vidIQ'nun ücretsiz planını veya Pro'yu kullanarak, SEO için videoyu optimize etmenin birçok yolu vardır.
Bu yazıda, aşağıdaki gibi konuları ele alacağız:
- Genel Meta Veriler / Yükleme Yönergeleri
- "Ödünç alma" etiketleri ve "Taslak hazırlama"
- Videonun başlığı açıklamayı yansıtmalı ve izleyicilerin dikkatini çekmelidir.
- Açıklama, videonun içeriğiyle mümkün olduğunca eşleşen bir cümle veya düşünce içermelidir. Daha fazla metin ve diğer ayrıntılar ekleyebilirsiniz, ancak bunun altta olması gerektiğini unutmayın.
- Etiketler eklemek çok önemlidir. Genel anahtar kelimelerle başlayın ve yavaş yavaş daha spesifik anahtar kelimeler ekleyin. Soruları zihinsel olarak cevaplayın: kim, ne, neden ve ne zaman. Potansiyel izleyicilerin videonuzu nasıl bulacağını düşünün.
Komut istemi!Önerilen videolar (YouTube'un göz atma sayfasının sağ tarafında görünenler) büyük potansiyele sahiptir. İçeriğinizi bu bölümde bulmak, görüntüleme başına harcanan süreyi artırmaya ve bir görüntülemeyi birçok görüntülemeye dönüştürmeye yardımcı olacaktır. en basit yol YouTube'un videonuzu bu sütunda almasına yardımcı olun - diğer ilgili videolardan ödünç anahtar kelimeler alın. Örnekler şunları içerir: video başlığı, kanal başlığı, içerik türü ve/veya kategori.
Anahtar kelime analizi ve popüler videolar vidIQ arama arkadaşıyla (için Chrome uzantısında mevcuttur) tarife planı profesyonel)
Pro planının üyeleri, vidIQ arama arkadaşına erişebilir. Bu faydalı yardımcı program Herhangi bir YouTube araması tamamlandıktan sonra ekranın sağ tarafında görüntülenir. Bu araçla anahtar kelime araştırma süreci çok basit!
- Optimize etmek istediğiniz videoyla ilgili herhangi bir anahtar kelimeyi arama çubuğuna yazın. Örneğin, "araba yarışı" kullanacağız:
- Gördüğünüz gibi, tamamlayıcı En Alakalı Anahtar Kelimeleri ve En Çok Aranan Anahtar Kelimeleri listeler. Ayrıca, verilen arama terimiyle eşleşen popüler videoların bir listesini gösterir.
- İçeriğinizle en alakalı anahtar kelimeleri not alın ve her bir anahtar kelime ile görüntülenen değerlere dikkat edin. En iyi kelimelerin küçük bir listesini yapın ve videonuz için kullanın - (mümkünse) bunları sayısal değerlere göre sıralayın.
- Ayrıca, ülkenizdeki bazı popüler videoları tıklayın (küçük bayraklar, verilen videonun en popüler olduğu ülkeyi gösterir). İçeriğinizle eşleşiyorsa, en güçlülerini seçin ve içeriğinize sürükleyin. (aşağıda açıklanmıştır)
- Sınırsız sayıda arama sorgusu yapabileceğinizi unutmayın., bu yüzden doğru listeyi yapmak için birkaç tane yapın!
"Ödünç alma" etiketleri ve "Taslak oluşturma (Çekme oluşturma)"
Büyükanneler der ki: "Onları yenemiyorsan onlara katıl!" Rakiplerinizin çoğu gizemi çoktan çözmüşken, tekerleği neden yeniden icat ettin? Rakiplerin etiketlerine bakarak çok şey öğrenebilirsin... hatta izlenmeleri bile geri kazanabilirsin.
Anahtar kelime araştırmasından veya Profesyonel planla (aşağıda açıklanmıştır) popüler videolardan veya özel videolardan (temel planla) etiketler alıyorsanız, bunları aşağıdakiler için kullanabilirsiniz. "taslak hazırlama"
"Taslak hazırlamak" ile ne demek istiyoruz? "Taslak" veya "Çekiş Yaratmak" YouTube'da, "pastadan" bir pay almak için, tabiri caizse, popüler anahtar kelimeleri ve rakip anahtar kelimeleri kullanan bir teknik. Kullanıcılar, yerleşik arama motorunu kullanarak veya Google. İçeriğiniz konuyla alakalıysa, neden kullanıcılar onu izlemesin?
Videoyla ilgili olmayan tüm meta verilerin doldurulmasını teşvik etmediğimizi belirtmek önemlidir. Biz tam tersini öneriyoruz. Yalnızca içeriğinizle alakalı etiketler eklemelisiniz.

Temel YouTube video sıralama kuralları.
İlkinde görünen videolar Google sayfası ve YouTube, 2. sayfada veya ötesinde olduğundan daha fazla trafik alır. Sırasıyla ne kadar fazla trafik alırsanız, o kadar fazla müşteri alırsınız ve satışlarınızı önemli ölçüde artırırsınız.
İşte YouTube videoları için ilk 11 sıralama faktörü:
1. Başlıktaki anahtar kelimeler
YouTube arama sonuçlarında yalnızca ilk 55 - 60 karakter gösterilir. Bu nedenle, anahtar kelimenizi snippet'in en üstüne eklediğinizden emin olun. Kullanıcının tıklaması için davetkar bir başlık oluşturun.
2. Açıklamadaki anahtar kelimeler
Açıklamanıza (transkripsiyon) video içeriğinizin bir dökümünü ekleyin. 5000 karakterin tümünü maksimuma kadar kullanın. Videonuzun daha az rekabetçi anahtar kelimeler için arama motorlarında sıralanabilmesi için açıklamanıza orta ve düşük frekanslı anahtar kelimeler ekleyin.
Birincil anahtar kelimenizi birden çok kez tekrarlamayın. Arama motoru, YouTube'da "spam" olarak adlandırarak sıralamanızı düşürebilir.
3. Etiketlerdeki anahtar kelimeler
Videonuzla ilgili tüm anahtar kelimeleri ve kelime öbeklerini kullanın. Çok sayıda görüntüleme alan benzer rakip videoları için YouTube'a göz atın. Kullandıkları anahtar kelimeleri etiketlerine dahil edin.
4. Gelen bağlantılar
Google, videolara işaret eden gelen bağlantıların miktarına ve kalitesine özellikle önem vermektedir. Makaleler, bloglar, forumlar, yorumlar ve daha fazlasının bir karışımını kullanarak gelen bağlantı kampanyaları oluşturun. Ayrıca sosyal medya gelen bağlantılarını kullanın (yani VK, Odnoklassniki, Facebook, Twitter, LinkedIn, Google, vb.). Bağlantı metniniz olarak ana anahtar kelimelerinizi kullandığınızdan emin olun.
