Как влияют мета-теги keywords и description на ранжирование сайта? Нужно ли их использовать и если да, то как именно?
Для начала обратимся к официальным документам Гугла и Яндекса и выясним, как они относятся к данным тегам.
Влияние keywords
В своем заявлении
более пяти лет назад, Гугл в лице Мэтта Каттса официально объявил, что никаким образом не использует мета-тег keywords при ранжировании сайтов:
Почему они хотят чего-то еще? Люди ищут мой совет относительно ранжирования поиска, потому что они знают, что мои сайты хорошо зарекомендовали себя для целого множества поисковых фраз. Итак, какие атрибуты страница должна считаться «качеством» поисковой системой? То же самое нужно было бы произвести на большинство из нас, например.
Страница была на некоторое время. Страница часть сайта с большим количеством информации Ключевые слова - Поисковые запросы, на которые веб-мастер хочет хорошо оценивать. «Ключевое слово» обычно представляет собой короткую фразу из 2 до 4 слов. Страница быстро загружается. Страница не имеет куча сломанных ссылок. Страница не заполнена дешевым списком ключевых слов.
- Страница относится к поисковым запросам.
- Страница считается авторитетом в отношении ее темы.
- Релевантность.
- Насколько хорошо страница соответствует запросу пользователя.
- Страница имеет хороший, полезный контент.
Таким образом, рейтинг хорошо означает.
В последующих видео данный факт только подтверждался:
Яндекс в официальных документах
куда более сдержан и заявляет, что keywords «может учитываться при определении соответствия страницы поисковым запросам». Ключевое слово здесь – это «может», т.е. Яндекс лишь допускает вероятность его использования.
Создание множества страниц с быстрой загрузкой, содержащих контент, со словами, которые вы хотите ранжировать на странице и в теге, и Получение ссылок на ваши страницы с других сайтов, особенно со страниц, похожих по содержанию. Здесь речь идет о том, что двигатели считают высокое качество и низкое качество, в соответствии с тем, что они рекомендуют в своих рекомендациях.
Вы слышали фразу «Местоположение, местоположение, местоположение!» О недвижимости. То же самое относится к вашему сайту на страницах результатов поисковой системы - чем выше ваш сайт, тем больше трафика вы получите. В отличие от платных листингов, которые являются рекламными объявлениями, которые отображаются в спонсируемых областях, результаты обычного поиска являются «бесплатными» и основаны, среди прочего, на содержании сайта и на том, насколько точно он соответствует поисковым запросам.
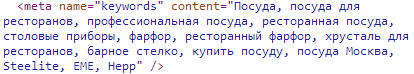
Очевидно, ни Яндекс, ни Гугл, не используют keywords. Причина кроется в том, что раньше с помощью спама в keywords можно было легко манипулировать выдачей. Сейчас у Яндекса и Гугла достаточно других инструментов для качественного ранжирования сайтов, это и ссылки, и поведенческие факторы, которые на порядок труднее подделать. Именно поэтому использование тега для ранжирования потеряло всякий смысл.
Для этого вам нужно немного узнать о том, как работают поисковые системы и как оптимизировать ваш сайт, более известный как поисковая оптимизация. Как только поисковые системы знают, что ваш сайт существует, они просматривают ваш сайт, индексируют информацию и анализируют контент, чтобы определить, как и где ваш сайт должен отображаться на странице результатов. Если ваш сайт не оптимизирован, он не будет хорошо оцениваться и может оказаться значительно ниже ваших конкурентов.
Каждая поисковая система имеет свой собственный набор критериев ранжирования, но все они смотрят на эти основные, но ключевые элементы. Это избранные слова и фразы, которые кто-то будет использовать при поиске вашего бизнеса. Вы захотите исследовать и узнать, что ищут ваши клиенты и потенциальные клиенты, а затем создают контент, ориентированный на эти термины. Если вы публикуете страницу с таргетингом на «березовый паркет», эта страница должна использовать эту точную фразу пару раз, естественно, в копии тела.
Пример спама в keywords:

Данное исследование
также подтверждает тот факт, что тег keywords давно потерял свою актуальность, поэтому заполнять его вообще не следует
.
Влияние description
В том же документе
Google четко сказано, что тег description также не учитывается при ранжировании. Яндекс подобных категоричных заявлений не делает, однако это исследование
подтверждает, что поисковые системы не используют description в результатах выдачи.
Изображения помогают разбить текст и добавить визуальный интерес к вашему сайту. Не забудьте включить изображение на каждую страницу и оптимизировать эти активы, чтобы получить реферальный трафик от поиска изображений. Для этого важны три компонента. Сначала выровняйте целевое ключевое слово страницы с именем файла изображения. Если ваша страница нацелена на «березовый паркет», тогда имя файла изображения героя должно быть.
Всегда используйте строчные буквы и отделяйте каждое слово дефисом. Поскольку поисковые системы не видят изображения так, как мы это делаем, они зависят от различных атрибутов, соответствующих каталогу и индексированию изображения. Наконец, двигатели рассматривают текстовое содержимое вокруг изображения, чтобы помочь понять предмет изображения.
