Нужно быть в курсе всех размеров, чтобы все элементы гармонично смотрелись.
После перехода YouTube на новый дизайн, произошла корректировка по некоторым размерам для видео, канала. А, также, появился совсем новый функционал.
В этом посте мы рассмотрим все самые основные размеры. Верное оформление канала обеспечит не только увеличение посещаемости и просмотров, но и положительно отразится на ранжировании ваших видео.
Лучшее из жизни - это то, что люди получат уведомление, а это означает, что всегда есть люди, которые приходят и смотрят его. Или, вы больше в социальной видеоплатформе и имеете большой размер 360 контента? Тем не менее, есть еще много аспектов, которые следует учитывать, но мы надеемся, что это поможет вам начать работу!
Учитывая это, логично предположить, что их пропускная способность и требования к хранилищу огромны, что делает ограничения размера видео необходимым злом. Его внештатные усилия также включают в себя книгу. Миниатюры также отображаются, когда вы добираетесь до конца видео, в зависимости от ваших настроек - обычно на мини-экране отображается 12 эскизов, заставляющих зрителей смотреть больше видео. Таким образом, определенно стоит включить их на свою страницу и рассмотреть дизайн ваших эскизов в будущем.
Новый дизайн на YouTube подразумевает «плавающую» и адаптивную структуру, которая меняется под каждое устройство. Это обязательно нужно учитывать, создавая шапку для канала.
Просмотр с каждого типа устройства подразумевает свой размер. При создании дизайна шапки ориентируйтесь на максимальный размер.
Рассмотрим основные размеры шапки для YouTube:
Это происходит из вашего видео, и иногда они могут быть именно тем, что вам нужно. Однако они также могут быть размытыми, потому что они взяты из видео или не только из того, что вы хотите. Если вы прошли этот процесс проверки, зайдите в диспетчер видео и выберите «Добавить пользовательскую миниатюру», и вы сможете перейти к выбору изображения. Сделайте снимки на видеосъемке, чтобы использовать, чтобы у вас были параметры, которые будут соприкасаться с видео, или экспортируйте неподвижную фотографию с временной шкалы видео в процессе редактирования. Признайте, что стандартная неподвижная камера занимает более высокое горизонтальное изображение, чем миниатюры. Используйте изображение с крупным планом лица, создающего зрительный контакт с зрителем. Для первого видео в плейлисте создайте изображение, которое может вместить формат миниатюр плейлиста. Текстовый элемент, как показано слева, может достичь этого. Используйте изображение, которое укрепляет название вашего видео и фактический контент. Образ вашего представителя является естественным. Выше, выражение Нэнси Джо Флинт усиливает удовольствие, которое она получает, отдавая городу надежды. Убедитесь, что миниатюры отлично смотрятся как на маленьких, так и на больших размерах. Слишком много элементов делают маленькую миниатюру в пятно. Используйте яркие изображения. Первое изображение в миниатюрах группы Белого дома рисует глаз яркими, даже неоновыми цветами. Высокий контраст рисует глаз. Используйте элемент брендинга.
- Составьте свой снимок с этим пониманием.
- Люди, естественно, обращаются к людям.
- Телевизор – 2560×1440 пикслей ().
- Рабочий стол (максимальный размер) – 2560х423 пикселя.
- Планшет – 1855х423 пикселя.
- Телефон (минимальный размер) – 1546х423.
Безопасная зона – участок, который будет корректно отображаться на всех типах устройств.
Размер видео для YouTube
Перед публикацией своих видео, необходимо знать технические характеристики размеров видео и формат допустимых файлов.
- Меры, которые необходимо предпринять при создании видеороликов.
- Меры, которые необходимо принять при описании видео.
- Действия, которые могут быть полезны при связывании видео.
Что нужно искать при создании видео?
Картина скорости Капитан Джек Воробей. Самое главное, конечно, «драматургическое» и «стилистическое» хорошее видео. Этот момент можно и не должен описывать здесь. Нужно всегда помнить, что видео «прав-умеренно распроданы». Это означает, что вы больше не имеете влияния на то, где и в каких контекстах показываются видео.