5. Video süresi
Ziyaretçinizin video izlemek için YouTube'da geçirdiği ortalama süreye dikkat edin. YouTube, videoları yalnızca izleyiciler tarafından üretilen görüntüleme sayısına göre değil, aynı zamanda bir ziyaretçinin kanalınızda ne kadar zaman geçirdiğine göre de sıralamaya büyük önem verir, çeşitli geçişler yapar (davranışsal faktör)
İnsanlar ilk birkaç saniye içinde ayrılırsa, onlara daha değerli içerikler sunun veya videonuzun stilini değiştirin.
İzleyicileri kanalınızda tutmak için kaliteli içerik oluşturun. Etkileşimli ek açıklamaları açın, ilgili videolara, kanalınıza veya açılış sayfalarına tıklayın.
6. Beğeni sayısı (beğenme - beğenmeme)
Nasıl daha fazla sayı daha iyi sever.
Kanalı beğenmek ve abone olmak için bir arama ile ek açıklamaları kullanın.
E-postalarınıza bir postscript ekleyin e-posta Videoyu izlerken beğenmeyi ve kanala abone olmayı hatırlatmak isteriz.
Aynı şeyi açıklamaya ekleyin, yorumlarda "beğen", "beğendim" sorun.
7. Bir video klibi gömme.
Videonuzu ne kadar çok siteye yerleştirirseniz o kadar iyi olur.
- Blogunuza video gömün
- Makaleye video bağlantı URL'si ekle
- Videoları basın bültenlerine gömün
- Videoları makale dizinlerine gömün.
Postanıza alın 12 adım adım dersler:Bir youtube kanalı nasıl hızlı bir şekilde oluşturulur ve kurulur.
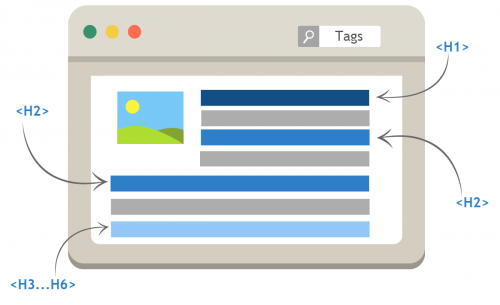
Çoğu zaman, acemi web yöneticileri, bazı sitelerin neden daha üst sıralarda yer aldığı ve rakiplerinden daha iyi performans gösterdiği sorusu karşısında eziyet çekiyor. Arama Sonuçları. Bunun nedeni yanlış yerleştirilmiş olabilir h1, h2 ... h6 etiketleri. Bu etiketler, kaynağın özellikleri dikkate alınmadan yanlış yerleştirilirse, arama motorlarının makaleler ve içerdiği anahtar kelimeler hakkında doğru bilgi alması daha zor olur.
h1 -h6 etiketleri, farklı seviyelerdeki başlıkları vurgulamanıza izin verir. Metnin hangi bölümlerinin makalenin konusunu daha doğru yansıttığını netleştirir ve sıralama avantajı sağlar.
Doğru etiketleme, arama motorlarının arama sonuçlarındaki sorgular için sayfayı daha doğru bir şekilde görüntülemesine olanak tanır ve bu da kaynağın konumunu olumlu yönde etkiler:
Neden h1-h6 etiketlerine ihtiyacımız var?
Etiketler site adını, metnin başlıklarını ve alt başlıklarını içerir:

HTML'de, başlık etiketleri İngilizce'den h ile gösterilir " başlık", yani" başlık, başlık". İşte neye benzediğine bir örnek:
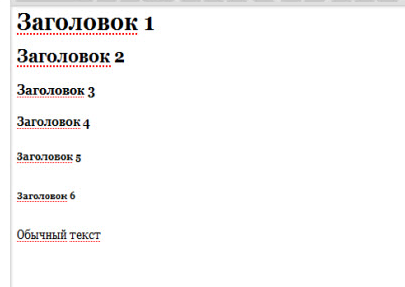
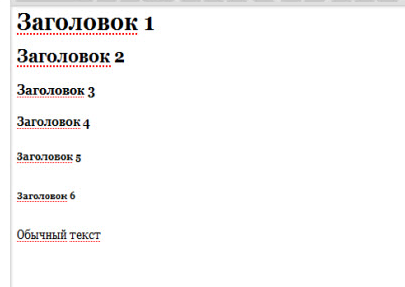
başlık
Başlık etiketleri kaynağın her sayfasına yerleştirilmelidir. Aynı zamanda, unvanın önemi, numarasını kıskanacak, ne kadar küçükse, başlık o kadar önemli olacaktır:
- çoğu
önemli etiketler
- daha az önemli etiketler...
- son en önemli etiketler
Bununla birlikte, yerleştirmelerine dikkatle davranılmalıdır. Yanlış kullanım, kaynağınızın arama motorları tarafından cezalandırılmasına neden olabilir.
h1-h6 etiketlerinin sözdizimi
metnin adı
Altyazı 1
...
Altyazı 2
Altyazı 3.1
...
Altyazı 3_2
Altyazı 3

En popüler etiketler h1 h2 h3'tür.
Web yöneticileri h1 etiketini görmezden gelerek içerik optimizasyonu gibi önemli bir avantajdan kendilerini mahrum bırakmaktadırlar. Motorlarda genellikle otomatik olarak yazılır, ancak her zaman değil ve bu gerçek dikkate alınmalıdır.
HTML h1 etiketi, türünün en önemlisidir. Sitenin adını ve makalenin başlığını içerir. Ancak, etiketle karıştırılmamalıdır.