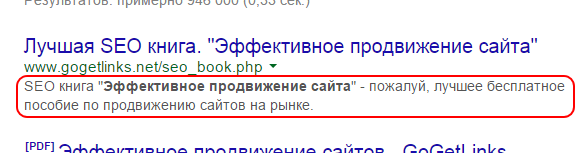
Тем не менее, оба поисковика довольно часто используют тег в сниппетах, Google – чуть чаще, Яндекс – реже, и он косвенно, но все же влияет на ранжирование.

Но как же это происходит? Зачастую именно на основе качественно составленного расширенного описания страницы, пользователь решает перейти на сайт. Таким образом качественный сниппет может сильно увеличить ваши поведенческие факторы, а хорошие ПФ – прямой путь в ТОП. Именно поэтому заполнять тег description необходимо обязательно
.
Входящие ссылки - это большой фактор того, как поисковые системы оценивают ваш сайт. Существует два типа: внутренние ссылки и обратные ссылки. Внутренняя ссылка - это просто создание ссылки из ключевого слова или предложения на одной странице вашего сайта на другую страницу вашего сайта. Например, предложение «Найти адвоката рядом с вами» будет связано со списком офисов на вашем сайте.
Обратные ссылки - это ссылки с других сайтов, которые указывают на ваш сайт. Поисковые системы взвешивают их сильнее при определении вашего звания, и, к сожалению, их сложнее начислять. Некоторые простые способы создания обратных ссылок - это создание ценного контента, который ищет ваша аудитория, а затем продвижение этого контента во всей сети социальных сетей. Это не быстрая и безболезненная тактика, но она самая безопасная и доказана.
Google
и Яндекс
в своих справках дают четкие рекомендации по тому как это делать. Выделим основные моменты:
- Описания в description обязательно должны быть уникальными для каждой страницы и отражать ее суть, Мэтт Каттс прямо говорит об этом. Лучше иметь несколько уникальных описаний для ключевых страниц, чем заполнять описания всех страниц одним и тем же:
Найдите время, чтобы написать ценный контент и быть активным на платформах социальных сетей, которые имеют смысл для вашего бизнеса. Поисковая оптимизация может оказать большое влияние на успех вашего бизнеса в Интернете. Хорошей новостью является то, что с советами, представленными в этой статье, у вас есть основные инструменты, необходимые для начала работы. Потратьте немного времени на настройку своего сайта и посмотрите, как растет ваша клиентская база с результатами поиска.
Вы пробовали сделать видео для своей многоуровневой маркетинговой программы и обнаружили, что вы никогда не занимали место, даже не закрылись? Тогда вы узнаете, как закончите здесь. Правила получения ваших видеороликов, которые были ранжированы на странице одного из результатов поиска, в значительной степени совпадают с тем, чтобы получить контент, размещенный в верхней части. Он должен быть релевантным и полезным для искомой фразы ключевого слова.
- Описание в description должно содержать максимум конкретной информации, минимум «воды». Несколько емких предложений в самый раз.
- Если мета-описание составляется к странице товара, то лучше использовать не текст, а его характеристики, которые отличают его от других позиций, и на которые в первую очередь обращает внимание пользователь.
Выводы
- Яндекс и Google не используют мета-теги keywords и description при ранжировании сайтов;
- Качественный description используется поисковиками при формировании сниппета, а тот в свою очередь влияет на объем трафика;
- При ограниченном времени стоит отдать предпочтение заполнению description нежели keywords;
- При заполнении этих тегов нужно использовать только актуальную информацию, которая есть на странице.
Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h1
, h2
…h6
. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Найдите свою многоуровневую маркетинговую программу. Фразы с ключевым словом
Оптимизация заголовка Оптимизация описания Оптимизация тегов.
. Это самая неоднозначная часть, потому что нет инструмента, который на самом деле определяет это. Даже продаваемые инструменты говорят, что они это определяют, на самом деле не знают. Они делают предположение, основанное на опыте разработчиков. Итак, первое, что нужно сделать, это определить ключевые слова, для которых вы хотите оценить.
Это не очень многоуровневая маркетинговая программа. Это заочная программа аффилированного маркетинга. Тем не менее, процесс тот же. Найдите ключевые фразы, которые вы считаете релевантными. Сделайте поиск по ключевой фразе в кавычках. Вы хотите отметить десятку видеороликов для результата поиска.
Теги h1
-h6
позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
Чем больше каждого из этих 4 предметов выше, тем труднее будет ранжироваться. Если можно, используйте методы прямой линии, чтобы сделать заголовок убедительным. Найдите их копию и используйте только те, которые относятся к вашему видео. Не пытайтесь использовать теги, которые не имеют никакого отношения к вашему видео. Для этого нет никакого преимущества, так как это привлечет интерес людей, которые действительно не хотят видеть ваше видео, и уйдут так же быстро, как они прибудут, как только они увидят, что вы их обманули.
Создание оптимизированного описания видео
Обязательно укажите ключевую фразу в своих тегах. У вас может быть 500 меток. Затем он должен быть как можно дольше. Опять же, ничего конкретного здесь, но чем дольше, тем более актуальным, тем лучше. Не просто писать тарабарщину, поскольку это, скорее всего, накажет вас, а не поможет вам.