Форматы видеофайлов:
MP4, AVI, WMV, MOV, FLV, 3GP, MPEG-1,2 и WebM (новый).
Разрешение видеофайлов в пикселях:
- 240p – 426х240.
- 360p – 640х360.
- 480p – 854х480.
- 720p – 1280х720.
- 1080p – 1920х1080.
Размеры аватарки для YouTube
актуально на 08.2017
Создание или сохранение неподвижного изображения
Поскольку видео часто «украдены», поэтому загружаются и публикуются под своим именем, имеет смысл хотя бы четко показать над водяным знаком, который является автором видео. Йоханнес Брамс - Анимация. Этот момент чрезвычайно важен. В конце концов, неподвижное изображение является критерием принятия решения № 1, выбирает ли он видео из списка или нет.
Какая описательная текстовая информация важна?
По моим наблюдениям, название видеофайла играет большую роль. Он ведет себя аналогично картинам. Эти термины имеют наибольшую мощность, если названия видео и имена файлов совпадают или, по крайней мере, похожи. Так много для видео имманентных очков. Все начинается с загрузки видео. Во время загрузки вы можете указать и описать видео с помощью текстовой информации. Доступны три поля: название, описание и теги. Максимальное количество символов.
С 2005 года, когда появился Youtube, технологии сжатия видео сильно усовершенствовались и youtube несколько раз менял форматы в которых транслируется видео. Сейчас видео, которое загружается на youtube, перекодируется, хранится на серверах и показывается зрителю в форматах H.264/AVC, WebM/VP9, WebM/VP8, H.263/Sorenson Spark, H.263/Simple. Нет никакого смысла самостоятельно кодировать видео во все эти форматы и все разрешения, youtube делает это автоматически.
Эта текстовая информация напрямую связана с видео и поэтому имеет большое значение для поисковых систем. Поэтому имеет смысл тщательно подумать о том, что вы там. Самое главное - и это аналогично названию страницы веб-сайта - это название видео. Как описано выше, наиболее подходящим является совпадение имени и названия видеофайла. Заголовок видео должен сделать содержание видео максимально сжатым. Потому что он играет важную роль в будущей компоновке видео.
В описании затем предлагается много места для описания содержимого видео. Но намерение часто является полезной информацией. Часто вы хотели бы видеть видео в определенном контексте. И тогда полезно включить контекстные термины в описание. Логически, видео, таким образом, связано с контекстом, определяемым условиями. Но поскольку на большинстве ключевых слов есть тысячи видео, этого недостаточно для оптимизации. Но с массой видео это может произойти. Это можно сделать через несколько минут. Но это может занять несколько дней и недель, в зависимости от того, какой вес вы применяете.
Первый шаг - это делать проект с правильными параметрами
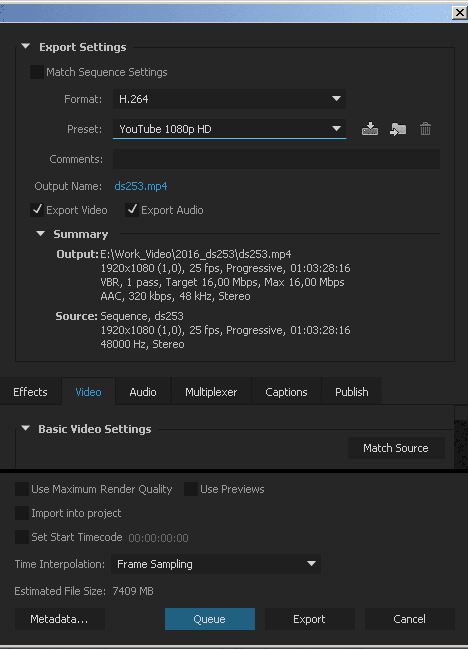
Если вы делаете видео с целью разместить его в интернете, то первым и разумным способом начать проект в вашей монтажной программе с параметрами соответствующими требованиям youtube (в основном нужно чтобы совпадало разрешение видео и кадровая частота: нужно посмотреть какие размеры по вертикали и горизонтали у исходного материала, выбрать из стандартных размеров youtube тот, который лучше всего совпадает с параметрами исходного материала, и в вашей программе монтажа сделать новый проект с выбранными для youtube параметрами). Например у вас видео снятое на видеокамеру FullHD с 25 кадрами в секунду, и в этом случае вы делаете проект 1920x1080, 25 fps, с прогрессивной развёрткой. Второй вариант это монтировать проект с параметрами соответствующими исходному материалу и делать экспорт с настройками под youtube. Например, для видео с HDV видеокамер с размерами 1440х1080 с вытянутым пикселем, можно сделать проект HDV, а при экспорте можно просто выбрать размеры Full HD 1920х1080 с квадратным пикселем. Третий вариант это делать видео с какими-то своими параметрами и youtube преобразует его под себя, но, если при этом пропорции исказятся, появятся черные полосы или черная рамка, то это будут последствия вашего решения. Например если вы задумали свой проект с пропорциями широкоэкранного кино, поэтому монтируете и экспортируете его в с разрешением 1920x816 или 2560х1080. Другой пример, вы снимаете вертикальное видео и рассчитываете что его будут также смотреть на мобильных устройствах. Youtube движется в этом направлении, но понимание, что это будет по-разному выглядеть на телефоне и на телевизоре, это ваш осознанный выбор.