(<i>sayfa başlığı</i>). Başlık, kaynak sayfası açıldığı anda ekranın üst kısmındaki tarayıcıda sol tarafta görüntülenir. Başlık arasındaki sayfanın başlığında yazılır <head></head>, h1 -h6 ise " <i>gövde</i>» sayfalar ve etiketler içine alınır <body><script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>.</p><p>Sayfa başına yalnızca bir h1 etiketi olabilir. h1 etiketiyle birden fazla başlık belirtirseniz, arama motorları bunu spam olarak kabul edebilir ve bu da bir yasakla tehdit eder:</p><p><br><img src='https://osblog.ru/wp-content/uploads/2018/5hpicz2e204.jpg' width="100%" loading=lazy loading=lazy></p> h1 : <br><ul><li>Etiket, sayfayı tanıtmak için kullanılan anahtar kelimeleri kullanmalıdır;</li><li>h1 başlığını çok hacimli yapmayın, birkaç kelime yeterli;</li><li>Başlık metni okunabilir olmalıdır;</li><li>h1 meta etiketi, metnin kendisinden başka bir şey içermemelidir. Öne çıkmasını istiyorsanız kodları etiketin dışına koyun;</li><li>h1 elle yazmadan önce, motorun otomatik olarak ayarlamadığından emin olun;</li><li>h1 içeriği, sayfa başlığında belirtilen konuya uygun olmalıdır;</li><li>h1'i derlerken, sayfanın ilerlediği anahtar ifadeyi kullandığınızdan emin olun;</li><li>Başlığın içeriği benzersiz, geniş ve tematik olmalıdır. h1'i Title etiketinin tam bir kopyası yapmayın. Kaynağın her sayfasına benzersiz h1 -h6 yazılması önemlidir, bu nedenle tekrardan kaçının;</li><li>Başlıktaki anahtar kelimeleri virgülle ayırarak listeleyemezsiniz. h1'in içeriği yalnızca arama motorları için değil, aynı zamanda kaynağın ziyaretçileri için de açık olmalıdır.</li>
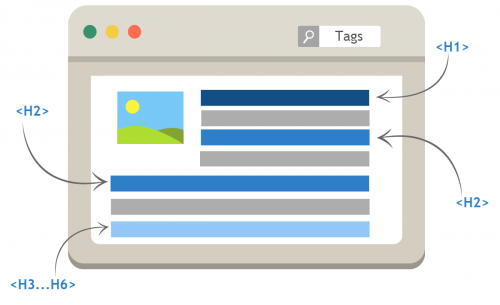
</ul><p><br><img src='https://osblog.ru/wp-content/uploads/2018/9809988.jpg' width="100%" loading=lazy loading=lazy></p><h3>h2-h6 etiketleri nasıl doğru kullanılır?</h3><p>h1'e ek olarak, h2 , h3 , h4, h5 , h6 , vb. etiketleri arama motorları tarafından tanımlanan başlıkları düzenlemek için kullanılır.</p><h4>h2 etiketi</h4><p>Genellikle üzerinde barındırılan yayındaki gönderilerin başlıkları için kullanılır. <a href="https://osblog.ru/tr/how-to-make-a-tab-on-the-main-page-home-page/">ana sayfa</a> veya bir makaledeki alt başlıklar için.</p><h4>Etiketler h3, h4</h4><p>Genellikle, kenar çubuğundaki alt başlıkların, kategorilerin ve widget'ların adlarını vurgulamak için kullanılırlar.</p><h4>Etiketler h5, h6</h4><p>Metnin geri kalanından ayrılması gereken daha küçük sayfa öğeleri için tasarlanmıştır.</p><p>h1 - h6 başlıklarının düzenlenmesi <a href="https://osblog.ru/tr/adobe-flash-player-for-different-versions-how-to-update-adobe-flash-player-to-the-latest-version/">farklı versiyonlar</a> motorlar farklı şekillerde uygulanabilir.</p><p>h2 -h6 yerleştirme kuralları: <br></p><ul><li>Başlık yapısı. Başlık hiyerarşisine uyulmalıdır;</li><li>Yazı Boyutu. Başlık seviyesi ne kadar düşük olursa, yazı tipi o kadar küçük olur. Yazı tipi düzenleme stillerde yapılır. Ancak, kural olarak, yazı tipleri varsayılan olarak doğru boyutlara sahiptir;</li><li>Başlık etiketleri diğer aksan etiketleriyle birlikte kullanılamaz. Başlıklarda, bu sayfanın aramada tanıtılacağı anahtar kelimelerin kullanılması önerilir;</li><li>h1 'den farklı olarak, h2 -h6 etiketleri bir sayfada birden çok kez görünebilir.</li>
</ul> <body>
<h1>Ben unvanlar hiyerarşisinin başıyım</h1>
<h2>Benim çocuklarım</h2>
<h3>Benim torunlarım</h3>
<h3>Benim torunlarım</h3>
<h3>Benim torunlarım</h3>
<h2>Benim çocuklarım</h2>
<h3>Benim torunlarım</h3>
<h3>Benim torunlarım</h3>
<h3>Benim torunlarım</h3>
<h4>benim büyük torunlarım</h4>
<h4>benim büyük torunlarım</h4>
<h4>benim büyük torunlarım</h4>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
<ul><li>İstenmeyen posta olmamalıdır;</li><li>h1 - h6 metninin bileşimi eş anlamlılar kullanılarak ve morfoloji kuralları dikkate alınarak yapılmalıdır;</li><li>Ana <a href="https://osblog.ru/tr/analiz-konkurentov-po-klyuchevym-zaprosam-shpion-tizerov-advancets/">anahtar kelimeler</a> başlığın başlangıcına daha yakın yerleştirmek daha iyidir;</li><li>Başlıklarda yazılan anahtar ifadeler sayfa metninde bulunmalıdır;</li><li>h1 - h6 etiketleri kısa, öz ve bilgilendirici olmalıdır:</li>
</ul><p><br><img src='https://osblog.ru/wp-content/uploads/2018/0xpicq01c11.jpg' width="100%" loading=lazy loading=lazy></p><h3>h1-h6 etiketlerini düzenlerken en yaygın hatalar</h3><ul><li>Bazı CMS'lerde etiketleme, otomatik olarak ve genellikle dahili optimizasyon kurallarını ihlal ederek yapılır. Örneğin, h3'ün yardımıyla blokların başlıkları ve sitenin diğer unsurları vurgulanır ve bu doğru değildir. Bu amaç için başka HTML etiketleri vardır;</li><li>Bağlantılar, resimler, logolar vb. için h etiketlerini sarmak temelde yanlıştır;</li><li>Yaygın bir hata, kapatılmamış bir başlıktır. Bu, arama motorlarının kafasını karıştırabilir ve bu tür sayfalar reddedilme riskiyle karşı karşıya kalabilir;</li><li>Etiketlerin hiç metin içermemesi alışılmadık bir durum değildir ( <i>boş etiketler</i>) veya yeterli metin yerine alakasız kelimeler var;</li><li>Bu tür hataların belirlenmesi ve düzeltilmesi, sayfaların ağırlığını artıracak ve bir bütün olarak sitenin sıralamasını iyileştirecektir.</li> 25 üzerinden 4,4</ul>
<p>Sayfalarınızı çevrimiçi aramalarda daha görünür kılmak için geleneksel arama motoru optimizasyonu (SEO) tekniklerini kullanabildiğiniz gibi, videonuzu YouTube aramalarında daha görünür hale getirmek için optimize edebilirsiniz.</p>
<p>Bu kesinlikle yararlı bir hedeftir. Araştırma, videonun Google'ın SERP'lerinde en çok görünen genel arama kategorisi olduğunu ve YouTube içeriğinin Google'da gömülü video göründüğünde en belirgin olduğunu buluyor.</p>
<p>Ve elbette, dünyanın en önemli video platformu ve arama motoru olarak YouTube, potansiyel olarak güçlüdür. Peki, göz önünde bulundurmanız gereken bu faktörler nelerdir?</p>
<p>Geleneksel SEO'da olduğu gibi, başlıklar, açıklamalar ve etiketler gibi tüm unsurlar, gelen bağlantıların kalitesi ve miktarı gibi bir rol oynar. YouTube ayrıca, bu önemli sıralama faktörleri arasında kullanıcı sinyallerini (tıklama oranı, hemen çıkma oranı, kullanıcı yanıtı vb.) ölçer ve sıralar.</p>
<p>Başlıklarınız, açıklamalarınız, etiketleriniz ve bağlantılarınız söz konusu olduğunda YouTube optimizasyonu ile ilgili önemli noktalar hakkındaki düşüncelerim burada.</p>
<p><b>Başlıklar</b></p>
<p>Konunuzla ilgili önemli olanları videonun başlığına eklemeye çalışmanız gerektiğini söylemeye gerek yok (mümkünse en önemlileri ilk sırada olacak şekilde düzenlemeye çalışın).</p>