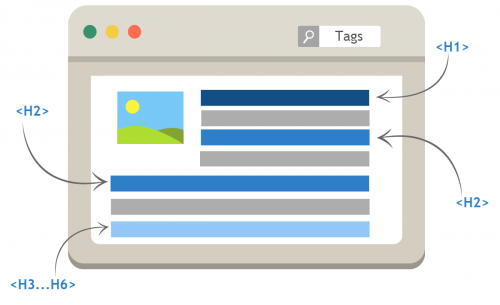
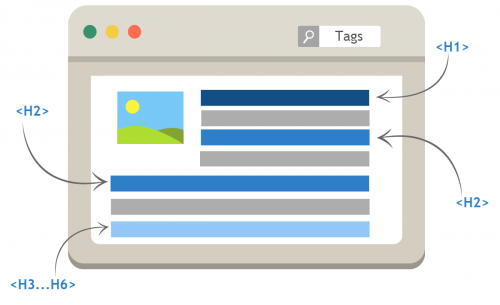
Зачем нужны теги h1-h6?
В теги заключается название сайта, заголовки и подзаголовки текста:

В HTML теги заголовков обозначаются h
от английского «header
», что в переводе означает «заголовок, шапка
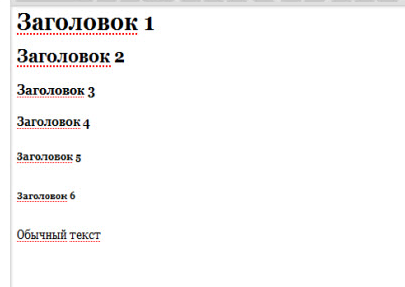
». Вот пример того, как это выглядит:
Заголовок
Убедитесь, что вы добавили ключевую фразу в текст описания несколько раз. Как многие понимают и звучат хорошо, когда читатель читает текст. Кроме того, не забудьте попросить своего зрителя подписаться на ваше видео в вашем описании. Затем загрузите свое видео с именем файла, которое включает ключевую фразу.
Одного видео никогда не бывает достаточно. Если вы серьезный продавец видео, вам нужен канал со многими связанными видео. Поэтому не ожидайте, если вы создадите свой первый видеоролик когда-либо, и вы сделаете это, что вы обязательно будете оценены. Чем больше у вас связанных видео на вашем канале, тем выше вероятность того, что вы достигнете более высоких рангов.
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
- наиболее
важные теги
- менее значимые теги...
- последние по важности теги
Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
Еще один фактор, который никто не контролирует, но вы - ваше качество видео. Если люди начинают свое видео и уходят очень быстро, то вряд ли ваше видео будет оценено. Это не невозможно, но это тоже зависит от конкуренции. Наконец, лазейки и волшебные производители программного обеспечения пилюлей говорят вам, что вы делаете эти вещи, и вы получаете массовый трафик.
- Вы попадаете на ранжирование первой страницы в результатах поиска.
- Объем поиска ваших ключевых слов.
- Общее качество.
- Актуальность вашего видео для вашего зрителя.
Видео по-прежнему может достичь высшего рейтинга быстрее, чем другой контент. Следуйте этим рекомендациям, и ваши шансы оказаться на вершине значительно лучше, чем те, кто вздрагивает в темноте.
Синтаксис тегов h1-h6
Название текста
Подзаголовок 1
...
Подзаголовок 2
Подзаголовок 3.1
...
Подзаголовок 3_2
Подзаголовок 3

Наибольшей популярностью пользуются теги h1
h2
h3
.
Игнорируя тег h1
, веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
К тому моменту, когда вы закончите читать этот пост, может быть загружено более тысячи новых часов видео. С тех пор, как он стал самым известным сайтом обмена видео в мире, мы не используем библиотеки так же, как раньше. Мы не просим помощи, как нас учили в школе, и процесс изучения новых навыков коренным образом изменился. Они хотят узнать ценные навыки, которые могут помочь им в их работе.
То, что они хотят, - это вечнозеленый контент. В основном, контент, который будет оставаться актуальным с течением времени, поскольку он предоставляет информацию, которую люди захотят. Демонстрации более интересны, чем инструкции, написанные в тексте, и они включают совершенно новую аудиторию людей, которые являются визуальными учениками.
