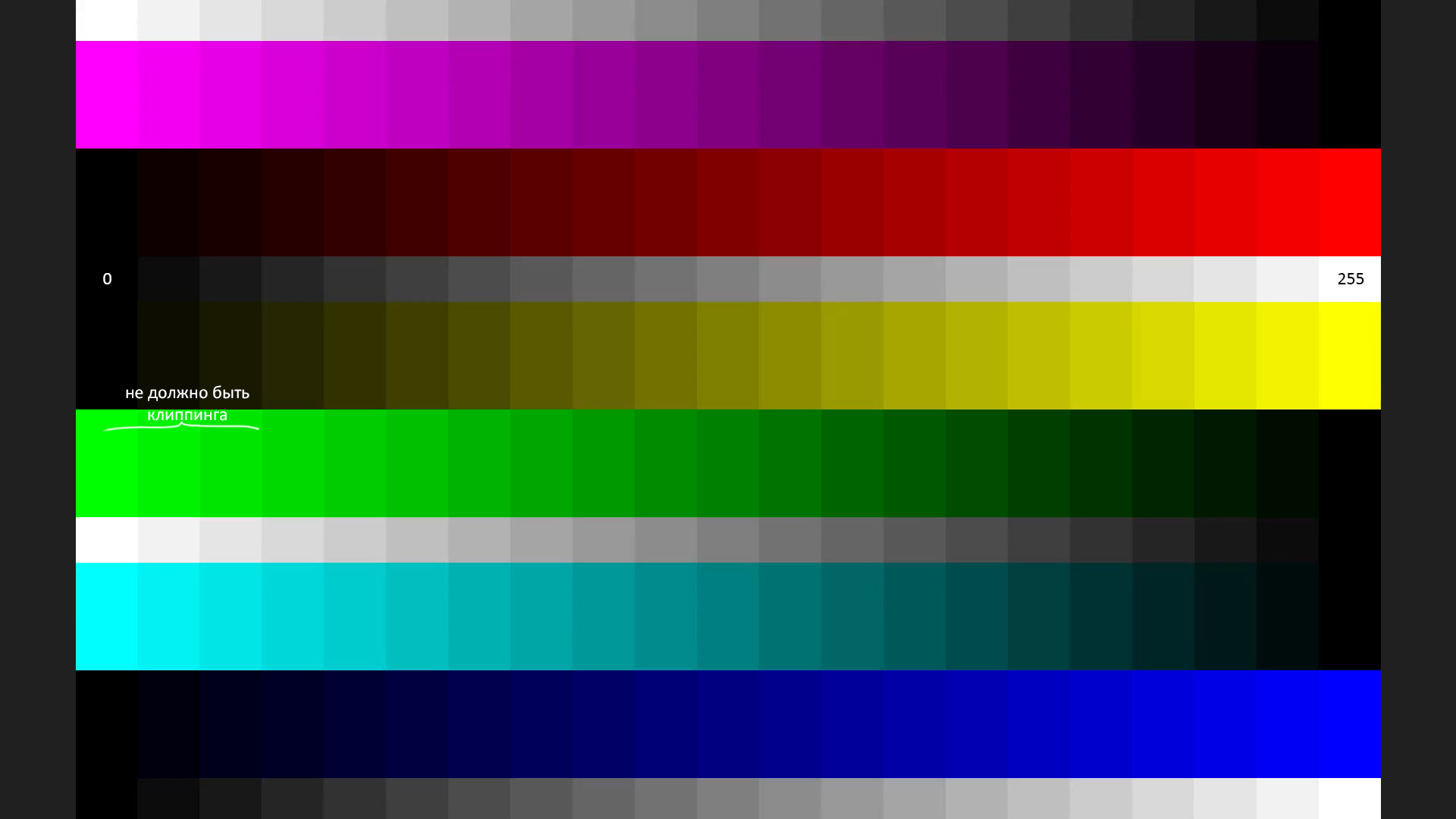
Резюмуємо, що підлаштовувати відео під браузер сенсу немає, тому що немає способу гарантувати, що відео у кінцевого користувача буде показано в задуманому вами вигляді. Рекомендуємо налаштовувати браузер так, щоб він правильно показував тестове відео, наведене нижче. Зелений колір не повинен кліпуватися. Якщо яскравість відображатиметься стиснутою до 16-235, потрібно налаштувати свою відеокарту або вимкнути апаратне прискорення у браузері. А творцям контенту для Youtube можна дотримуватись стандарту bt.709/limited.
І порівняти з цим малюнком - потрібно звернути увагу на зелений. 
Нові функції
Багатокамерне відео
Для живих трансляцій є можливість додавати до 6 камер, що перемикаються глядачем.
Панорамне відео
З березня 2015 року можна завантажувати та дивитися панорамне сферичне (360 градусів) відео. Технічно це відео зняте на такі камери як Ricoh Theta, Kodak SP360, Giroptic 360cam, IC Real Tech Allie або багатокамерна зйомка на пристрої подібні до 360heros.com і зшита в програмах подібних до Kolor Autopano. З урахуванням підтримки 8К відео, ми маємо можливість якісного відображення панорами у FullHD.
Інструкція із завантаження.
HDR відео
У листопаді 2016 року з'явилася можливість завантажувати High Dynamic Range (HDR) відео. HDR означає, що відео зберігаються кольори з більшою яскравістю: звичайне відео розраховане на передачу яскравості до 100 кандела/м2, більш яскраві кольори вибіляються; новий стандарт HDR зберігає яскравість до 10000 кандел/м2.