<p>İdeal olarak, ana anahtar kelimelerinizi başlıkla tutarlı bir şekilde dosya adına da eklemelisiniz, ancak başlıkların genellikle başına yaklaşık 60 karakterle sınırlı olduğunu unutmayın. <a href="https://osblog.ru/tr/ranking-factors-in-youtube-infographics-how-to-improve-your-youtube-search-ranking/">YouTube'da arama</a>.</p>
<p><b>Açıklamalar</b></p>
<p>Video açıklamanızı yazarken, anahtar kelimelerinizi bir kereden fazla eklemeye çalışmalı, ayrıca anlamsal olarak alakalı ek kelimeler eklemeye çalışmalısınız (elbette aşırı anahtar kelime yüklemesinden kaçınarak).</p>
<p>YouTube'un açıklamanın ilk 55-70 karakterini gösterdiği doğru olsa da, dört ila beş cümle yazmaya hazırlıklı olmalısınız (bu gerçek, kullanıcıların görünmeyen kısımlarına bile değer verildiği anlamına gelir).</p>
<p><b>Etiketler</b></p>
<p>En önemli anahtar kelimeleri yansıtan en fazla 10 etiket atamaya çalışmalısınız.</p>
<p>Konuyla ilgili bağlantılarla iyi bir bağlantı profili oluşturmak çok önemlidir, çoğu uzman sosyal medyadan gelen bağlantıların da geçerli olduğu konusunda hemfikirdir.</p>
<p><b>Kullanıcı Sinyalleri</b></p>
<p>Genel olarak YouTube, alakalı ve ilgi çekici videoları daha görünür kılmak ister ve ne olduğuna karar vermek için ziyaretçi/kullanıcı sinyallerini değerlendirir.</p>
<p>Örneğin, YouTube, kullanıcıların bir videoyu izlemek için ne kadar süre kaldıklarını ve ne zaman ayrıldıklarını izler; bu nedenle, bir videonun sıralamasını belirlemede TO ve hemen çıkma oranını önemli bir faktör haline getirmek mümkündür.</p>
<p>Hile yaparsanız ve ziyaretçileri çekmek için yanıltıcı veya alakasız anahtar kelimeler ve/veya başlıklar kullanmaya çalışırsanız, yüksek hemen çıkma oranı YouTube'a içeriğinizin daha az görünür hale getirilmesi gerektiğini söyler.</p>
<p>YouTube'un dikkate aldığı diğer bazı önemli kullanıcı sinyallerinin listesi:</p>
<p>Videonun görüntülenme sayısı (zaman aralığı içinde). Ne kadar sık görüntülenirse, ekranda o kadar fark edilir hale gelecektir. Ve ideal bir senaryoda, en iyi YouTube listelerine yerleşecektir. <br>- Yorum formundaki kullanıcı yorumları. <br>- Kullanıcılar tarafından görüntülenmek üzere videonun listelerde kaç kez göründüğü. <br>- Videonun aldığı olumlu oyların sayısı. <br>- Videoyu yayınlayan blogların sayısı (bu da elbette videonun etkisini artırır).</p>
<p>ile çalışmak <a href="https://osblog.ru/tr/how-to-download-from-youtube-any-video-using-one-keyssss/">Youtube</a> <a href="https://osblog.ru/tr/tags-for-dota-2-on-youtube-selecting-tags-for-youtube-using-the-keyword-tool/">Anahtar kelime aracı</a> ve YouTube Önerisi</p>
<p>Google AdWords Anahtar Kelime Aracı ile aynı şekilde, YouTube Anahtar Kelime Aracı, tek tek anahtar kelimeler için arama hacmini kontrol etme olanağı sağlar.</p>
<p>Bu özelliği kullanarak, video optimizasyonunuz için hangi anahtar kelimelerin doğru olduğunu hızlıca anlayabilirsiniz.</p>
<p>YouTube'da yüksek arama hacmine sahip anahtar kelimeler, normal Google arama motoru sonuçlarında (SERP) genellikle Evrensel Arama'nın sağ üst köşesinde görüntülenir ve bu nedenle daha yüksek bir TO'ya sahiptir.</p>
<p><b>Küçük Resim Optimizasyonu</b></p>
<p>İyi bir önizleme resmi (küçük resim), tıklama oranlarını büyük ölçüde artırır, bu nedenle YouTube'un videonuz için dikkat çekici ve ayırt edici bir resim seçmesini sağlamaya çalışmak önemlidir.</p>
<p>YouTube, küçük resim olarak videonuzda bir ile üç kare arasında seçim yapma eğilimindedir. Bu nedenle, videoyu yükledikten sonra, YouTube'da kullanılabilecek bir ila üç kare seçmek için "Düzenle" düğmesini kullanabilirsiniz.</p>
<p>Nerede olduğunuzu hesaplamak için temel kural <a href="https://osblog.ru/tr/testing-the-tags-youtube-identify-video-tags-on-youtube/">Youtube videosu</a>şöyle bir küçük resim elde etmeye çalışacak: <br>X = Saniye cinsinden video uzunluğu. <br>Y = X bölü 4 <br>Çizim 1 = Y. <br>Çizim 2 = Y x 2. <br>Çizim 3 = Y x 3.</p>
<p>Başka bir deyişle, küçük resimlerin doğru konumlarda olması için videoyu düzenlemeniz gerekir.</p>
<p>Son zamanlarda, YouTube'daki çeşitli reklam borsalarında bulunabilen benzer konulara sahip YouTube kanalları aracılığıyla bir videonun ve bir kanalın tanıtımı çok etkili hale geldi. Bu tür sitelerde kullanıcı kanalları toplanır ve kategorilere ayrılır, bunlardan istatistikler toplanır ve videonuza duyuru veya açıklama eklemek için uygun kanalı seçebilirsiniz.</p>
<p>Anahtar kelimeler ve açıklama meta etiketleri web sitesi sıralamasını nasıl etkiler? Kullanılmalı mı ve eğer öyleyse, nasıl?</p>
<p>Başlamak için, Google ve Yandex'in resmi belgelerine dönelim ve bu etiketlerle nasıl ilişkili olduklarını öğrenelim.</p>
<h2><span><b>Anahtar kelimelerin etkisi</b>
</span></h2>
<p>onun <b>ifade</b> Matt Cutts tarafından temsil edilen Google, beş yıldan fazla bir süre önce, siteleri sıralarken hiçbir şekilde meta etiketi anahtar kelimeleri kullanmadığını resmen duyurdu:</p>
<p><span class="jK7IPbnmvVU"></span></p>
<p>Aşağıdaki videolarda bu gerçek yalnızca doğrulandı:</p>
<p><span class="RBTBEfd7z_Y"></span></p>
<p>Yandex'de <b>resmi belgeler</b>çok daha kısıtlıdır ve bir sayfanın alaka düzeyinin belirlenmesinde anahtar kelimelerin dikkate alınabileceğini belirtir. <a href="https://osblog.ru/tr/statistika-poiskovyh-zaprosov-yandeksa-google-i-ramblera-kak-i-zachem/">arama sorguları</a>». <a href="https://osblog.ru/tr/podbor-klyuchevyh-slov-statistika-klyuchevyh-slov-google-i-yandeks/">anahtar kelime</a> burada - "mayıs", yani. Yandex yalnızca kullanım olasılığını kabul eder.</p>
<p>Açıkçası, ne Yandex ne de Google anahtar kelime kullanmaz. Bunun nedeni, daha önce anahtar kelimelerdeki spam yardımı ile sorunu manipüle etmenin kolay olduğu gerçeğinde yatmaktadır. Artık Yandex ve Google'ın yüksek kaliteli site sıralaması için yeterli başka araçları var, bunlar bağlantılar ve <a href="https://osblog.ru/tr/nuzhno-li-nakruchivat-povedencheskie-faktory-luchshie-servisy/">davranışsal faktörler</a> hangilerini taklit etmek çok daha zordur. Bu yüzden sıralama için etiket kullanımı tüm anlamını yitirmiştir.</p>
<p>Anahtar kelimelerdeki spam örneği:</p>
<p><br><img src='https://osblog.ru/wp-content/uploads/2018/87sypicpu.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>verilen <b>ders çalışma</b> anahtar kelime etiketinin alaka düzeyini uzun süredir kaybettiği gerçeğini de doğrular, bu nedenle <b>kesinlikle doldurulmamalıdır.</b>.</p>
<h2><span><b>Etki açıklaması</b>
</span></h2>