HTML
тег h1
– самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом
(<i>заголовком страницы
</i>). Title
отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title
прописывается в шапке страницы между <head></head>, в то время, когда h1
-h6
указываются в самом «<i>теле
</i>» страницы и заключаются в теги <body></body>.</p><div class="transy"><p>Зачем ограничивать диапазон вашего сообщения, когда есть четкие пути к расширению вашего охвата? <br><img src='https://osblog.ru/wp-content/uploads/2018/gpostk22.jpg' height="197" width="300" loading=lazy><br>Основная цель состоит в том, чтобы ранжировать ваше видео или веб-сайт на первой странице любой поисковой системы, которую использует пользователь, и после достижения этой цели ранжировать в верхней группе этой первой страницы основные ключевые слова, связанные с вашим сайтом. </p>
<p><br><img src='https://osblog.ru/wp-content/uploads/2018/hywiconkof7b.jpg' height="199" width="300" loading=lazy><br>На данный момент, он знает, чтобы показывать видеоконтент для видео-ориентированных запросов. <br><img src='https://osblog.ru/wp-content/uploads/2018/14xupicga.png' height="271" width="300" loading=lazy><br>Что касается видимости, это может сделать ключевые слова в вашем описании и названии более важными, чем фактическое содержание видео. В этом смысле, может быть разумно фактически выбрать ключевые слова перед записью. Однако идея состоит в том, что если вы хотите ранжировать видео, то неплохо задуматься о том, чтобы все ваши ключевые слова были готовы, прежде чем вы начнете снимать. </p></div><p>На странице может присутствовать только один h1
тег. Если указать несколько заголовков с тегом h1
, поисковики могут расценить это как переспам, что в свою очередь грозит баном:</p><p><br><img src='https://osblog.ru/wp-content/uploads/2018/5hpicz2e204.jpg' width="100%" loading=lazy></p>h1
:<br><ul><li>В теге должны использоваться ключевые слова, применяемые для продвижения страницы;</li><li>Не стоит делать заголовок h1
слишком объемным, вполне достаточно нескольких слов;</li><li>Текст заголовка должен быть читабельным;</li><li>Мета тег h1
не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;</li><li>Перед тем, как вручную прописывать h1
, убедитесь, что движок не задает его автоматически;</li><li>Содержание h1
должно соответствовать тематике, указанной в title
страницы;</li><li>При составлении h1
обязательно используйте ключевую фразу, по которой продвигается страница;</li><li>Содержание заголовка должно быть уникальным, емким и тематичным. Не стоит делать h1
полной копией тега Title
. Важно, чтобы на каждой странице ресурса были прописаны уникальные h1
-h6
, поэтому избегайте повторений;</li><li>Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h1
должно быть понятно не только поисковикам, но и посетителям ресурса.</li>
</ul><p><br><img src='https://osblog.ru/wp-content/uploads/2018/9809988.jpg' width="100%" loading=lazy></p><h3>Как правильно использовать теги h2-h6?</h3><p>Кроме h1
для расстановки заголовков, которые идентифицируются <a href="/chrome-search-engine-how-to-change-the-default-search-engine-in-google-chrome/">поисковыми системами</a>, используются теги h2
, h3
, h4
, h5
, h6
и т.д.</p><h4>Тег h2</h4><p>Как правило, используется для заголовков постов в ленте, размещенной на <a href="/how-to-make-a-tab-on-the-main-page-home-page/">главной странице</a> или для подзаголовков в статье.</p><h4>Теги h3, h4</h4><p>Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar
.</p><h4>Теги h5, h6</h4><p>Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.</p><p>Расстановка заголовков h1
- h6
в <a href="/adobe-flash-player-for-different-versions-how-to-update-adobe-flash-player-to-the-latest-version/">разных версиях</a> движков может быть реализована по-разному.</p><p>Правила расстановки h2
-h6
: <br></p><ul><li>Структура заголовков. Должна быть соблюдена иерархия заголовков;</li><li>Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;</li><li>Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;</li><li>В отличие от h1
, теги h2
-h6
могут быть прописаны на странице несколько раз.</li>
</ul> <body>
<h1>Я главный в иерархии заголовков</h1>
<h2>Мои дети</h2>
<h3>Мои внуки</h3>
<h3>Мои внуки</h3>
<h3>Мои внуки</h3>
<h2>Мои дети</h2>
<h3>Мои внуки</h3>
<h3>Мои внуки</h3>
<h3>Мои внуки</h3>
<h4>Мои правнуки</h4>
<h4>Мои правнуки</h4>
<h4>Мои правнуки</h4>
</body>
<ul><li>Не должно быть никакого спама;</li><li>Составление текста h1
- h6
должно производиться с использованием синонимов и учетом правил морфологии;</li><li>Основные <a href="/analiz-konkurentov-po-klyuchevym-zaprosam-shpion-tizerov-advancets/">ключевые запросы</a> лучше разместить ближе к началу заголовка;</li><li>Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;</li><li>Теги h1
- h6
должны быть краткими, емкими и информативными:</li>
</ul><p><br><img src='https://osblog.ru/wp-content/uploads/2018/0xpicq01c11.jpg' width="100%" loading=lazy></p><h3>Самые распространенные ошибки при расстановке тегов h1-h6</h3><ul><li>В некоторых CMS
расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации. К примеру, с помощью h3
выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML
;</li><li>В корне ошибочным будет заключение в теги h
ссылок, изображений, логотипов и т.д.;</li><li>Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;</li><li>Нередки явления, когда в тегах либо вовсе отсутствуют текст (<i>пустые теги
</i>), либо вместо адекватного текста присутствуют несвязанные слова;</li><li>Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.</li>
из
25
4,4
</ul>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</div>
<footer>
<div class="td-post-source-tags">