Как сделать превью на ютубе?
Имеет смысл принять участие в начале, так как вы обычно можете получить много посетителей из этих списков. Чтобы создать сеть друзей и подписчиков, нужно сначала работать. Кто ищет друзей, также получает некоторые. Тот, кто дружелюбен, получает еще больше. С каждым комментарием, которое дается в другом видео, имя пользователя также связано с собственным каналом. И, конечно, вы можете прокомментировать другие каналы.
Это снова привлекает нескольких заинтересованных посетителей на их собственный сайт. Многим сообществам это не нравится, когда вы рекламируете свои собственные вещи. Ниже видео есть строка, в правом «видеоответстве» стоит. Когда вы нажимаете там, вы получаете список своих собственных видеороликов, из которых вы можете выбрать видеоответ. Если это будет сделано, видео будет отображаться на исходной странице в очень заметном месте. Это практически воспринимается всеми зрителями - и часто щелкает. Только: видео ответы не желательны для многих пользователей.
Даже если вы закодируете видео с соблюдением рекомендованых параметров, будучи загруженным на youtube оно может выглядеть немного не так как у вас на компьютере. Нужно понимать что в браузере может работать или flash плейер или html5 плеер, каждый из них может быть разных версий, использовать или не использовать аппаратное ускорение видеокарты. Причём файлы которые играет плеер могут быть как h.264 так и webm. Уже по этим причинам одно и тоже видео может по разному выглядеть в разных браузерах на одном компьютере, а на разных компьютерах добавляются разные операционные системы, разные драйвера видеокарт, разные версии flash. Кроме того, видео загруженное на другой видеохостинг, например vimeo, будет перекодировано по-другому и воспроизводиться через другой плеер.
Таким образом, вы отключили эту функцию или настроили ее так, чтобы сначала был включен ответ на видео. Но это часто забывают или видео не принято. Поэтому, если вы хотите помочь новому видео нескольким посетителям, вы ищете видео, в котором видеоответчики разблокируются. Это означает, конечно, что видео-ответы на видео уже отображаются. Конечно, вы должны искать «справочное видео», которое подходит в вашем собственном контексте и которое рассматривается относительно часто. Просто введите и отсортируйте по «релевантности» или «количеству просмотров» на странице результатов.
Загружать можно форматы avi, mov, mp4, mpg, webm и другие. Эти форматы являются контейнерами в которых может хранится видео сжатое очень разными кодеками. То есть, если файл avi или mp4 проигрывается у вас на компьютере, то это не значит что его примет youtube. Поэтому рассмотрим только один вариант: контейнер mp4 с кодеком h.264.
Плейер youtube на компьютере проигрывает видео только в окне с пропорциями 16х9, для видео с другими пропорциями youtube сам добавляет черные полосы по бокам так как ему надо. Поэтому самостоятельно делать этого не надо. Чтобы черных полос не было, используйте следующие размеры кадра (разрешение видео):
4320p
: 7680 x 4320;
2160p
: 3840 x 2160;
1440p
: 2560 x 1440;
1080p
: 1920 х 1080;
720p
: 1280 х 720;
480p
: 854 х 480;
360p
: 640 х 360;
240p
: 426 х 240.