<p>Aynısı <b>belge</b> Google açıkça belirtiyor <a href="https://osblog.ru/tr/ranked-tags-youtube-description-or-description-of-the-video/">açıklama etiketi</a> Ayrıca sıralama yapılırken dikkate alınmaz. Yandex bu tür kategorik açıklamalar yapmaz, ancak bu <b>ders çalışma</b> bunu onaylıyor <a href="https://osblog.ru/tr/chrome-search-engine-how-to-change-the-default-search-engine-in-google-chrome/">arama motorları</a>çıktı sonuçlarında açıklama kullanmayın.</p>
<p>Bununla birlikte, her iki arama motoru da etiketi snippet'lerde oldukça sık kullanır, Google - biraz daha sık, Yandex - daha az sıklıkta ve dolaylı olarak, ancak yine de sıralamayı etkiler.</p>
<p><br><img src='https://osblog.ru/wp-content/uploads/2018/fico-l8.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Ama nasıl oluyor? Çoğu zaman, kullanıcının siteye gitmeye karar vermesi, sayfanın iyi oluşturulmuş genişletilmiş bir açıklaması temelinde olur. Bu nedenle, kaliteli bir snippet, davranışsal faktörlerinizi büyük ölçüde artırabilir ve iyi bir PF, TOP'a giden doğrudan bir yoldur. Bu yüzden <b>açıklama etiketi gerekli</b>.</p>
<p><b>Google</b> Ve <b>yandex</b> referanslarında bunun nasıl yapılacağına dair net tavsiyeler veriyorlar. Ana noktaları vurgulayalım:</p>
<ul><li>Açıklamadaki açıklamalar her sayfa için benzersiz olmalı ve özünü yansıtmalı, Matt Cutts bunu doğrudan söylüyor. için birden fazla benzersiz açıklamaya sahip olmak daha iyidir. <a href="https://osblog.ru/tr/osobennosti-sozdaniya-i-ispolzovaniya-landing-page-klyuchevye-elementy-posadochnyh/">anahtar sayfalar</a> tüm sayfaların açıklamalarını aynı sayfayla doldurmak yerine:</li>
</ul><p><span class="W4gr88oHb-k"></span></p>
<ul><li>Açıklamadaki açıklama, maksimum özel bilgi, minimum "su" içermelidir. Birkaç kapsamlı öneri doğru.</li>
<li>Bir ürün sayfası için bir meta açıklama derlenirse, metin değil, onu diğer konumlardan ayıran ve kullanıcının her şeyden önce dikkat ettiği özelliklerini kullanmak daha iyidir.</li>
</ul><h2><b>sonuçlar</b>
</h2>
<ul><li>Yandex ve Google, siteleri sıralarken anahtar kelimeleri ve açıklama meta etiketlerini kullanmaz;</li>
<li>Bir snippet oluşturulurken arama motorları tarafından yüksek kaliteli bir açıklama kullanılır ve bu da trafik miktarını etkiler;</li>
<li>Sınırlı bir süre ile, anahtar kelimeler yerine açıklamayı doldurmayı tercih etmeye değer;</li>
<li>Bu etiketleri doldururken sadece sayfada yer alan ilgili bilgileri kullanmanız gerekmektedir.</li>
</ul>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</div>
<footer>
<div class="td-post-source-tags">
</div>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://osblog.ru/ranking-factors-in-youtube-infographics-how-to-improve-your-youtube-search-ranking/" content="https://osblog.ru/ranking-factors-in-youtube-infographics-how-to-improve-your-youtube-search-ranking/" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span>
<meta itemprop="name" content="Факторы ранжирования в YouTube – Инфографика. Как повысить ранжирование в поиске YouTube">
</span>
<meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/wp-content/uploads/2018/de2ce8a0fbc1dd23e22.jpg">
<meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer>
</article>
<style>
.ads-border {
overflow: hidden;
}
.ads-content {
width: 930px;
display: block;
}
@media(max-width: 1140px) {
.ads-content {
width: 910px;
}
}
@media(max-width: 1018px) {
.ads-content {
width: 970px;
}
}
@media (max-width: 767px) {
.ads-content {
width: 134%;
}
}
@media (max-width: 479px) {
.ads-content {
width: 100%;
height: 490px;
}
}
</style>
<div class="ads-block">
<h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">İLGİLİ MAKALELER</span></h4>
<div class="ads-border">
<div class="ads-content">
<div id="povusy1" style="height:90px;width:690px;" align="center"></div>
</div>
</div>
</div>
<style>
#mc-container {
padding: 10px;
}
</style>
<dblock></dblock>
</div>
</div>
<div class="td-pb-span4 td-main-sidebar" role="complementary">
<div class="td-ss-main-sidebar">
<aside class="widget widget_text" id="text-23">
<div class="block-title"><span>Kullanışlı</span></div>
<div class="textwidget" align="center"><div id="povusy2" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-24">
<div class="block-title"><span>reklam</span></div>
<div class="textwidget" align="center"><div id="povusy3" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-25">
<div class="textwidget">
<p style="text-align: center;">
</p>
</div>
</aside>
<aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4">
<div class="block-title"><span>Yeni</span></div>
<dblock></dblock>
<div class="rpwe-block ">
<ul class="rpwe-ul">
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/razlozhenie-bulevyh-funkcii-po-peremennym-laboratornaya-rabota/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/ok-t.ru/studopediaru/baza4/670615101478.files/image224.gif" alt="Laboratuvar çalışması Mantık cebirinin fonksiyonları (Boole fonksiyonları) Fonksiyonlarda değişkenlerin ayrıştırılması Normal formlar" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/razlozhenie-bulevyh-funkcii-po-peremennym-laboratornaya-rabota/" title="Laboratuvar çalışması Mantık cebirinin fonksiyonları (Boole fonksiyonları) Fonksiyonlarda değişkenlerin ayrıştırılması Normal formlar" rel="bookmark">Laboratuvar çalışması Mantık cebirinin fonksiyonları (Boole fonksiyonları) Fonksiyonlarda değişkenlerin ayrıştırılması Normal formlar</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/reshenie-samyh-rasprostranennyh-problem-ne-zapuskaetsya-dark-souls-iii-tormozit/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/vgtimes.ru/uploads/posts/2016-04/thumbs/1460720880_scr2.jpg" alt="Dark Souls III başlatılmayacak mı?" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/reshenie-samyh-rasprostranennyh-problem-ne-zapuskaetsya-dark-souls-iii-tormozit/" title="Dark Souls III başlatılmayacak mı?" rel="bookmark">Dark Souls III başlatılmayacak mı?