</div>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://osblog.ru/ranked-tags-youtube-description-or-description-of-the-video/" content="https://osblog.ru/ranked-tags-youtube-description-or-description-of-the-video/" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span>
<meta itemprop="name" content="Ранжированные теги youtube. Description
или описание видео. Важны такие моменты как">
</span>
<meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/wp-content/uploads/2018/87sypicpu.png">
<meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer>
</article>
<style>
.ads-border {
overflow: hidden;
}
.ads-content {
width: 930px;
display: block;
}
@media(max-width: 1140px) {
.ads-content {
width: 910px;
}
}
@media(max-width: 1018px) {
.ads-content {
width: 970px;
}
}
@media (max-width: 767px) {
.ads-content {
width: 134%;
}
}
@media (max-width: 479px) {
.ads-content {
width: 100%;
height: 490px;
}
}
</style>
<div class="ads-block">
<h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">СХОЖИЕ СТАТЬИ</span></h4>
<div class="ads-border">
<div class="ads-content">
<div id="povusy1" style="height:90px;width:690px;" align="center"></div>
</div>
</div>
</div>
<style>
#mc-container {
padding: 10px;
}
</style>
<dblock></dblock>
</div>
</div>
<div class="td-pb-span4 td-main-sidebar" role="complementary">
<div class="td-ss-main-sidebar">
<aside class="widget widget_text" id="text-23">
<div class="block-title"><span>Полезное</span></div>
<div class="textwidget" align="center"><div id="povusy2" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-24">
<div class="block-title"><span>Реклама</span></div>
<div class="textwidget" align="center"><div id="povusy3" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-25">
<div class="textwidget">
<p style="text-align: center;">
</p>
</div>
</aside>
<aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4">
<div class="block-title"><span>Новое</span></div>
<dblock></dblock>
<div class="rpwe-block ">
<ul class="rpwe-ul">
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/pozicionirovanie-strochnyh-elementov-css-css---pozicionirovanie-blokov/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/webref.ru/assets/images/learn-html-css/practice-5-02.png" alt="CSS - позиционирование блоков" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/pozicionirovanie-strochnyh-elementov-css-css---pozicionirovanie-blokov/" title="CSS - позиционирование блоков" rel="bookmark">CSS - позиционирование блоков</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/zagruzke-vindovs-xp-chernyi-ekran-chernyi-ekran-pri-vklyuchenii-kompyutera-poslednyaya/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/sdelaicomp.ru/wp-content/uploads/2016/03/TFDaepc.png" alt="Черный экран при включении компьютера" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/zagruzke-vindovs-xp-chernyi-ekran-chernyi-ekran-pri-vklyuchenii-kompyutera-poslednyaya/" title="Черный экран при включении компьютера" rel="bookmark">Черный экран при включении компьютера</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/kak-pravilno-ispolzovat-zagolovki-h1-i-h2-pri-optimizacii-tekstov/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/1ps.ru/files/blog/2018/technical-side-of-headings-02-mini.png" alt="Как правильно использовать заголовки H1 и H2 при оптимизации текстов" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/kak-pravilno-ispolzovat-zagolovki-h1-i-h2-pri-optimizacii-tekstov/" title="Как правильно использовать заголовки H1 и H2 при оптимизации текстов" rel="bookmark">Как правильно использовать заголовки H1 и H2 при оптимизации текстов</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/skachat-i-ustanovit-poslednyuyu-versiyu-google-chrome-ot-poiskovoi-sistemy/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/lumpics.ru/wp-content/uploads/2017/03/Logotip-brauzera-Google-Chrome.png" alt="Как изменить поисковую систему в браузере google chrome" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/skachat-i-ustanovit-poslednyuyu-versiyu-google-chrome-ot-poiskovoi-sistemy/" title="Как изменить поисковую систему в браузере google chrome" rel="bookmark">Как изменить поисковую систему в браузере google chrome</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/kak-skanirovat-dokument-v-elektronnom-vide-kak-sdelat-skan-kopii/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/fb.ru/misc/i/gallery/11061/74644.jpg" alt="Как сделать скан-копии документов без сканера?" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/kak-skanirovat-dokument-v-elektronnom-vide-kak-sdelat-skan-kopii/" title="Как сделать скан-копии документов без сканера?" rel="bookmark">Как сделать скан-копии документов без сканера?</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/drupal-7-sozdanie-novoi-stranicy-perekrytie-glavnoi-stranicy-v-drupal-na-svoyu-chto/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/habrastorage.org/storage/687a5016/b7e27a12/46399cd6/3d60cd9a.png" alt="Перекрытие главной страницы в Drupal на свою" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/drupal-7-sozdanie-novoi-stranicy-perekrytie-glavnoi-stranicy-v-drupal-na-svoyu-chto/" title="Перекрытие главной страницы в Drupal на свою" rel="bookmark">Перекрытие главной страницы в Drupal на свою</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/vs-o-whatsapp-ot-zagruzki-do-polnocennogo-ispolzovaniya-chto/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/composs.ru/wp-content/uploads/2017/06/chto_takoe_vatsap2.jpg" alt="Всё о WhatsApp: от загрузки до полноценного использования" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/vs-o-whatsapp-ot-zagruzki-do-polnocennogo-ispolzovaniya-chto/" title="Всё о WhatsApp: от загрузки до полноценного