Функция «Связанные видео» обеспечивает долгосрочную, но очень надежную оптимизацию. Если вы посмотрите видео, вы увидите список похожих видео справа. Поэтому было бы особенно выгодно находиться на одном из передних сидений в случае необычных общественных магнитов. Это был просто социальный веб-хит. Вряд ли блог, рейтинг или система закладок, в которых эта часть не упоминалась.
Альтернативные параметры кодирования h.264
Моя цель, конечно же, состояла в том, чтобы попасть в список. Успех был замечен в том, что моя «Мона Лиза»находится в положении 2 там. Это изменилось и сохранилось - к сожалению, успеха нет. Поэтому для связи «похожих видео» следует учитывать следующие критерии. «Весовой класс» - количество посетителей должно соответствовать каким-то образом. Ключевые слова заголовка эталонного видео должны появляться в видео тэгах. . Поэтому, если вы пытаетесь связать видео с другим, вы должны искать «самую слабую» концепцию названия эталонного видео или неиспользуемую комбинацию.
Контейнер
: MP4
Аудиокодек
: AAC-LC;
частота дискретизации: 96 или 48 кГц; битрейт 384 кб/с для стерео
Видеокодек
: H.264,
прогрессивная развертка (не чересстрочная - если у вас видео 1080i, то нужно сделать его 1080p чтобы не было "гребенки");
профиль High;
битрейт переменный без ограничения по максимальному размеру; цветовая субдискретизация 4:2:0;
частота кадров
должна соответствовать частоте кадров исходного видео, поддерживаются 24, 25, 30, 48, 50 и 60 кадров в секунду, но вы можете сделать видео и с другими частотами. Цветовое пространство, если это указывается в программе - Rec.709. Для Level лучше выбрать автоматическую настройку.
Подробнее о битрейте
:
Видео на собственной странице
«Успешные видео сделали это проще» - имеет смысл, особенно в начале, предоставить как можно больше кликов. Самый простой способ - включить видео на свой собственный сайт. Существует ссылка для вставки в поле «Видео информации» справа. И, конечно, для хорошей связи.
Общее примечание о 360 ° видео на сайте
Вот резюме. По моему опыту, это вполне достаточно, как правило, после загрузки около 1-2 часов, чтобы тратить время на видео в сеть. Мы знаем препятствия, чтобы получить видео на 360 ° на гарнитуре и работать, чтобы упростить это. До тех пор мы собрали для вас следующую информацию.
| разрешение | битрейт видео | битрейт видео, высокий fps | 4320p (8К) | 70-90 Мбит/c | n/a |
| 2160p (4К) | 35-45 Мбит/c | 53-68 Мбит/c |
| 1440p (2К) | 16 Мбит/c | 24 Мбит/c |
| 1080 | 8 Мбит/c | 12 Мбит/c |
| 720 | 5 Мбит/c | 7,5 Мбит/c |
| 480 | 2,5 Мбит/c | 4 Мбит/c |
| 360 | 1 Мбит/c | 1,5 Мбит/c |
Альтернативные параметры кодирования h.264
Распространено альтернативное мнение о параметре битрейта для youtube. Поскольку youtube всё равно пережимает видео, то экспортировать можно с максимальным битрейтом 30-40 Мбит/с, так сохранится наилучшее качество. Это мнение получило своё начало из-за неправильных настроек экспорта в некоторых программах видемонтажа - а конкретно, многие коммерческие программы используют не самые качественные кодеки h.264, причём если экспортировать с профилем Main вместо High, с отключеными CABAC и B-frames, то кодирование происходит быстро, но качество видео при потоке 8 Мбит/с будет плохим. Если кодировать кодеком x264, High, CABAC, два прохода, 8 Мбит/с, то качество будет визуально не отличимо от оригинала, но процесс займет в разы больше времени. Таким образом, если размеры файлов и время загрузки на youtube не имеют значения, то можно выводить видео с альтернативными настройками, это будет быстрее.