</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/kak-vernut-starye-nastroiki-kompyutera-windows-7-kak-vosstanovit-sistemu-kak/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/helpme-it.ru/wp-content/gallery/system_repair/thumbs/thumbs_master_recovery.jpg" alt="sistem nasıl geri yüklenir" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/kak-vernut-starye-nastroiki-kompyutera-windows-7-kak-vosstanovit-sistemu-kak/" title="sistem nasıl geri yüklenir" rel="bookmark">sistem nasıl geri yüklenir</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/kak-iz-faila-python3-sozdat-exe-na-windows-kak-sdelat-exe-fail-kak-sdelat/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/comp-profi.com/wp-content/uploads/files/050913/2.jpg" alt="Python3 dosyasından nasıl oluşturulur" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/kak-iz-faila-python3-sozdat-exe-na-windows-kak-sdelat-exe-fail-kak-sdelat/" title="Python3 dosyasından nasıl oluşturulur" rel="bookmark">Python3 dosyasından nasıl oluşturulur</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/alien-isolation-prohozhdenie-igry-faily-kody-k-igre-aliens-isolation/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/trainer-engine.ru/_ld/8/05554347.jpg" alt="Uzaylı: İzolasyon. İzlenecek yol. Dosyalar Oyun uzaylılarının izolasyonu için kodlar" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/alien-isolation-prohozhdenie-igry-faily-kody-k-igre-aliens-isolation/" title="Uzaylı: İzolasyon. İzlenecek yol. Dosyalar Oyun uzaylılarının izolasyonu için kodlar" rel="bookmark">Uzaylı: İzolasyon. İzlenecek yol. Dosyalar Oyun uzaylılarının izolasyonu için kodlar</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/chto-takoe-email-e-mail-i-pochemu-eto-nazyvayut-elektronnoi-pochtoi-moya/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/neumeka.ru/images/stat/int/otkryt_pochtu/4.png" alt="Mailim Mailime giriş yapın" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/chto-takoe-email-e-mail-i-pochemu-eto-nazyvayut-elektronnoi-pochtoi-moya/" title="Mailim Mailime giriş yapın" rel="bookmark">Mailim Mailime giriş yapın</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/pochemu-ne-montiruetsya-obraz-v-alcohol-120-kak-smontirovat-obraz/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/novice-user.org/wp-content/uploads/2010/06/Alcohol-2.png" alt="Alkol'de bir disk görüntüsü nasıl monte edilir" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/pochemu-ne-montiruetsya-obraz-v-alcohol-120-kak-smontirovat-obraz/" title="Alkol'de bir disk görüntüsü nasıl monte edilir" rel="bookmark">Alkol'de bir disk görüntüsü nasıl monte edilir</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/kak-naiti-lyudei-vkontakte-poisk-lyudei-v-kontakte-po-familii-kak-naiti/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/faqkontakt.ru/wp-content/uploads/2015/07/poisk_lydey_vk2.png" alt="Bir kişideki kişileri soyadına göre arayın" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/kak-naiti-lyudei-vkontakte-poisk-lyudei-v-kontakte-po-familii-kak-naiti/" title="Bir kişideki kişileri soyadına göre arayın" rel="bookmark">Bir kişideki kişileri soyadına göre arayın</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://osblog.ru/tr/moshchnoe-i-polnoe-udalenie-programm-programma-dlya-udaleniya/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/programka.net/wp-content/uploads/2017/04/Ccleaner-Professional-Plus-v5.0.jpg" alt="Bilgisayardan kaldırılamayan dosya ve programları kaldırma programı" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://osblog.ru/tr/moshchnoe-i-polnoe-udalenie-programm-programma-dlya-udaleniya/" title="Bilgisayardan kaldırılamayan dosya ve programları kaldırma programı" rel="bookmark">Bilgisayardan kaldırılamayan dosya ve programları kaldırma programı</a>
</li>
</ul>
</div>
</aside>
</div>
</div>
</div>
</div>
</div>
<div class="td-footer-wrapper td-footer-template-3">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12">
</div>
</div>
<div class="td-pb-row">
<div class="td-pb-span3 logo-footer">
<div class="td-footer-info">
<div class="footer-logo-wrap"><a href="https://osblog.ru/tr/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Bilgisayar portalı osblog" title="Bilgisayar portalı osblog" / loading=lazy loading=lazy></a></div>
<div class="footer-text-wrap"></div>
<div class="footer-social-wrap td-social-style-2"></div>
</div>
<aside class="widget widget_text" id="text-16">
<div class="textwidget">
<script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>
<script src="//yastatic.net/share2/share.js"></script>
<span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div>
</aside>
</div>
<div class="td-pb-span9 footer-discription">
<aside class="widget widget_text" id="text-5">
<div class="textwidget">
<p>
<font size="2" color="grey">
</font>
</p>© Bilgisayar portalı osblog, 2022</div>
</aside>
</div>
</div>
</div>
</div>
<div class="td-sub-footer-container">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12 td-sub-footer-menu">
<div class="td-sub-footer-main">
<div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="">Geri bildirim</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://osblog.ru/tr/sitemap.xml">site haritası</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">site hakkında</a></li>
</ul></div> </div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("span.ancored").replaceWith(function () {
$this = jQuery(this);
href = $this.attr("title");
text = $this.html();
return '<a href="' + href + '">' + text + '</a>';
} )
} )
</script>
<link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' />
<link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' />
<script type='text/javascript' src='/assets/jquery.form.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ;
/* ]]> */
</script>
<script type='text/javascript' src='/assets/scripts.js'></script>
<script type='text/javascript' src='/assets/front.min.js'></script>
<script type='text/javascript' src='/assets/imagesloaded.min.js'></script>
<script type='text/javascript' src='/assets/masonry.min.js'></script>
<script type='text/javascript' src='/assets/jquery.masonry.min.js'></script>
<script type='text/javascript' src='/assets/rsvp.js'></script>
<script type='text/javascript' src='/assets/tagdiv_theme.js'></script>
<script type='text/javascript' src='/assets/comment-reply.min.js'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ;
</script>
<script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script>
<script type='text/javascript' src='/assets/wp-embed.min.js'></script>
<style type='text/css'>
/*** Shortcodes Ultimate - box elements ***/
/* Common styles
---------------------------------------------------------------*/
.su-clearfix:before,
.su-clearfix:after {
display: table;
content: " ";
}
.su-clearfix:after { clear: both; }
/* Tabs + Tab
---------------------------------------------------------------*/
.su-tabs {
margin: 0 0 1.5em 0;
padding: 3px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #eee;
}
.su-tabs-nav span {