использования" rel="bookmark">Всё о WhatsApp: от загрузки до полноценного использования</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/vhod-v-lichnyi-kabinet-vsp-group-vsp-group-wsp-partnerka-chestnyi-obzor-otzyvy-i/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/lifeha.ru/wp-content/uploads/2016/05/VSP-Group.jpg" alt="VSP Group(WSP) партнерка" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/vhod-v-lichnyi-kabinet-vsp-group-vsp-group-wsp-partnerka-chestnyi-obzor-otzyvy-i/" title="VSP Group(WSP) партнерка" rel="bookmark">VSP Group(WSP) партнерка</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="/kak-vybrat-nuzhnyi-byuti-keis-chto-takoe-byuti-keis-vot-neskolko/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/1ori.ru/images/b1.jpg" alt="Что такое бьюти-кейс Вот несколько советов" loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="/kak-vybrat-nuzhnyi-byuti-keis-chto-takoe-byuti-keis-vot-neskolko/" title="Что такое бьюти-кейс Вот несколько советов" rel="bookmark">Что такое бьюти-кейс Вот несколько советов</a>
</li>
</ul>
</div>
</aside>
</div>
</div>
</div>
</div>
</div>
<div class="td-footer-wrapper td-footer-template-3">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12">
</div>
</div>
<div class="td-pb-row">
<div class="td-pb-span3 logo-footer">
<div class="td-footer-info">
<div class="footer-logo-wrap"><a href="/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Компьютерный портал osblog" title="Компьютерный портал osblog" / loading=lazy></a></div>
<div class="footer-text-wrap"></div>
<div class="footer-social-wrap td-social-style-2"></div>
</div>
<aside class="widget widget_text" id="text-16">
<div class="textwidget">
<script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>
<script src="//yastatic.net/share2/share.js"></script>
<span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div>
</aside>
</div>
<div class="td-pb-span9 footer-discription">
<aside class="widget widget_text" id="text-5">
<div class="textwidget">
<p>
<font size="2" color="grey">
</font>
</p>
© Компьютерный портал osblog, 2024</div>
</aside>
</div>
</div>
</div>
</div>
<div class="td-sub-footer-container">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12 td-sub-footer-menu">
<div class="td-sub-footer-main">
<div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="/feedback/">Обратная связь</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="/sitemap.xml">Карта сайта</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">О сайте</a></li>
</ul></div> </div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("span.ancored").replaceWith(function () {
$this = jQuery(this);
href = $this.attr("title");
text = $this.html();
return '<a href="' + href + '">' + text + '</a>';
} )
} )
</script>
<link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' />
<link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' />
<script type='text/javascript' src='/assets/jquery.form.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ;
/* ]]> */
</script>
<script type='text/javascript' src='/assets/scripts.js'></script>
<script type='text/javascript' src='/assets/front.min.js'></script>
<script type='text/javascript' src='/assets/imagesloaded.min.js'></script>
<script type='text/javascript' src='/assets/masonry.min.js'></script>
<script type='text/javascript' src='/assets/jquery.masonry.min.js'></script>
<script type='text/javascript' src='/assets/rsvp.js'></script>
<script type='text/javascript' src='/assets/tagdiv_theme.js'></script>
<script type='text/javascript' src='/assets/comment-reply.min.js'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ;
</script>
<script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script>
<script type='text/javascript' src='/assets/wp-embed.min.js'></script>
<style type='text/css'>
/*** Shortcodes Ultimate - box elements ***/
/* Common styles
---------------------------------------------------------------*/
.su-clearfix:before,
.su-clearfix:after {
display: table;
content: " ";
}
.su-clearfix:after { clear: both; }
/* Tabs + Tab
---------------------------------------------------------------*/
.su-tabs {
margin: 0 0 1.5em 0;
padding: 3px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #eee;
}
.su-tabs-nav span {
display: inline-block;
margin-right: 3px;
padding: 10px 15px;
font-size: 13px;
min-height: 40px;
line-height: 20px;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-top-right-radius: 3px;
color: #333;
cursor: pointer;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.su-tabs-nav span:hover { background: #f5f5f5; }
.su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; }
.su-tabs-nav span.su-tabs-disabled {
opacity: 0.5;
filter: alpha(opacity=50);
cursor: default;
}
.su-tabs-pane {
padding: 15px;
font-size: 13px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
background: #fff;
color: #333;
}
.su-tabs-vertical:before,
.su-tabs-vertical:after {
content: " ";
display: table;
}
.su-tabs-vertical:after { clear: both; }
.su-tabs-vertical .su-tabs-nav {
float: left;
width: 30%;
}
.su-tabs-vertical .su-tabs-nav span {
display: block;
margin-right: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
}
.su-tabs-vertical .su-tabs-panes {
float: left;
width: 70%;
}
.su-tabs-vertical .su-tabs-pane {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomright: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.su-tabs-nav,
.su-tabs-nav span,
.su-tabs-panes,
.su-tabs-pane {
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
}
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-tabs-nav span { display: block; }
.su-tabs-vertical .su-tabs-nav {
float: none;
width: auto;
}
.su-tabs-vertical .su-tabs-panes {
float: none;
width: auto;
}
}