Если это законно возможно, мы предлагаем 360 ° фильмы для скачивания. Большинство наших 360 ° видео можно найти там. Ссылка есть прямо на почте. Поскольку разрешение видео на 360 ° всегда относится к полному видео, но вы видите только небольшую часть целого, выберите максимальное качество воспроизведения.
Это улучшает опыт, и мы скоро предложим видео с 360 ° звуком! Обратите внимание, что видео на 360 ° требует большого объема данных. В настоящее время существуют следующие возможности: видео на 360 ° или. Ниже мы объясняем возможных игроков более подробно.
Резюмируя о параметрах кодирования
: если настраивать в ручную для вас сложно, то лучше поискать среди шаблонов экспорта шаблон для youtube.

Возможно ли загружать видео в формате VP9
Да это возможно. Сразу после того как такой файл загрузится на youtube, тот всё равно начнет перекодировать видео в форматы внутреннего хранения. Первым из которых будет WebM 360 (контейнер в котором хранится собственно vp9 и vp8), и далее mp4, 3GP со всеми соответствующими размерами кадра. Это связано с тем, что для разных устройств, разных размеров окна, разных плейеров (flash или html5), youtube проигрывает свой файл. Кроме того, после загрузки видео индексируется, для того чтобы работала функция перемотки.
Обычно используются встроенные дисплеи. Если возможно, мы предлагаем все программы для скачивания. Тем не менее, есть также хорошие системы, которые используют смартфон в качестве дисплея. Часто изготовленные из пластика или картона, они также могут быть собраны сами по себе. Ваш собственный смартфон - это дисплей. Его просто вталкивают в держатель.
В любом случае, наушники также должны использоваться здесь. На смартфоне лучший способ открыть видео - открыть ссылку в новом окне. Даже без гарнитуры вы можете наслаждаться постановками на 360 °. Откройте видео, используя ссылку «Открыть видео в новом окне» и передвигайтесь по собственной оси или протрите экран, перемещая телефон. Также здесь рекомендуется использовать наушники.
Резюме: загружать VP9 можно, но практического выигрыша это не даст, кодирование в VP9 работает медленне чем в h.264 при сопоставимых настройках.
Возможно ли загружать видео в формате h.265
Да это возможно, но оно всё равно будет перекодировано.
Отображение чистого белого цвета youtube в браузерах
Уровень белого в одном и том же видео может отличаться от белого на экране компьютера.
Первая причина может быть в неправильной обработке уровней яркостей по телевизионному и компьютерному стандартам. В телевизионном стандарте белому соответствует значение яркости 235, чёрному - 16. Для компьютерного монитора белый равен 255, черный 0. Видеофайл может быть закодирован как в том, так и в другом стандарте. Видео с подавляющего большинства видеокамер, и видео экспортированное из Premiere в h264/mp4, кодируется в телевизионном стандарте. При проигрывании на компьютере яркость из 16-235 должна быть растянута плеером в значения 0-255, а чтобы видеофайлы с полным диапазоном яркостей 0-255 при этом не приобрели излишний контраст, плеер должен это определить и не делать преобразования яркости. Мнение Microsoft по этому поводу (https://msdn.microsoft.com/en-us/library/windows/desktop/dd206750(v=vs.85).aspx) простое: ...Studio video RGB is the preferred RGB definition for video in Windows, while computer RGB is the preferred RGB definition for non-video applications...
Если всё же такая проблема возникнет, то можно или попробовать настроить кодекпаки если они стоят или воспользоваться свойствами аппаратного ускорения видеокарты. На примере браузера Chrome, при проигрывании h.264 (включен flash плейер) со включенным в настройках браузера аппаратным ускорением, уровень белого и черного будет зависить от настроек видеокарты NVidia. Уровни 16-235 заметны как общее падение контраста.
Как посмотреть видео?
В браузере угол обзора изменяется нажатием, удерживанием и перемещением мыши в фильме. Нажмите «Хот». Но: не все браузеры поддерживают видео на 360 °. Пожалуйста, используйте текущий браузер для просмотра. На вашем смартфоне измените угол обзора, если он поддерживается вашим телефоном, перемещая телефон вокруг и поворачивая вокруг собственной оси или вытирая экран. Горячие точки запускаются кончиком пальца.