display: inline-block;
margin-right: 3px;
padding: 10px 15px;
font-size: 13px;
min-height: 40px;
line-height: 20px;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-top-right-radius: 3px;
color: #333;
cursor: pointer;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.su-tabs-nav span:hover { background: #f5f5f5; }
.su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; }
.su-tabs-nav span.su-tabs-disabled {
opacity: 0.5;
filter: alpha(opacity=50);
cursor: default;
}
.su-tabs-pane {
padding: 15px;
font-size: 13px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
background: #fff;
color: #333;
}
.su-tabs-vertical:before,
.su-tabs-vertical:after {
content: " ";
display: table;
}
.su-tabs-vertical:after { clear: both; }
.su-tabs-vertical .su-tabs-nav {
float: left;
width: 30%;
}
.su-tabs-vertical .su-tabs-nav span {
display: block;
margin-right: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
}
.su-tabs-vertical .su-tabs-panes {
float: left;
width: 70%;
}
.su-tabs-vertical .su-tabs-pane {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomright: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.su-tabs-nav,
.su-tabs-nav span,
.su-tabs-panes,
.su-tabs-pane {
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
}
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-tabs-nav span { display: block; }
.su-tabs-vertical .su-tabs-nav {
float: none;
width: auto;
}
.su-tabs-vertical .su-tabs-panes {
float: none;
width: auto;
}
}
/* Spoiler + Accordion
---------------------------------------------------------------*/
.su-spoiler { margin-bottom: 1.5em; }
.su-spoiler .su-spoiler:last-child { margin-bottom: 0; }
.su-accordion { margin-bottom: 1.5em; }
.su-accordion .su-spoiler { margin-bottom: 0.5em; }
.su-spoiler-title {
position: relative;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px;
font-weight: bold;
font-size: 13px;
}
.su-spoiler-icon {
position: absolute;
left: 7px;
top: 7px;
display: block;
width: 20px;
height: 20px;
line-height: 21px;
text-align: center;
font-size: 14px;
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
*margin-right: .3em;
}
.su-spoiler-content {
padding: 14px;
-webkit-transition: padding-top .2s;
-moz-transition: padding-top .2s;
-o-transition: padding-top .2s;
transition: padding-top .2s;
-ie-transition: padding-top .2s;
}
.su-spoiler.su-spoiler-closed > .su-spoiler-content {
height: 0;
margin: 0;
padding: 0;
overflow: hidden;
border: none;
opacity: 0;
}
.su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; }
.su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; }
.su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; }
.su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; }
.su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; }
.su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; }
.su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; }
.su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; }
.su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; }
.su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; }
.su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; }
.su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; }
.su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; }
.su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; }
.su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; }
.su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; }
.su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; }
.su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; }
.su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; }
.su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; }
.su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; }
.su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; }
.su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; }
.su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; }
.su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; }
.su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; }
.su-spoiler-style-default { }
.su-spoiler-style-default > .su-spoiler-title {
padding-left: 27px;
padding-right: 0;
}
.su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; }
.su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; }
.su-spoiler-style-fancy {
border: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #fff;
color: #333;
}
.su-spoiler-style-fancy > .su-spoiler-title {
border-bottom: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #f0f0f0;
font-size: 0.9em;
}
.su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; }
.su-spoiler-style-fancy > .su-spoiler-content {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.su-spoiler-style-simple {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.su-spoiler-style-simple > .su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: 0.9em;
}
.su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; }
.su-spoiler-style-simple > .su-spoiler-content {
padding: 1em 10px;
background: #fff;
color: #333;
}
/* Quote
---------------------------------------------------------------*/
.su-quote-style-default {
position: relative;
margin-bottom: 1.5em;
padding: 0.5em 3em;
font-style: italic;
}
/*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */
.su-quote-style-default:before,
.su-quote-style-default:after {
position: absolute;
display: block;
width: 20px;
height: 20px;
background-image: url('../images/quote.png');
content: '';
}
.su-quote-style-default:before {
top: 0;
left: 0;
background-position: 0 0;
}
.su-quote-style-default:after {
right: 0;
bottom: 0;
background-position: -20px 0;
}
.su-quote-style-default .su-quote-cite {
display: block;
text-align: right;
font-style: normal;
}
.su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; }
.su-quote-style-default .su-quote-cite a { text-decoration: underline; }
/* Pullquote
---------------------------------------------------------------*/
.su-pullquote {
display: block;
width: 30%;
padding: 0.5em 1em;
}
.su-pullquote-align-left {
margin: 0.5em 1.5em 1em 0;
padding-left: 0;
float: left;
border-right: 5px solid #eee;
}
.su-pullquote-align-right {
margin: 0.5em 0 1em 1.5em;
padding-right: 0;
float: right;
border-left: 5px solid #eee;
}
/* Row + Column
---------------------------------------------------------------*/
.su-row {
clear: both;
zoom: 1;
margin-bottom: 1.5em;
}
.su-row:before,
.su-row:after {
display: table;
content: "";
}
.su-row:after { clear: both; }
.su-column {
display: block;