/* Spoiler + Accordion
---------------------------------------------------------------*/
.su-spoiler { margin-bottom: 1.5em; }
.su-spoiler .su-spoiler:last-child { margin-bottom: 0; }
.su-accordion { margin-bottom: 1.5em; }
.su-accordion .su-spoiler { margin-bottom: 0.5em; }
.su-spoiler-title {
position: relative;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px;
font-weight: bold;
font-size: 13px;
}
.su-spoiler-icon {
position: absolute;
left: 7px;
top: 7px;
display: block;
width: 20px;
height: 20px;
line-height: 21px;
text-align: center;
font-size: 14px;
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
*margin-right: .3em;
}
.su-spoiler-content {
padding: 14px;
-webkit-transition: padding-top .2s;
-moz-transition: padding-top .2s;
-o-transition: padding-top .2s;
transition: padding-top .2s;
-ie-transition: padding-top .2s;
}
.su-spoiler.su-spoiler-closed > .su-spoiler-content {
height: 0;
margin: 0;
padding: 0;
overflow: hidden;
border: none;
opacity: 0;
}
.su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; }
.su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; }
.su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; }
.su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; }
.su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; }
.su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; }
.su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; }
.su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; }
.su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; }
.su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; }
.su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; }
.su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; }
.su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; }
.su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; }
.su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; }
.su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; }
.su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; }
.su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; }
.su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; }
.su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; }
.su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; }
.su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; }
.su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; }
.su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; }
.su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; }
.su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; }
.su-spoiler-style-default { }
.su-spoiler-style-default > .su-spoiler-title {
padding-left: 27px;
padding-right: 0;
}
.su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; }
.su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; }
.su-spoiler-style-fancy {
border: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #fff;
color: #333;
}
.su-spoiler-style-fancy > .su-spoiler-title {
border-bottom: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #f0f0f0;
font-size: 0.9em;
}
.su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; }
.su-spoiler-style-fancy > .su-spoiler-content {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.su-spoiler-style-simple {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.su-spoiler-style-simple > .su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: 0.9em;
}
.su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; }
.su-spoiler-style-simple > .su-spoiler-content {
padding: 1em 10px;
background: #fff;
color: #333;
}
/* Quote
---------------------------------------------------------------*/
.su-quote-style-default {
position: relative;
margin-bottom: 1.5em;
padding: 0.5em 3em;
font-style: italic;
}
/*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */
.su-quote-style-default:before,
.su-quote-style-default:after {
position: absolute;
display: block;
width: 20px;
height: 20px;
background-image: url('../images/quote.png');
content: '';
}
.su-quote-style-default:before {
top: 0;
left: 0;
background-position: 0 0;
}
.su-quote-style-default:after {
right: 0;
bottom: 0;
background-position: -20px 0;
}
.su-quote-style-default .su-quote-cite {
display: block;
text-align: right;
font-style: normal;
}
.su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; }
.su-quote-style-default .su-quote-cite a { text-decoration: underline; }
/* Pullquote
---------------------------------------------------------------*/
.su-pullquote {
display: block;
width: 30%;
padding: 0.5em 1em;
}
.su-pullquote-align-left {
margin: 0.5em 1.5em 1em 0;
padding-left: 0;
float: left;
border-right: 5px solid #eee;
}
.su-pullquote-align-right {
margin: 0.5em 0 1em 1.5em;
padding-right: 0;
float: right;
border-left: 5px solid #eee;
}
/* Row + Column
---------------------------------------------------------------*/
.su-row {
clear: both;
zoom: 1;
margin-bottom: 1.5em;
}
.su-row:before,
.su-row:after {
display: table;
content: "";
}
.su-row:after { clear: both; }
.su-column {
display: block;
margin: 0 4% 0 0;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.su-column-last { margin-right: 0; }
.su-row .su-column { margin: 0 0 0 4%; }
.su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; }
.su-row .su-column:first-child { margin-left: 0; }
.su-column-centered {
margin-right: auto !important;
margin-left: auto !important;
float: none !important;
}
.su-column img,
.su-column iframe,
.su-column object,
.su-column embed { max-width: 100%; }
@media only screen {
[class*="su-column"] + [class*="su-column"]:last-child { float: right; }
}
.su-column-size-1-1 { width: 100%; }
.su-column-size-1-2 { width: 48%; }
.su-column-size-1-3 { width: 30.66%; }
.su-column-size-2-3 { width: 65.33%; }