Низкие ставки кликов - разочарование
Горячие точки вызывают таргетинг. Обратите внимание, что точка доступа должна быть направлена не менее двух секунд, чтобы вызвать действие. Иногда это тоже получается, потому что кто хочет, чтобы его контент был нажат реже, чем это возможно. Уже появилось большое эскиз видео. Конечно, вы можете также запустить видео непосредственно в ленте новостей. Эта тактика особенно эффективна в локальном поиске, так как относительно небольшое количество компаний создают и публикуют рекламные ролики.

Второй случай, это небольшие отклонения, которые зависят от версии браузера и типа плейера. У ютуба два основных формата в которых он хранит видео h.264/mp4 и vp9/webm, и два плейера flash и html5. В самих файлах значения белого и черного сохраняются правильно, но веб-плейеры отображают их по разному. С этим ничего не поделать.
Для проверки фактического положения дел из тестового изображения сделан видеоролик в h.264 и загружен на youtube . 20% по ширине с левого края, это чисто белый цвет 255,255,255 и с правого края чисто чёрный 0,0,0. Перекодированные YouTube ролики скачаны, проверены в Premiere - искажения белого не имеют. Теперь посмотрим как их показывают браузеры:
Chrome 43.0.2357.65
html5 плейер (vp9, 1920x1080), аппаратное ускорение в браузере отключено. Белый отображается как 253,253,253. Черный 0,0,0
Chrome 44.0.2403.157
А в этой версии, белый стал 255,255,255 как и должно быть.
Chrome 46.0.2490.80
Белый переместился в 254,254,254. Черный 0.
Opera 12.16
В flash (h.264, 1920x1080) плейере белый отображается как 254,254,254
В html5 плеере (доступно максимум vp8, 640x480) белый отображается как 255,255,255
А например в октябре 2015 стало:
В flash белый отображается как 255,255,255
В html5 плеере (доступно максимум vp8, 360) белый отображается как 255,255,255
Вывод: если возникает визуально заметная проблема с низкой контрастностью, то она исправляется или настройкой видеокарты или включением/отключением аппаратного ускорения видео в настройках браузера. Если есть небольшие отличия чисто белого цвета, то бороться с ними бессмысленно.

Искажения цвета на youtube (bt.601 или bt.709)
В зависимости от браузера цвет может отображаться немного по разному. Визуально это заметно как покраснение цвета лица в одном случае и пропадание яркого зеленого в противоположном случае. Истоки проблемы в том, что видео может быть в немного разных цветовых стандартах bt.601 или bt.709. Bt.601 принят для старых телевизоров на кинескопах, стандарт bt.709 новее и принят для современных HD ЖК/LED панелей, которые могут отобразить более яркие цвета и равен пространству sRGB компьютерных мониторов. Собственно видео в большинстве форматов: h264, vp9, mpeg, dv, представлено в цветовой модели YUV, а стандарты 601 и 709 незначительно различаются цветовым охватом этого пространства, например в 709 возможен чуть более яркий зеленый и красный цвета. Кроме охвата цветов, стандарты задают формулы для перевода из пространства YUV в пространство RGB, которое отображается на экран. В случае если применена неправильная формула, например 709-е видео перекодируется по 601-й формуле, появляется визуально заметная разница.
Итак, после загрузки, youtube берёт исходное видео и перекодирует в форматы webm и в h.264. При этом информация о цветовом стандарте игнорируется и в новые файлы не записывается. Если исходное видео в пространстве YUV, то преобразования YUV<>RGB не нужны и цвет остается без изменений. Как это будет отображаться в браузере зависит уже от браузера. На примере исходного HD видео bt.709 Chrome текущих версий правильно проигрывает HD видео в форматах webm и h264 в обоих плейерах (примерно до сентября 2015 хром всё видео играл в 601, причем разработчики почти два года упирались исправлять эту ошибку). А вот в опере/фаерфоксе было не так, старая Opera считает что SD webm это 601, h264 это 709, Firefox и новая Opera просто считали что всё видео в 601. С выходом новых версий ситуация выпровнялась до правильной. Свой вклад вносит аппаратное ускорение видеокарты: аппартное ускорение как правило автоматически переключает цвет между bt.709 для HD видео и bt.601 для SD, то есть даже при изменении режима проигрывания видео с оконного на полноэкранный или даже при изменении качества с 360 на 720, цвет может поменяться.