margin: 0 4% 0 0;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.su-column-last { margin-right: 0; }
.su-row .su-column { margin: 0 0 0 4%; }
.su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; }
.su-row .su-column:first-child { margin-left: 0; }
.su-column-centered {
margin-right: auto !important;
margin-left: auto !important;
float: none !important;
}
.su-column img,
.su-column iframe,
.su-column object,
.su-column embed { max-width: 100%; }
@media only screen {
[class*="su-column"] + [class*="su-column"]:last-child { float: right; }
}
.su-column-size-1-1 { width: 100%; }
.su-column-size-1-2 { width: 48%; }
.su-column-size-1-3 { width: 30.66%; }
.su-column-size-2-3 { width: 65.33%; }
.su-column-size-1-4 { width: 22%; }
.su-column-size-3-4 { width: 74%; }
.su-column-size-1-5 { width: 16.8%; }
.su-column-size-2-5 { width: 37.6%; }
.su-column-size-3-5 { width: 58.4%; }
.su-column-size-4-5 { width: 79.2%; }
.su-column-size-1-6 { width: 13.33%; }
.su-column-size-5-6 { width: 82.66%; }
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-column {
width: 100% !important;
margin: 0 0 1.5em 0 !important;
float: none !important;
}
.su-row .su-column:last-child {
margin-bottom: 0 !important;
}
}
/* Service
---------------------------------------------------------------*/
.su-service {
position: relative;
margin: 0 0 1.5em 0;
}
.su-service-title {
display: block;
margin-bottom: 0.5em;
color: #333;
font-weight: bold;
font-size: 1.1em;
}
.su-service-title img {
position: absolute;
top: 0;
left: 0;
display: block !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
.su-service-title i {
position: absolute;
top: 0;
left: 0;
display: block !important;
width: 1em;
height: 1em;
text-align: center;
line-height: 1em;
}
.su-service-content { line-height: 1.4; }
/* Box
---------------------------------------------------------------*/
.su-box {
margin: 0 0 1.5em 0;
border-width: 2px;
border-style: solid;
}
.su-box-title {
display: block;
padding: 0.5em 1em;
font-weight: bold;
font-size: 1.1em;
}
.su-box-content {
background-color: #fff;
color: #444;
padding: 1em;
}
.su-box-style-soft .su-box-title {
background-image: url('../images/styles/style-soft.png');
background-position: 0 0;
background-repeat: repeat-x;
}
.su-box-style-glass .su-box-title {
background-image: url('../images/styles/style-glass.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-bubbles .su-box-title {
background-image: url('../images/styles/style-bubbles.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-noise .su-box-title {
background-image: url('../images/styles/style-noise.png');
background-position: 0 0;
background-repeat: repeat-x;
}
/* Note
---------------------------------------------------------------*/
.su-note {
margin: 0 0 1.5em 0;
border-width: 0px;
border-style: solid;
}
.su-note-inner {
padding: 1em;
border-width: 0px;
border-style: solid;
box-shadow: 3px 3px 6px #d0d0d0;
}
/* Expand
---------------------------------------------------------------*/
.su-expand { margin: 0 0 1.5em 0; }
.su-expand-content { overflow: hidden; }
.su-expand-link {
margin-top: 0.5em;
cursor: pointer;
}
.su-expand-link:hover {
opacity: 0.7;
filter: alpha(opacity=70);
}
.su-expand-link a,
.su-expand-link a:hover,
.su-expand-link a:active,
.su-expand-link a:visited,
.su-expand-link a:focus {
display: inline;
text-decoration: none;
background: transparent;
border: none;
}
.su-expand-link-style-default .su-expand-link a,
.su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; }
.su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; }
.su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; }
.su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; }
.su-expand-link-style-button .su-expand-link a {
display: inline-block;
margin-top: 0.2em;
padding: 0.2em 0.4em;
border: 2px solid #333;
}
.su-expand-link-more { display: none; }
.su-expand-link-less { display: block; }
.su-expand-collapsed .su-expand-link-more { display: block; }
.su-expand-collapsed .su-expand-link-less { display: none; }
.su-expand-link i {
display: inline-block;
margin: 0 0.3em 0 0;
vertical-align: middle;
color: inherit;
}
.su-expand-link img {
display: inline-block;
width: 1em;
height: 1em;
margin: 0 0.3em 0 0;
vertical-align: middle;
}
/* Lightbox content
---------------------------------------------------------------*/
.su-lightbox-content {
position: relative;
margin: 0 auto;
}
.mfp-content .su-lightbox-content,
#su-generator .su-lightbox-content { display: block !important; }
.su-lightbox-content-preview {
width: 100%;
min-height: 300px;
background: #444;
overflow: hidden;
}
.su-lightbox-content h1,
.su-lightbox-content h2,
.su-lightbox-content h3,
.su-lightbox-content h4,
.su-lightbox-content h5,
.su-lightbox-content h6 { color: inherit; }
/* Common margin resets for box elements
---------------------------------------------------------------*/
.su-column-inner > *:first-child,
.su-accordion > *:first-child,
.su-spoiler-content > *:first-child,
.su-service-content > *:first-child,
.su-box-content > *:first-child,
.su-note-inner > *:first-child,
.su-expand-content > *:first-child,
.su-lightbox-content > *:first-child { margin-top: 0; }
.su-column-inner > *:last-child,
.su-tabs-pane > *:last-child,
.su-accordion > *:last-child,
.su-spoiler-content > *:last-child,
.su-service-content > *:last-child,
.su-box-content > *:last-child,
.su-note-inner > *:last-child,
.su-expand-content > *:last-child,
.su-lightbox-content > *:last-child { margin-bottom: 0; }
</style>
<script>
(function(){
var html_jquery_obj = jQuery('html');
if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) {
var path = '/assets/style2.css';
jQuery.get(path, function(data) {
var str_split_separator = '#td_css_split_separator';
var arr_splits = data.split(str_split_separator);
var arr_length = arr_splits.length;
if (arr_length > 1) {
var dir_path = '/wp-content/themes/Newspaper';
var splited_css = '';
for (var i = 0; i < arr_length; i++) {
if (i > 0) {
arr_splits[i] = str_split_separator + ' ' + arr_splits[i];
}
//jQuery('head').append('<style>' + arr_splits[i] + '</style>');
var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) {
return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,'');
} );
splited_css += "<style>" + formated_str + "</style>";
}
var td_theme_css = jQuery('link#td-theme-css');
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
} );
}
} )();
</script>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
</html>