.su-column-size-1-4 { width: 22%; }
.su-column-size-3-4 { width: 74%; }
.su-column-size-1-5 { width: 16.8%; }
.su-column-size-2-5 { width: 37.6%; }
.su-column-size-3-5 { width: 58.4%; }
.su-column-size-4-5 { width: 79.2%; }
.su-column-size-1-6 { width: 13.33%; }
.su-column-size-5-6 { width: 82.66%; }
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-column {
width: 100% !important;
margin: 0 0 1.5em 0 !important;
float: none !important;
}
.su-row .su-column:last-child {
margin-bottom: 0 !important;
}
}
/* Service
---------------------------------------------------------------*/
.su-service {
position: relative;
margin: 0 0 1.5em 0;
}
.su-service-title {
display: block;
margin-bottom: 0.5em;
color: #333;
font-weight: bold;
font-size: 1.1em;
}
.su-service-title img {
position: absolute;
top: 0;
left: 0;
display: block !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
.su-service-title i {
position: absolute;
top: 0;
left: 0;
display: block !important;
width: 1em;
height: 1em;
text-align: center;
line-height: 1em;
}
.su-service-content { line-height: 1.4; }
/* Box
---------------------------------------------------------------*/
.su-box {
margin: 0 0 1.5em 0;
border-width: 2px;
border-style: solid;
}
.su-box-title {
display: block;
padding: 0.5em 1em;
font-weight: bold;
font-size: 1.1em;
}
.su-box-content {
background-color: #fff;
color: #444;
padding: 1em;
}
.su-box-style-soft .su-box-title {
background-image: url('../images/styles/style-soft.png');
background-position: 0 0;
background-repeat: repeat-x;
}
.su-box-style-glass .su-box-title {
background-image: url('../images/styles/style-glass.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-bubbles .su-box-title {
background-image: url('../images/styles/style-bubbles.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-noise .su-box-title {
background-image: url('../images/styles/style-noise.png');
background-position: 0 0;
background-repeat: repeat-x;
}
/* Note
---------------------------------------------------------------*/
.su-note {
margin: 0 0 1.5em 0;
border-width: 0px;
border-style: solid;
}
.su-note-inner {
padding: 1em;
border-width: 0px;
border-style: solid;
box-shadow: 3px 3px 6px #d0d0d0;
}
/* Expand
---------------------------------------------------------------*/
.su-expand { margin: 0 0 1.5em 0; }
.su-expand-content { overflow: hidden; }
.su-expand-link {
margin-top: 0.5em;
cursor: pointer;
}
.su-expand-link:hover {
opacity: 0.7;
filter: alpha(opacity=70);
}
.su-expand-link a,
.su-expand-link a:hover,
.su-expand-link a:active,
.su-expand-link a:visited,
.su-expand-link a:focus {
display: inline;
text-decoration: none;
background: transparent;
border: none;
}
.su-expand-link-style-default .su-expand-link a,
.su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; }
.su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; }
.su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; }
.su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; }
.su-expand-link-style-button .su-expand-link a {
display: inline-block;
margin-top: 0.2em;
padding: 0.2em 0.4em;
border: 2px solid #333;
}
.su-expand-link-more { display: none; }
.su-expand-link-less { display: block; }
.su-expand-collapsed .su-expand-link-more { display: block; }
.su-expand-collapsed .su-expand-link-less { display: none; }
.su-expand-link i {
display: inline-block;
margin: 0 0.3em 0 0;
vertical-align: middle;
color: inherit;
}
.su-expand-link img {
display: inline-block;
width: 1em;
height: 1em;
margin: 0 0.3em 0 0;
vertical-align: middle;
}
/* Lightbox content
---------------------------------------------------------------*/
.su-lightbox-content {
position: relative;
margin: 0 auto;
}
.mfp-content .su-lightbox-content,
#su-generator .su-lightbox-content { display: block !important; }
.su-lightbox-content-preview {
width: 100%;
min-height: 300px;
background: #444;
overflow: hidden;
}
.su-lightbox-content h1,
.su-lightbox-content h2,
.su-lightbox-content h3,
.su-lightbox-content h4,
.su-lightbox-content h5,
.su-lightbox-content h6 { color: inherit; }
/* Common margin resets for box elements
---------------------------------------------------------------*/
.su-column-inner > *:first-child,
.su-accordion > *:first-child,
.su-spoiler-content > *:first-child,
.su-service-content > *:first-child,
.su-box-content > *:first-child,
.su-note-inner > *:first-child,
.su-expand-content > *:first-child,
.su-lightbox-content > *:first-child { margin-top: 0; }
.su-column-inner > *:last-child,
.su-tabs-pane > *:last-child,
.su-accordion > *:last-child,
.su-spoiler-content > *:last-child,
.su-service-content > *:last-child,
.su-box-content > *:last-child,
.su-note-inner > *:last-child,
.su-expand-content > *:last-child,
.su-lightbox-content > *:last-child { margin-bottom: 0; }
</style>
<script>
(function(){
var html_jquery_obj = jQuery('html');
if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) {
var path = '/assets/style2.css';
jQuery.get(path, function(data) {
var str_split_separator = '#td_css_split_separator';
var arr_splits = data.split(str_split_separator);
var arr_length = arr_splits.length;
if (arr_length > 1) {
var dir_path = '/wp-content/themes/Newspaper';
var splited_css = '';
for (var i = 0; i < arr_length; i++) {
if (i > 0) {
arr_splits[i] = str_split_separator + ' ' + arr_splits[i];
}
//jQuery('head').append('<style>' + arr_splits[i] + '</style>');
var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) {
return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,'');
} );
splited_css += "<style>" + formated_str + "</style>";
}
var td_theme_css = jQuery('link#td-theme-css');
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
} );
}
} )();
</script>
</body>
</html>