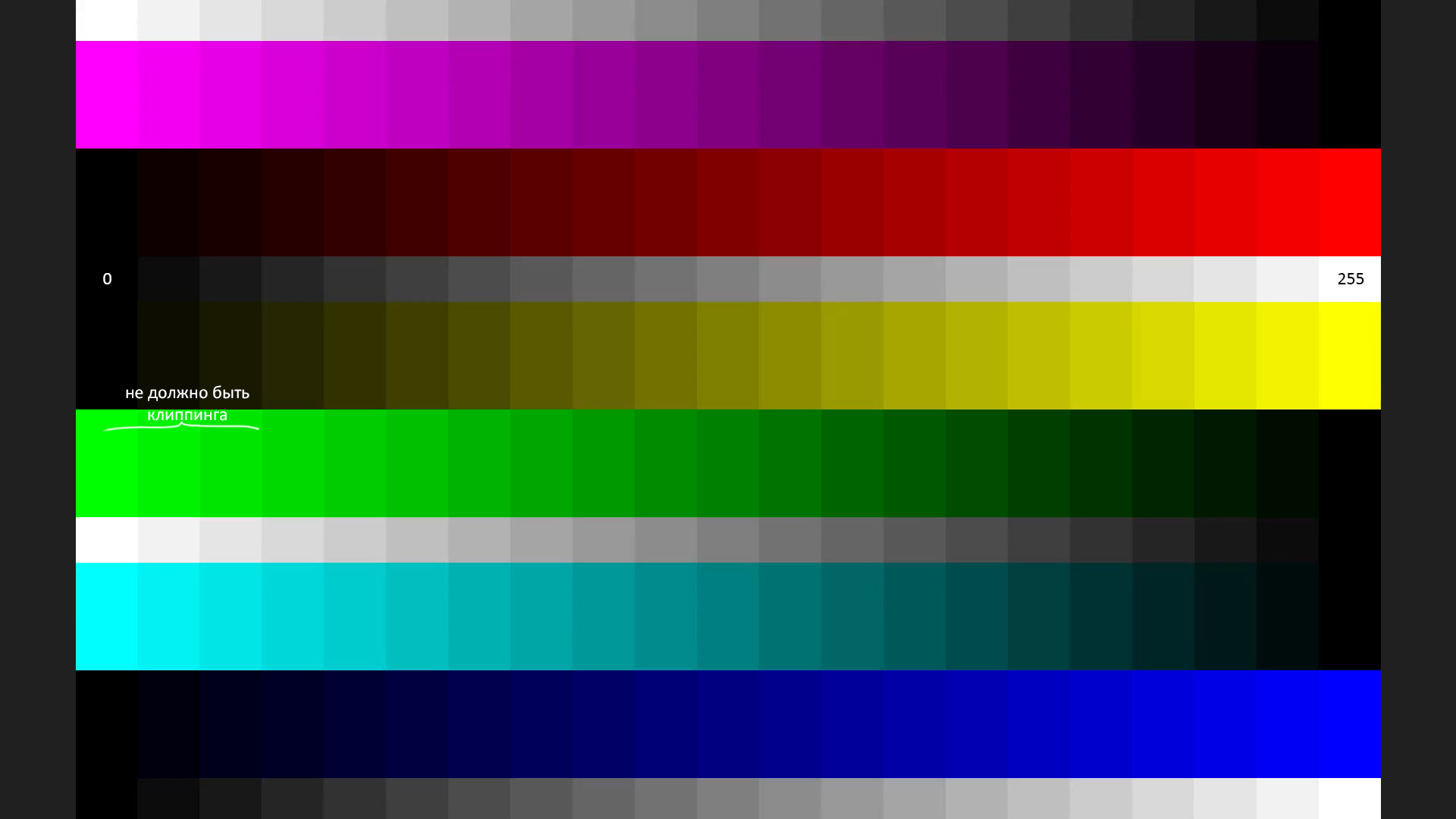
Резюмируем, что подстраивать видео под браузер смысла нет, т.к нет способа гарантировать что видео у конечного пользователя будет показано в задуманном вами виде. Рекомендуем настраивать браузер так, чтобы он правильно показывал тестовое видео приведённое ниже. Зелёный цвет не должен клиппироваться. Если яркость будут отображаться сжатой до 16-235, нужно настроить свою видеокарту или выключить аппаратное ускорение в браузере. А создателям контента для Youtube можно придерживаться стандарта bt.709/limited.