Не існує телевізорів, що мають яскравість 10 тис кандела/м2, але у продажу телевізорів яскравість становить від 300-500 кандела/м2 у побутових до 800-1000 у топових UHD HDR, що в рази більше ніж зберігається у звичайному відео. Якщо взяти звичайне відео та HDR телевізор, то, звичайно, білий колір буде показаний на такому екрані як білий з максимальною яскравістю, але ті кольори (синій, червоний і т.д.), які насправді були яскравими, у відео будуть зберігатися як або темні, чи вибілені, хоча телевізор міг би їх показати. Причому, інформація про колір втрачена і неможливо її відновити. Ось для вирішення цієї проблеми і вигадано HDR.
Якщо у вас є такий телевізор, а також камера, здатна знімати в HDR або RAW, ви можете знімати, обробляти, завантажувати на ютуб і дивитися відео з широким динамічним діапазоном(HDR).
Для обробки youtube рекомендує DaVinci Resolve 12.5.2 або YouTube HDR metadata tool. Підтримуються Rec. 2020 з HLG (BT.2100) або PQ (SMPTE ST 2084), DCI P3 не підтримується. Файлові формати: H.264 10 bit, ProRes 422, ProRes 4444, DNxHR HQX, VP9 profile 2, у контейнерах mp4/mov/mkv. Роздільна здатність завантажуваного відео має бути 720p і вище.
на звичайних телевізорахі моніторах HDR буде показано перетвореним на нормальний діапазон, тобто. виглядатиме як звичайне відео. Є особливість: для підтримки HDR youtube використовує кодек VP9 другої версії, і старі телевізори, які не мають можливості оновити кодеки, не зможуть його показати.
Корисні посилання
https://youtube.googleblog.com/
https://support.google.com/youtube/answer/1722171?hl=ua офіційні рекомендації Google щодо параметрів кодування відео
https://www.youtube.com/html5 перевірка браузера та можливості перемикання плеєра html5-flash
http://www.ibm.com/developerworks/ua/library/wa-html5video/ - введення у відео HTML5
http://audiophilesoft.ru/publ/my/youtube_audio_quality/11-1-0-285 - як Google кодує аудіо для YouTube
https://code.google.com/p/chromium/issues/detail?id=333619 - баг трекер хроміуму
https://msdn.microsoft.com/en-us/library/windows/desktop/cc307964(v=vs.85).aspx
https://www.youtube.com/yt/creators
https://www.facebook.com/business/ads-guide/video-views/instagram-video-views
Який для YouTube найоптимальніший? Не всі вникають у ці подробиці та роблять багато помилок. І я, коли тільки вчилася створювати свої перші відеоролики, робила безліч помилок.
Я не хочу сказати, що я зараз великий ас у цій справі. Немає межі досконалості. Але в чомусь розуміюся. Зустрічаються ролики добрі за сюжетом, навіть чіпляючі. Їх хочеться дивитися знову і знову.
Але багато авторів не звертають увагу на те, з яким розміром вони завантажують ролик на youtube.
При завантаженні YouTubeсам по собі сильно стискає відеофайл. І щоб у Вас не вийшов квадратик у квадраті, як показано на картинці. До речі, це скріншот одного з перших моїх роликів.
Необхідно зберігати ролик у таких розмірах 640х480 або 1280х720. І краще 1280х720 у HD якості, тому що у багатьох користувачів широкоформатні екрани. Людина може розгорнути відео на весь екран та переглянути всі деталі, які там показані.
Розмір 640х480, це співвідношення 4:3 і це означає, що в плеєрі з боків будуть відображатися чорні смуги.

Розмір 1280х720 має співвідношення 16:9 і це оптимальний варіант, тому що відео файл заповнить весь екран і не буде видно смуг, як показано на зображенні.

Але якщо, все-таки Ви зберегли ролик не в тому розмірі, що необхідно і утворився квадрат у квадраті, то не варто впадати у відчай. Тому що це можна виправити безпосередньо на YouTube.
Перший варіант
Під час завантаження ролика в поле теги вставте такий тег: yt:crop=16:9
І натисніть зберегти. Автоматично відео набуде нового розміру на весь екран. І не потрібно буде видаляти редагувати та знову завантажувати відео. Все набагато простіше і служба ютуб про це подбала. Як то кажуть: «все для людей».
Другий варіант
Цей же тег вставте на вже давно завантажене відео з неправильним розміром.
Розповідаю покроково.
1. На сторінці перегляду ролика над програвачем є кнопка Редагувати. Натисніть на неї.
2. Відкриється редактор і там Ви зможете в полі Теги вставити цей тег: yt:crop=16:9
3. Залишилося зберегти дії та опублікувати.
Шансів мало, що відбудуться зміни, адже відео давно залито на канал. Але спробувати можна.
Щоб було зрозуміло, де виставляти розмір відео у програмі Camtasiya Studio 7(8)? Розписую по порядку.
1. Заходьте у програму
2. Відкриваєте там ролик
3. І програма одразу Вам пропонує вибрати розмір. Зазвичай, за умовчанням коштує 640х480. Це будуть смуги з боків.
4. У цьому віконці з пропозицією розміру треба вибрати 1280х720 HD.
Чому саме такий розмір, я писала на початку посту.
І все тепер можна братися до монтажу.
Тепер, подивіться ролик і напишіть у коментарях, які помилки у цьому відео. Який розмір відео для YouTube?
P.S.Подумайте про своїх друзів, можливо, їм теж буде корисно дізнатися про ці фішки «Розмір відео для YouTube. Який коханий». Поділіться з ними цією інформацією, твітніть цю статтю. А я буду Вам вдячна.
Читайте тут, створення відео, монтаж живого відео в Camtasiya Studio 7.