И сравнить с этой картинкой - нужно обратить внимание на зеленый.
Новые функции
Многокамерное видео
Для живых трансляций есть возможность добавлять до 6 переключаемых зрителем камер.
Панорамное видео
С марта 2015 можно загружать и смотреть панорамное сферическое (360 градусов) видео. Технически это видео снятое на такие камеры как Ricoh Theta, Kodak SP360, Giroptic 360cam, IC Real Tech Allie или многокамерная съёмка на устройства подобные 360heros.com и сшитая в программах подобных Kolor Autopano. С учетом поддержки 8К видео, мы имеем возможность качественного отображения панорамы в FullHD.
Инструкция по загрузке .
HDR видео
В ноябре 2016 появилась возможность загружать High Dynamic Range (HDR) видео. HDR означает, что в видео хранятся цвета с большей яркостью: обычное видео рассчитано на передачу яркости до 100 кандела/м2, более яркие цвета выбеляются; новый стандарт HDR хранит яркость до 10000 кандела/м2.
Не существует телевизоров, имеющих яркость 10 тыс кандела/м2, но у имеющихся в продаже телевизоров яркость составляет от 300-500 кандела/м2 у бытовых до 800-1000 у топовых UHD HDR, что в разы больше чем хранится в обычном видео. Если взять обычное видео и HDR телевизор, то, конечно, белый цвет будет показан на таком экране как белый с максимальной яркостью, но те цвета (синий, красный и т.д.), которые в реальности были яркими, в видео будут хранится как или темные, или выбеленые, хотя телевизор мог бы их показать. Причем информация о цвете потеряна и невозможно её восстановить. Вот для решения этой проблемы и придуман HDR.
Если у вас есть такой телевизор, а так же камера, способная снимать в HDR или RAW, то вы можете снимать, обрабатывать, загружать на ютуб и смотреть видео с широким динамическим диапазоном (HDR).
Для обработки youtube рекомендует DaVinci Resolve 12.5.2 или YouTube HDR metadata tool . Поддерживаются Rec. 2020 с HLG (BT.2100) или PQ (SMPTE ST 2084), DCI P3 не поддерживается. Файловые форматы: H.264 10 bit, ProRes 422, ProRes 4444, DNxHR HQX, VP9 profile 2, в контейнерах mp4/mov/mkv. Разрешение загружаемого видео должно быть 720p и выше.
На обычных телевизорах и мониторах HDR будет показано преобразованным в обычный диапазон, т.е. будет выглядеть как обычное видео. Есть особенность: для поддержки HDR youtube использует кодек VP9 второй версии, и старые телевизоры, в которых нет возможности обновить кодеки, не смогут его показать.
Полезные ссылки
https://youtube.googleblog.com/
https://support.google.com/youtube/answer/1722171?hl=ru официальные рекомендации Google о параметрах кодирования видео
https://www.youtube.com/html5 проверка браузера и возможности переключения плеера html5-flash
http://www.ibm.com/developerworks/ru/library/wa-html5video/ - введение в видео HTML5
http://audiophilesoft.ru/publ/my/youtube_audio_quality/11-1-0-285 - как Google кодирует аудио для YouTube
https://code.google.com/p/chromium/issues/detail?id=333619 - баг трекер хромиума
https://msdn.microsoft.com/en-us/library/windows/desktop/cc307964(v=vs.85).aspx
https://www.youtube.com/yt/creators
https://www.facebook.com/business/ads-guide/video-views/instagram-video-views
